1、基于Vue2.0+ant-design-vue@1.6.4
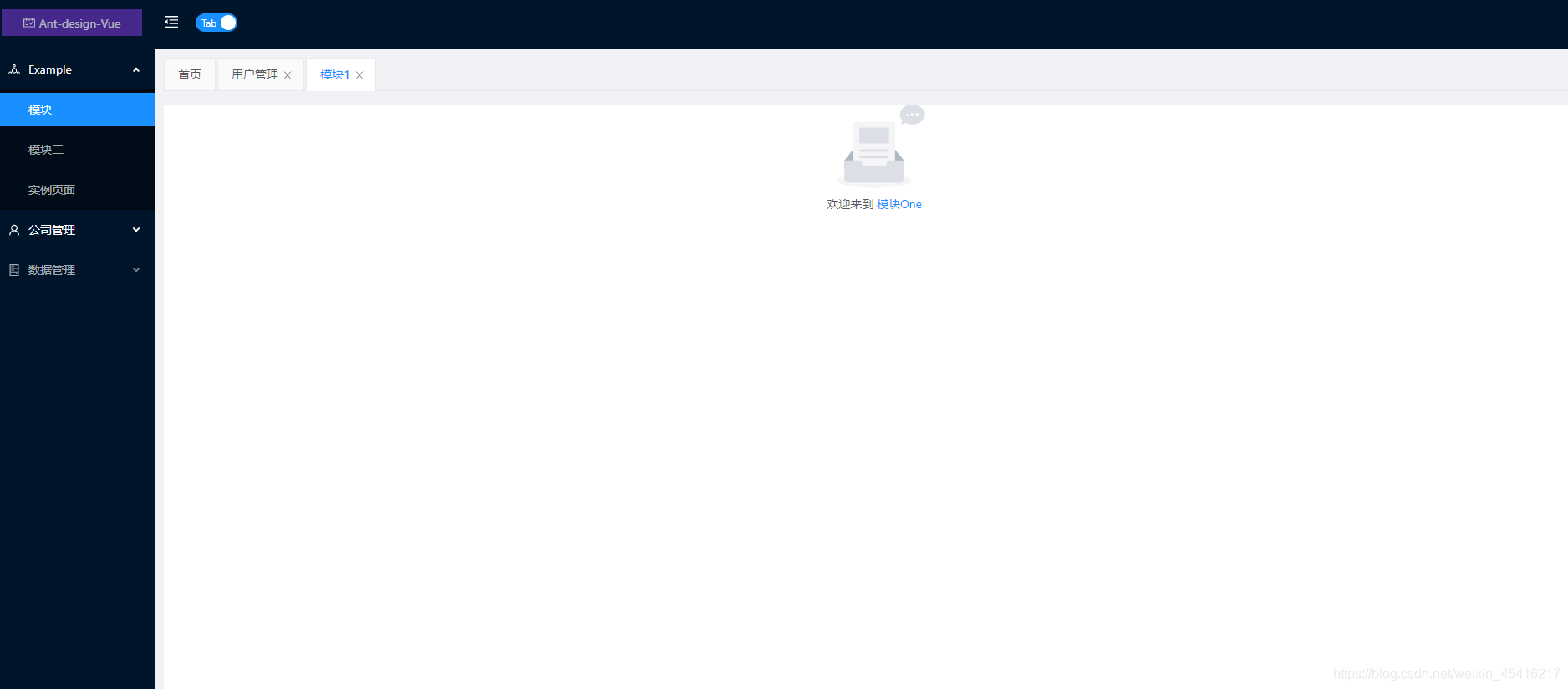
对于有基础的 重新构建后台管理系统应该不难,只是为了熟悉一下Vue的语法.
在实际项目中去学习Vue

