1、起因
最近公司项目有一个需求,需要实现novnc方式远程连接到服务器,之前没有做过类似的功能,听其他技术说可以自己搭一个novnc的server,搞一个websocket的请求代理,通过novnc的方式就可以实现,抱着试试的心态搭了一下,整个过程搭建下来用了不到10分钟就搞定了。
2、依赖软件列表及下载地址
- UltraVNC_1_3_42_X64_Setup: https://uvnc.com/downloads/ultravnc.html
- noVNC-master:https://github.com/novnc/noVNC/archive/master.zip
- websockify-js:https://github.com/novnc/websockify-js
- nodejs: https://nodejs.org/zh-cn/download/releases/
3、详细的安装过程
3.1 UltraVNC-Server安装
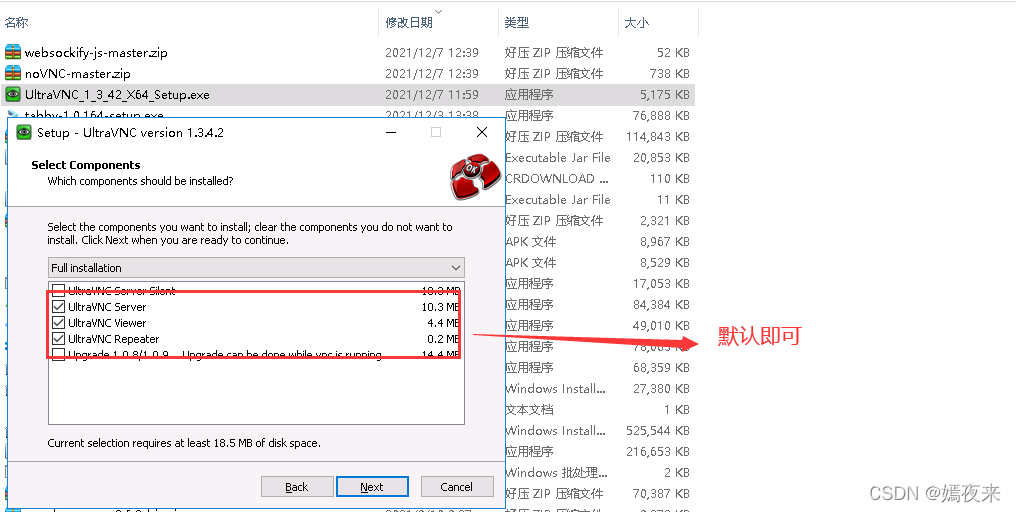
需要在远端的服务器上面安装 UltraVNC-Server服务,下载下来UltraVNC_1_3_42_X64_Setup.exe之后,双击安装,选择组件时默认选中这三个即可,下一步:

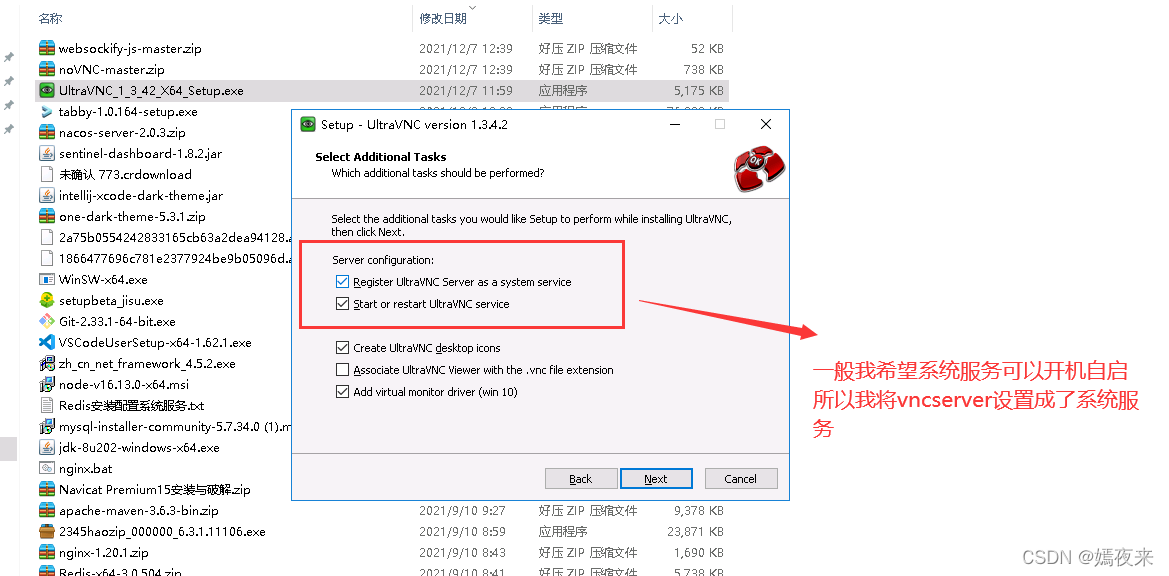
之后执行安装即可,如果不想使用默认安装路径,可以自定义安装到自己选择的系统目录下即可。
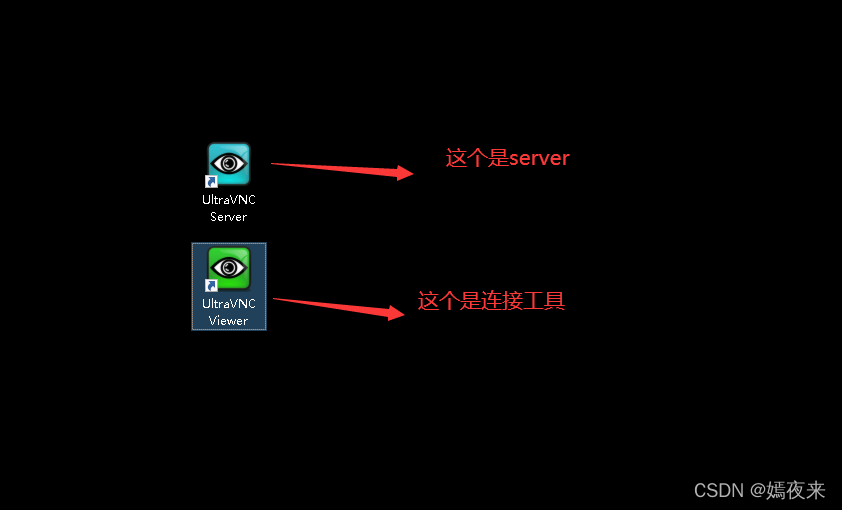
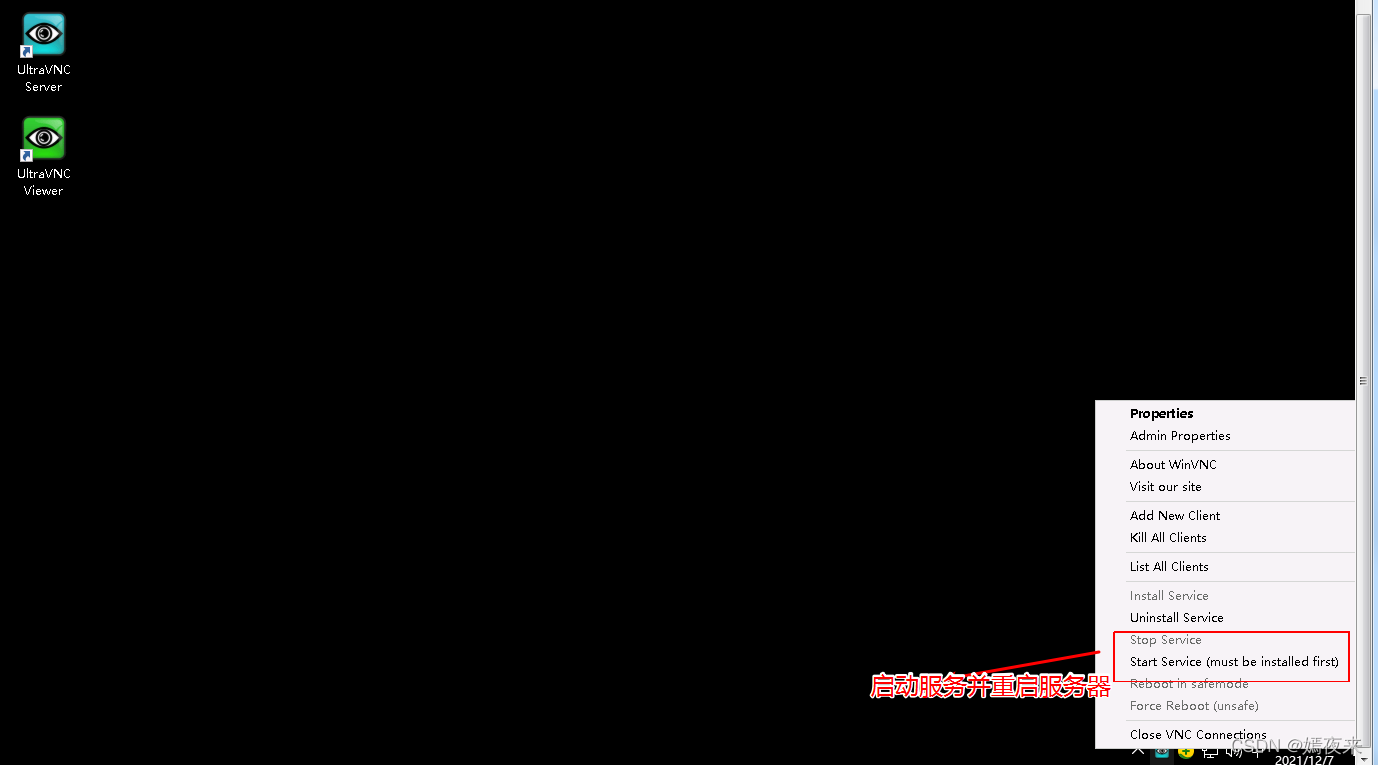
