-
v-bind
- 属性和数据进行绑定
- 举例: 表单的value属性和一个数据绑定
- 说法: 绑定一个数据在某一个属性身上
-
v-bind 【 单项数据绑定 】
绑定类名 绑定样式- 为什么要绑定: 通过操作数据就可以改变V中dom的样式,相当于操作了dom .
- 类名的绑定 【 两种写法 】
a. 数组的写法 【 推荐 】
b. 对象的写法 - 样式的绑定
a. 数组的写法 【 推荐 】
b. 对象的写法
-
v-model 【 双向数据绑定 】
- 单向 【 数据改变, 视图改变 】
- 双向 【数据改变, 视图改变 ; 反之,视图改变,数据改变 】
- v-model默认绑定表单元素的value值
(1). form 表单标签
(2). input textarea … 表单元素
v-bind :
1.新建一个 html 文件,在body里面加入一个 id = “ app ” 的 div 。
2.引入 vue.js 文件 ,并 new 一个 Vue实例,如下:
<script src="lib/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
}
})
</script>
3.v-bind 单向数据绑定
首先在data里面,加入 msg:‘ hello ’,在div里面添加标签
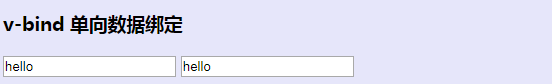
<h3> v-bind 单向数据绑定 </h3>
<input type="text" v-bind:value="msg">
<input type="text" :value="msg"> //简写 v-bind:value 的简写 :value
页面显示如下:

4.样式绑定 – 对象
首先在data里面,加入 w:‘100px’,h: ‘100px’,backg: ‘blue’,在div里面添加标签
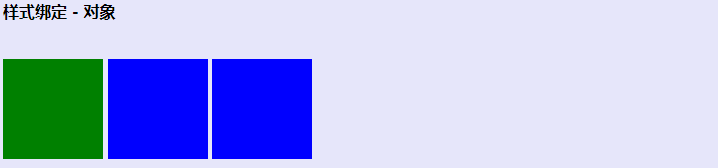
<h4> 样式绑定 - 对象 </h4>
<p style="width: 100px;height: 100px;background: green;"></p>
<p :style="{width: '100px',height: '100px',background: 'blue'}"></p>
<p :style="{width: w,height: h,background: backg}"></p>
页面显示如下:

5. 样式绑定 - 数组
首先在data里面,加入
styleObj: {
width: '100px',
height: '100px'
},
styleColor: {
background: 'yellow'
}
然后在div里面添加标签
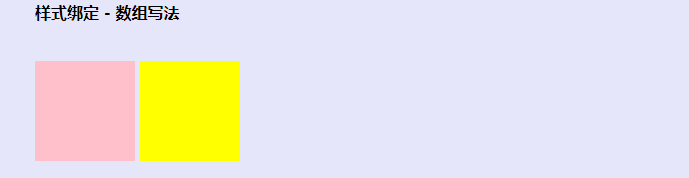
<h4> 样式绑定 - 数组写法 </h4>
<p :style="[{width: '100px',height: '100px'},{background: 'pink'}]"></p>
<p :style="[ styleObj,styleColor ]"></p>
页面显示如下:

6. 类名绑定 – 对象
首先在data里面,加入size: ‘size’, bg: ‘bg’, flag: true,然后在div里面添加标签
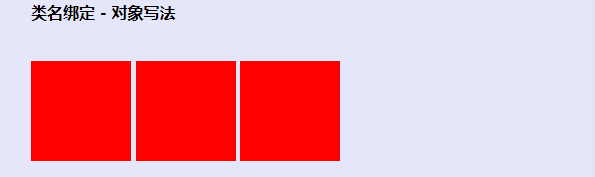
<h4> 类名绑定 - 对象写法 </h4>
<p class="size bg"> </p>
<p :class="{size: true,bg: true}"></p>
<p :class="{[size]: true,[bg]: true}"></p>
页面显示如下:

7. 类名绑定 - 数组
在上面的基础上,再在div里面添加标签
<h4> 类名绑定 - 数组写法 </h4>
<p :class="['size','bg']"></p>
<p :class="[size,bg]"></p>
页面显示如下:

8. 引深
在上面的基础上,再在div里面添加标签
<h4> 引深 </h4>
<p :class="{ [size]: flag,[bg]: flag}"></p>
<p :class="[ size, flag?bg:color ]"></p>
<p :class="[ size, flag && bg || color ]"></p>
页面显示如下:

v-model :
首先在data里面,加入 msg: ‘很帅’,然后在div里面添加标签
<div id="app">
<h3> v-model 双向数据绑定 </h3>
<input type="text" v-model = "msg">
</div>
页面显示如下:





















 2615
2615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