2、项目地址
正在按自己的想法不断构建中…
源代码地址
记得切换到develop分支

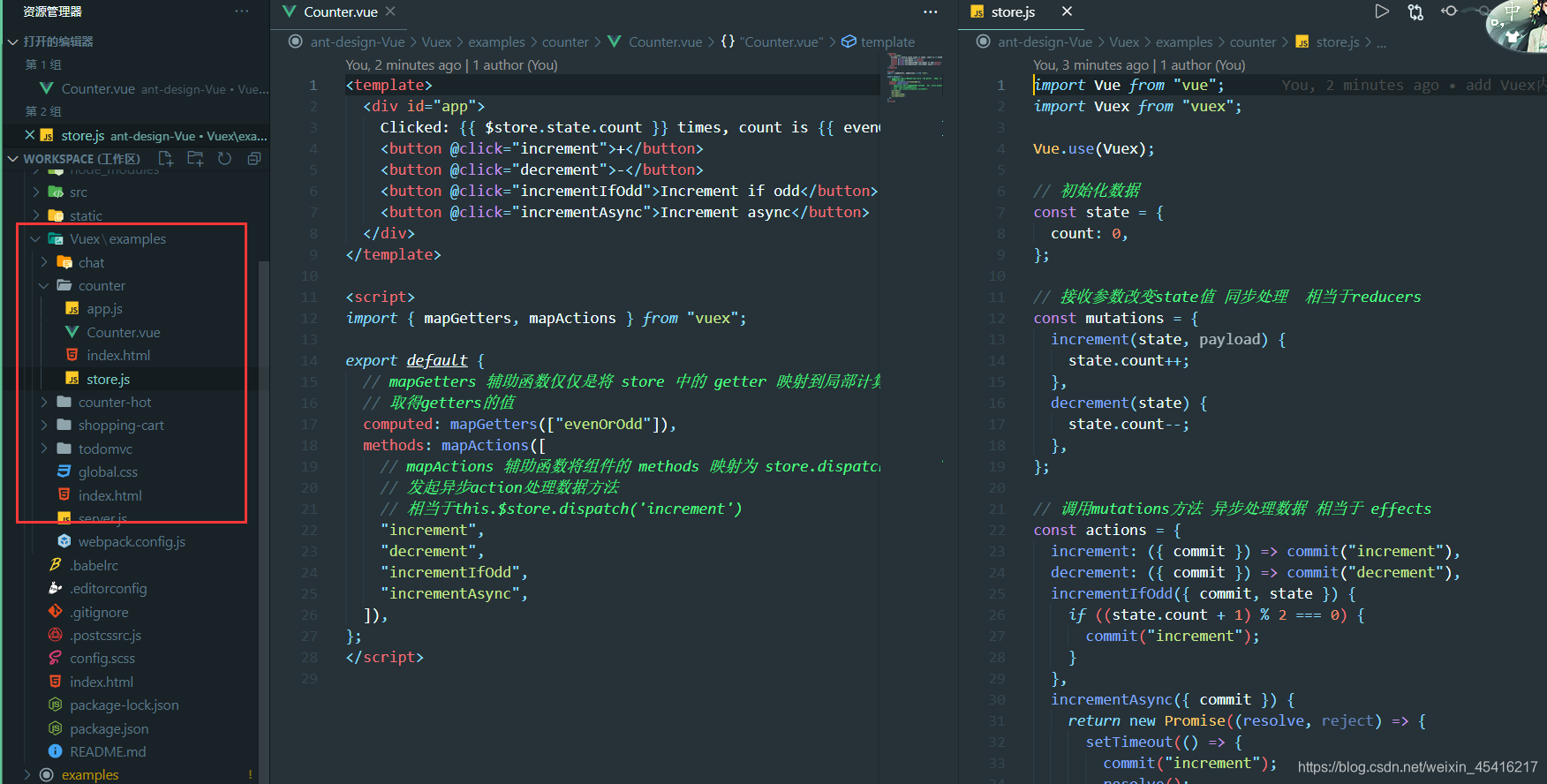
3、增加对官方Vuex实例
通过和React-redux进行横向类比,更快进行理解

4、Redux || Vuex
-
对于
Vuex的使用,我觉得官方文档一开始就已经说明了,即是核心思想,也是我们为什么需要使用Vuex去处理数据最大作用。 -
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
-
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
-
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。






















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