双击【UltraVNC Server】,任务栏右下角会出现天蓝色图标按钮
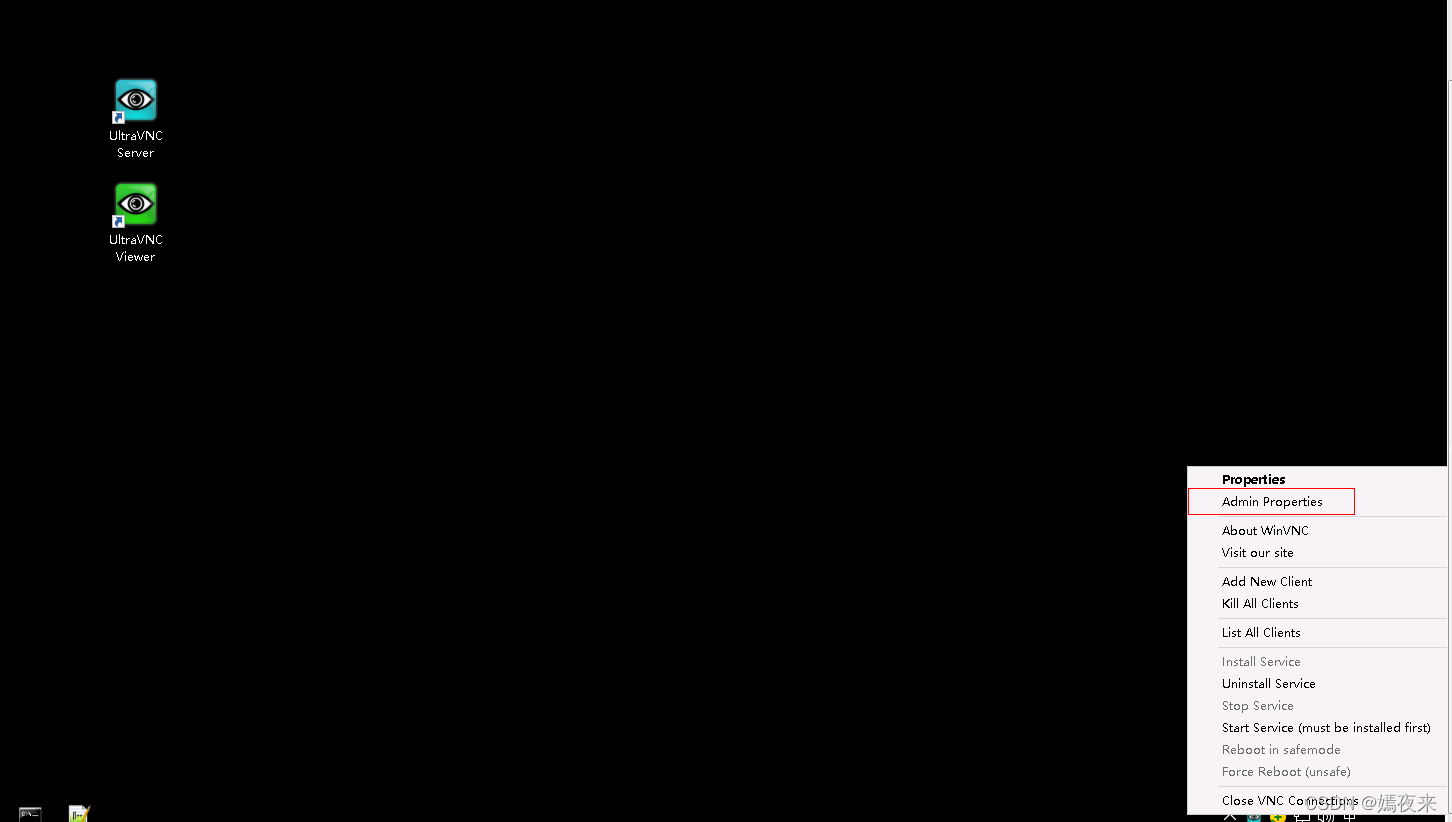
右键任务栏"小眼睛图标"打开菜单
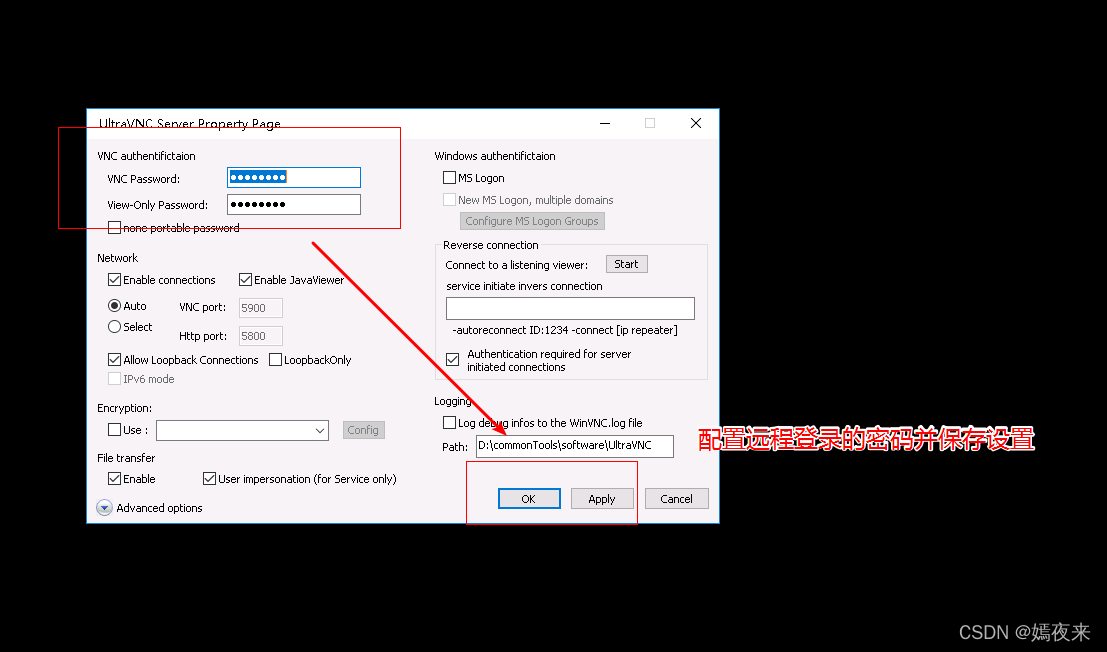
点击【Admin Properties】打开配置连接的密码,连接的密码分为可操作的密码跟只看的密码
点击【apply】后,点击【OK】保存配置
点击【Start Service】并重启电脑。

3.2 novnc服务安装代理服务安装配置
websockify-js运行依赖于nodejs,这里需要先安装nodejs环境,nodejs的安装环境配置我有其他的博客介绍,这里不赘述,需要可以自行查找。
