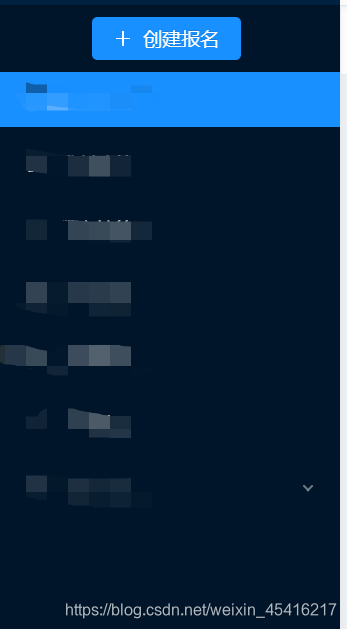
1、预期实现效果

2、我们需要在umi框架自动生成的侧边栏进行编辑操作,这里是添加按钮,
- 首先,先找到需要改变的文件
- 这是文件路径
-
- 到视图中去添加按钮
return (
<>
<div className={styles.signUpButtonDiv}>
<Button type='primary' icon="plus" onClick={this.handleGoToCreateRegistration} title='创建报名'>{!collapsed && '创建报名'}</Button>
</div>





















 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