websockify.js运行依赖于一下这几个模块,需要先安装这些依赖模块, 我这里是直接在C:\Users\Administrator目录下安装的模块执行之后会在当前目录下生成node_modules目录,ws、optimist和mime-types模块会自动安装到该目录下
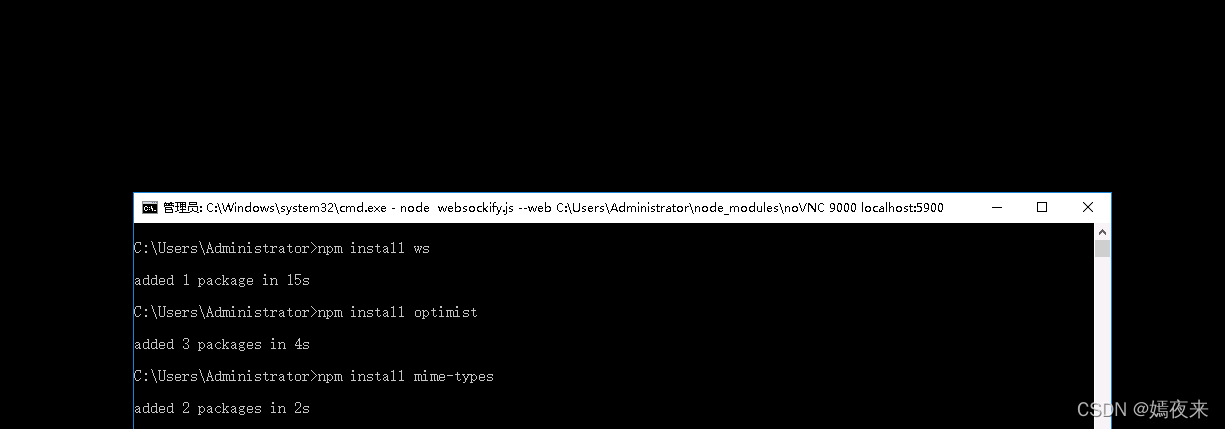
npm install ws
npm install optimist
npm install mime-types


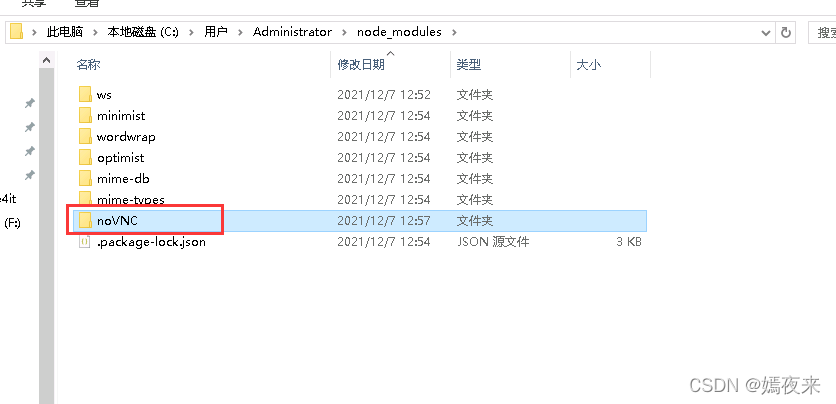
进入到C:\Users\Administrator\node_modules\目录下, 将下载的noVNC-master.zip压缩包解压到当前目录,重命名为noVNC
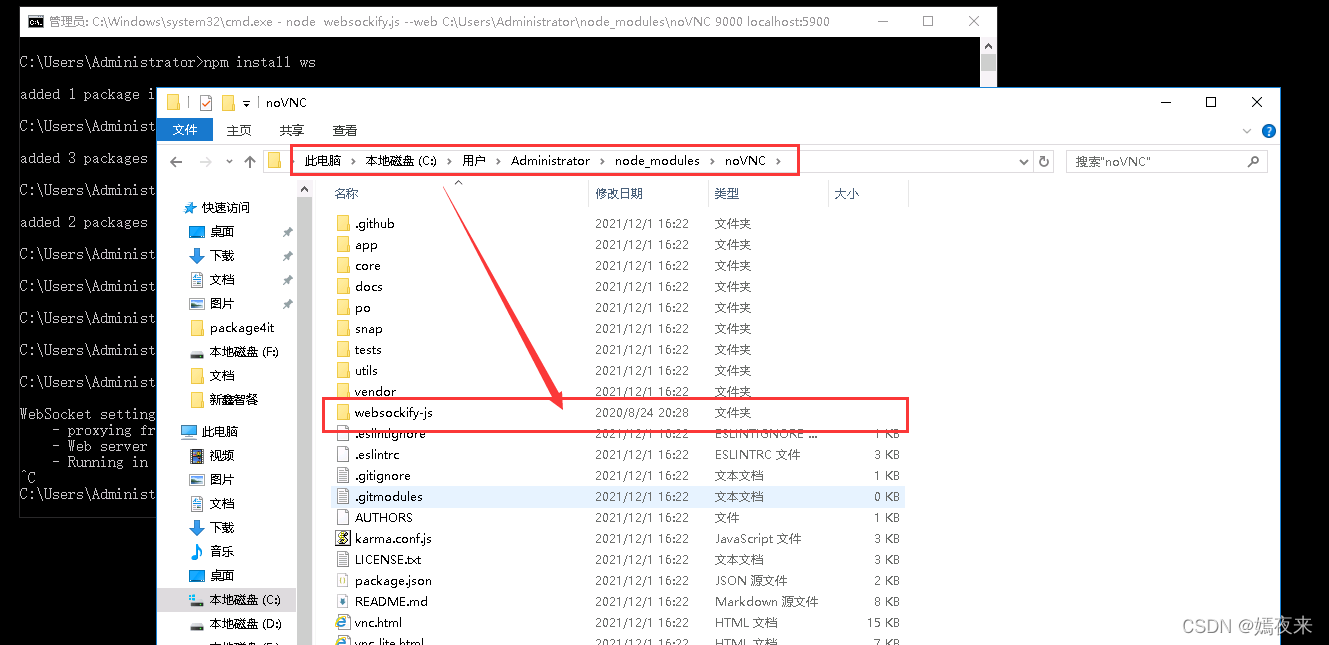
进入到C:\Users\Administrator\node_modules\noVNC目录下, 将下载的websockify-js-master.zip压缩包解压到当前目录,重命名为websockify-js
3.3 运行代理服务
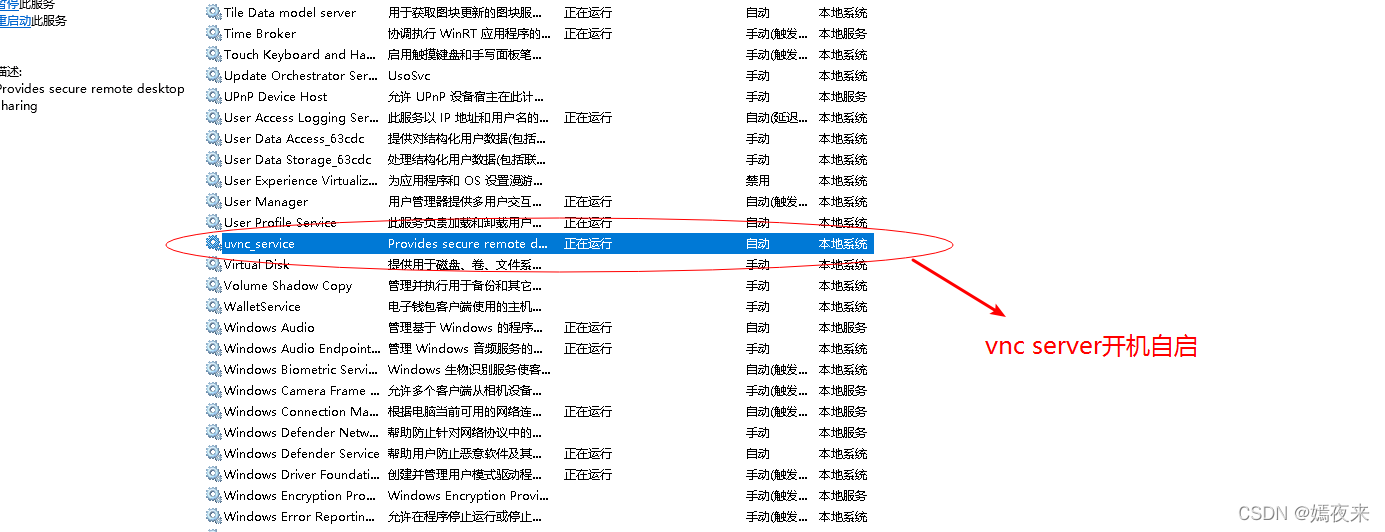
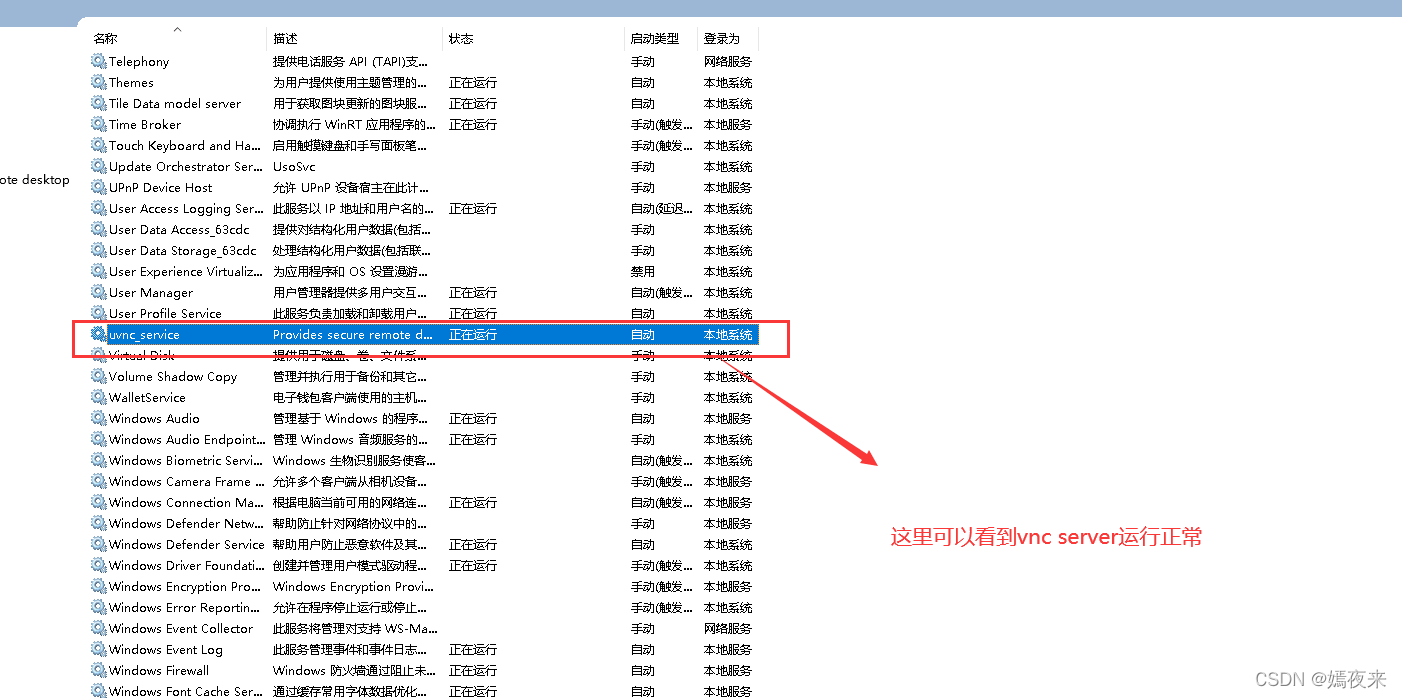
在运行代理服务之前,需要先确认vnc server服务是否正常运行,这个websockify-js的作用就是运行一个代理服务,代理本地的vnc-server服务。
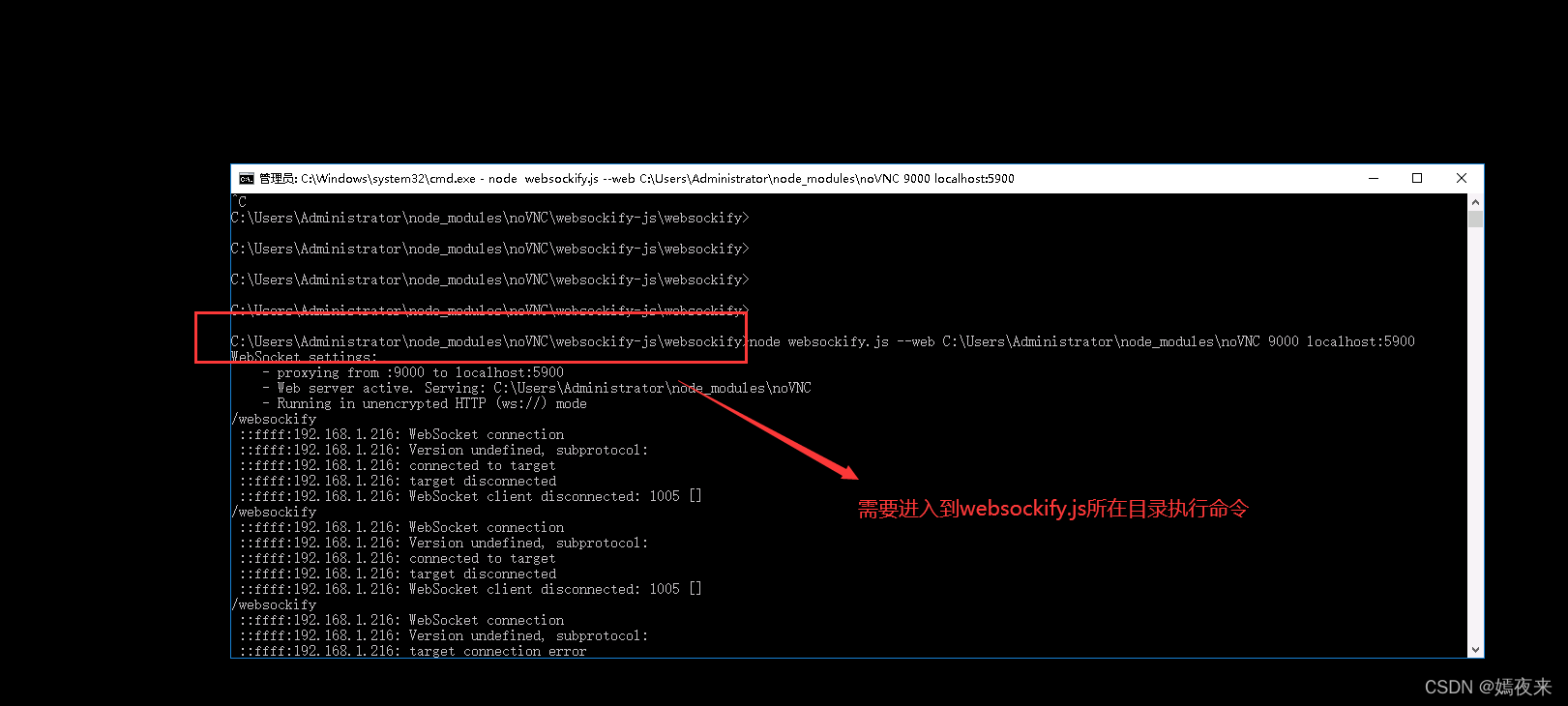
进入到websockify.js所在的文件目录, 这个文件就在websockify-js解压目录下的的websockify\websockify.js目录下,
完整路径C:\Users\Administrator\node_modules\noVNC\websockify-js\websockify\websockify.js
进入到C:\Users\Administrator\node_modules\noVNC\websockify-js\websockify目录下, 打开命令行,启动代理服务,启动命令如下:
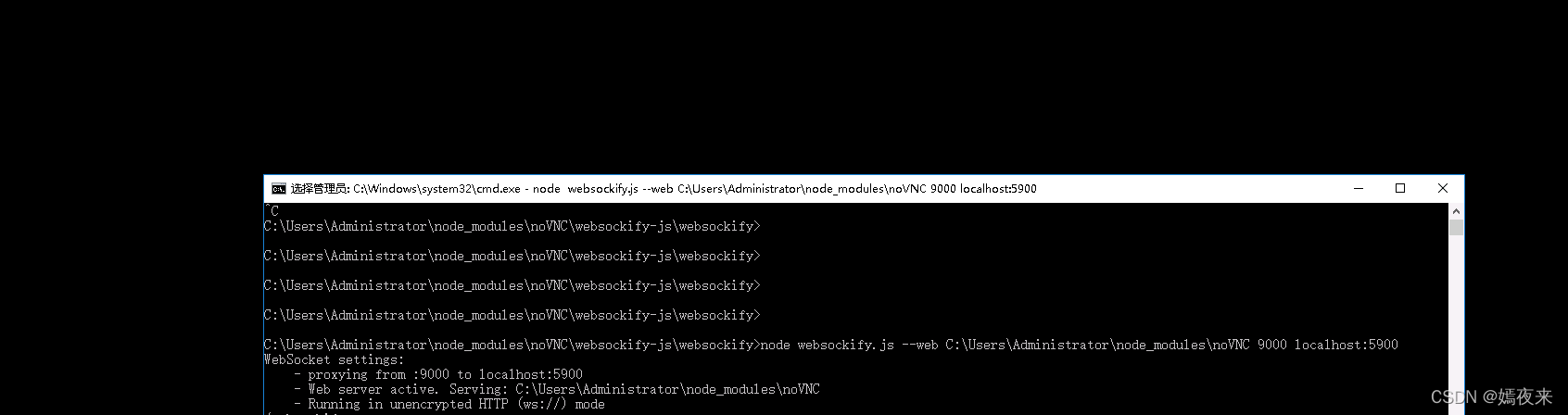
node websockify.js --web C:\Users\Administrator\node_modules\noVNC 9000 localhost:5900
对这个命令进行一下说明
- –web:之后的路径必须是我们下载的
noVNC-master.zip解压之后所在的那个安装了ws、optimist和mime-types等依赖的node_modules目录的绝对路径,我这里是C:\Users\Administrator\node_modules\noVNC,这里需要根据你自己的实际安装情况进行修改,负责会找不到nvc.html或vnc_lite.html文件 - 9000 代表代理端口
- 9000端口的请求转发到localhost:5900处理
启动正常之后如下:
3.4 浏览器远程访问
服务端已经配置好了,这里只需要知道远端服务器的Ip地址即可访问,
**注意:**这里需要注意,如果远程服务器开启了防火墙,需要开放远程服务器的9000端口, 否则无法访问。
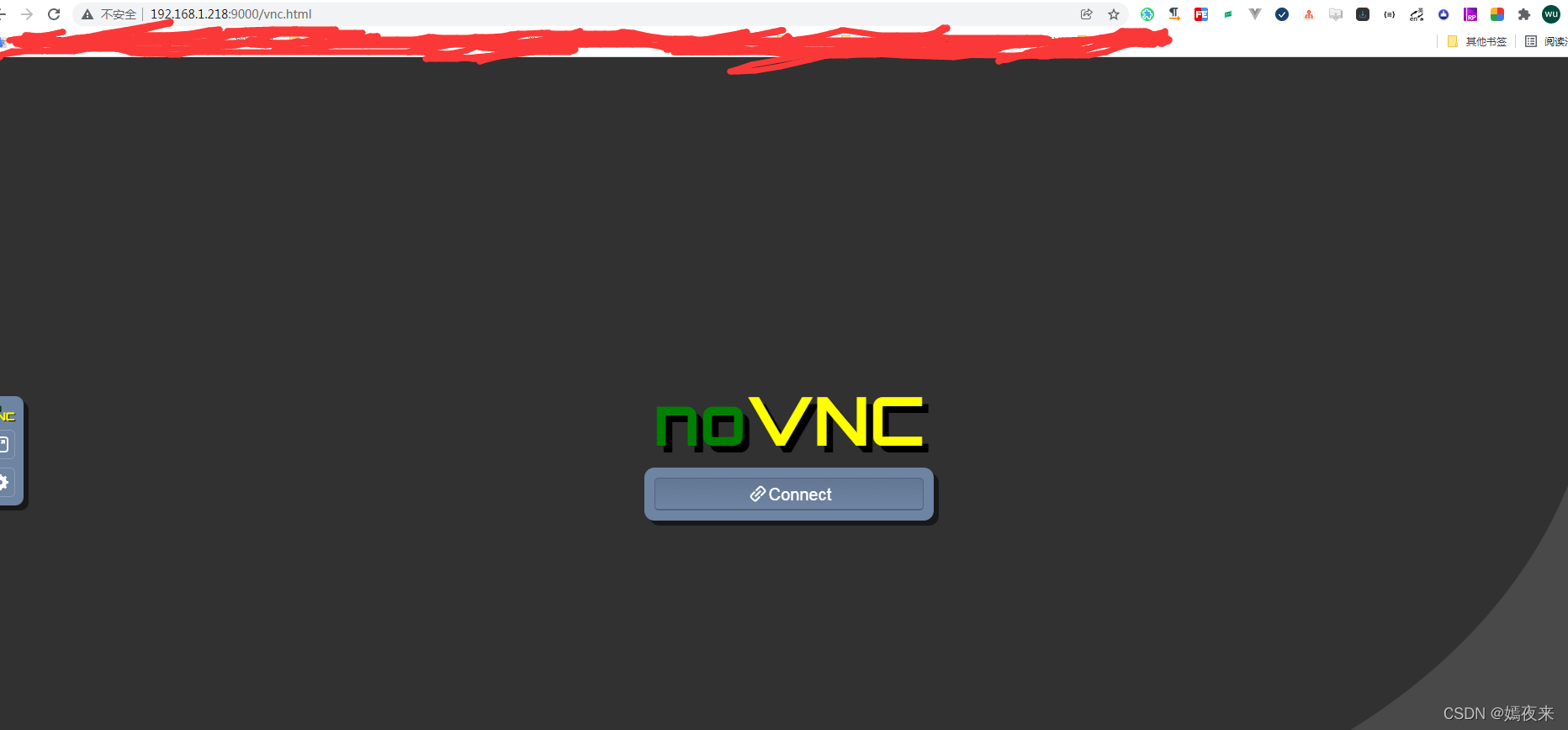
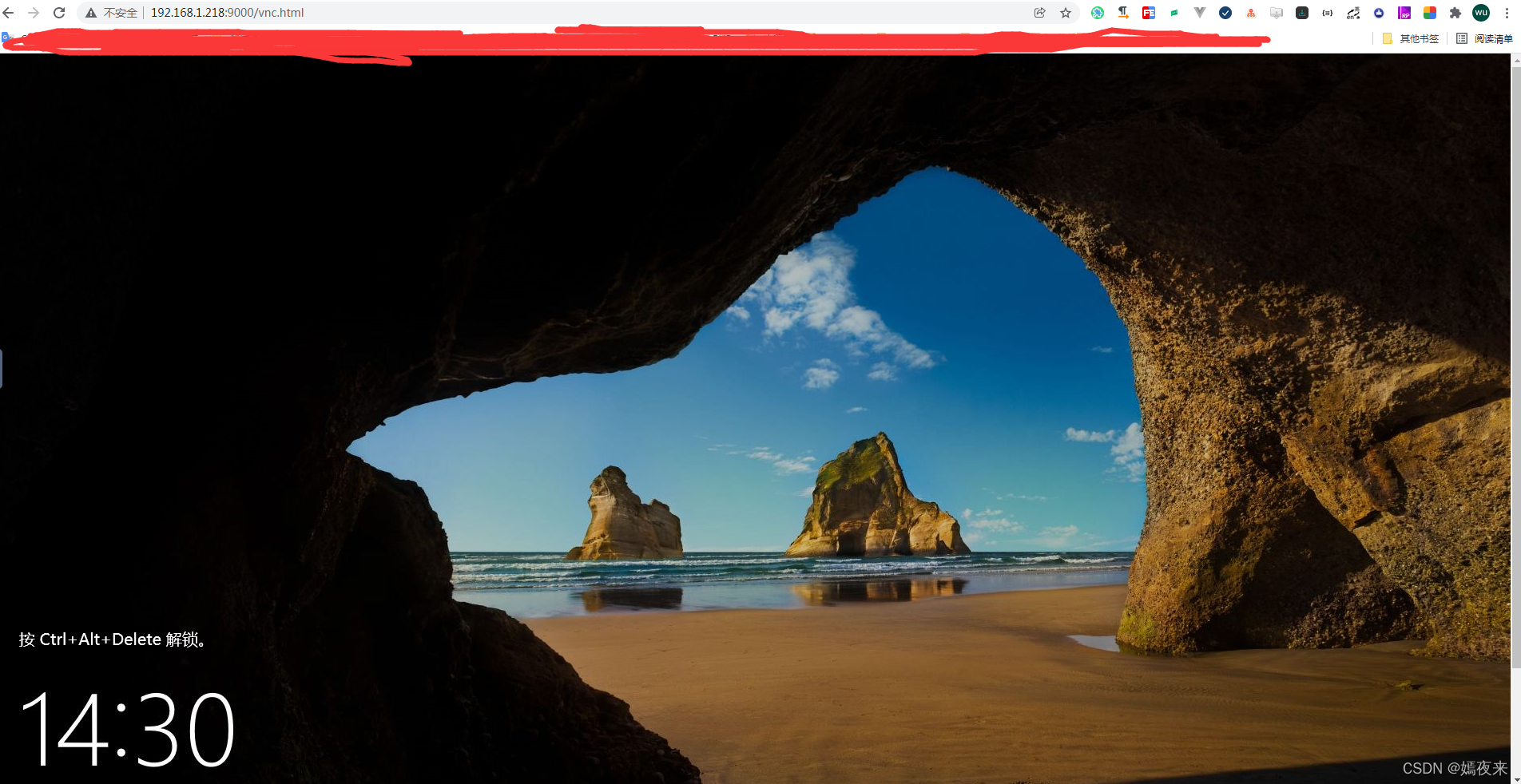
在本地浏览器输入http://192.168.1.218:9000/vnc.html,这里需要将192.168.1.218更换成你自己的服务器IP地址或者域名,即可远程登录服务器。
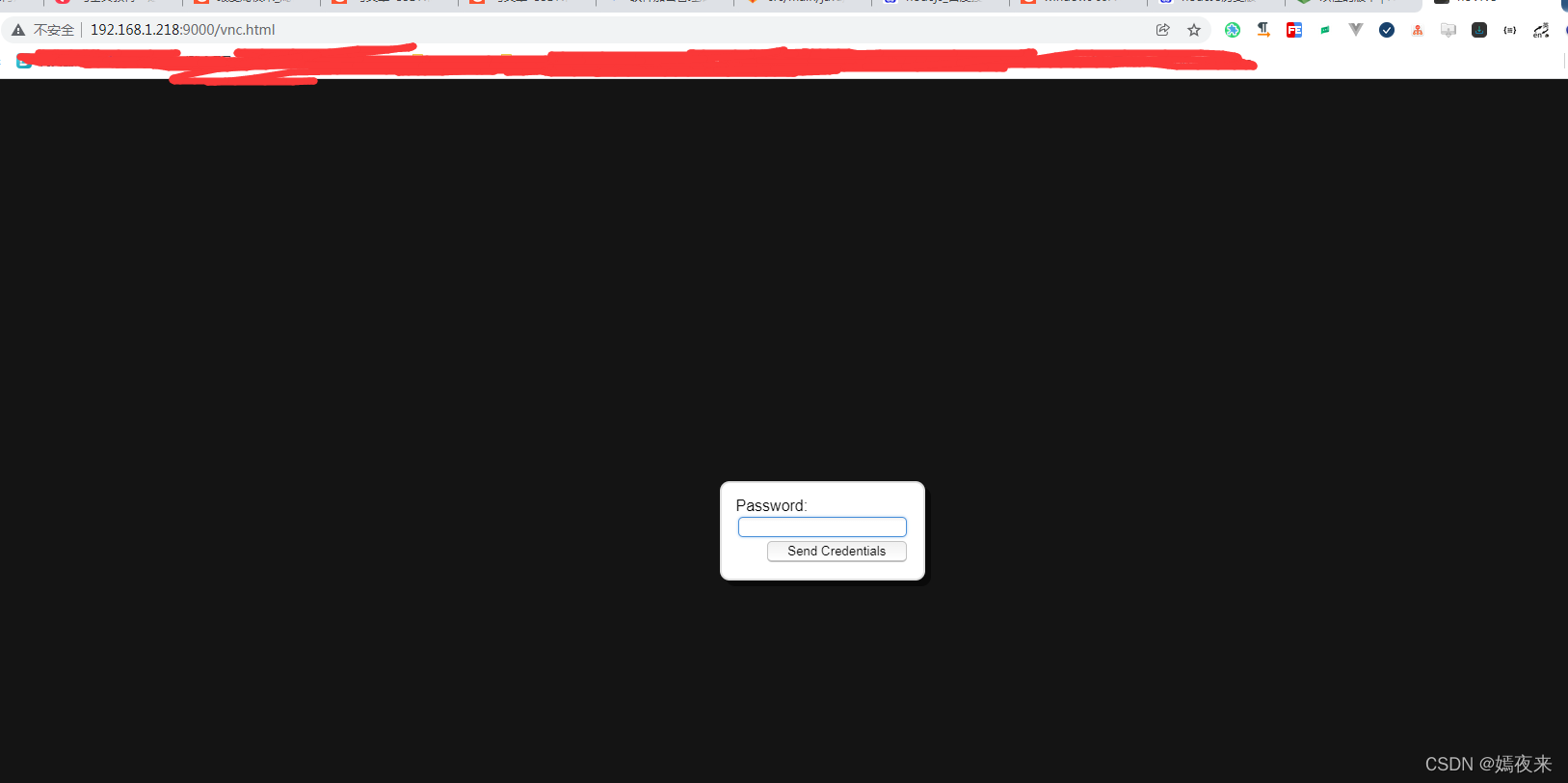
输入我们的远程连接密码
远程登录服务器成功!!!
3.4 版本包分享百度云连接地址
百度网盘地址:https://pan.baidu.com/s/1LP-VuA3FRLmRk2N4CyQCOQ
提取码:2acu
需要自取哦~
3.5 问题解决
有朋友反馈, 为什么只能连接, 但是无法输入?
这个问题需要在server端进行配置
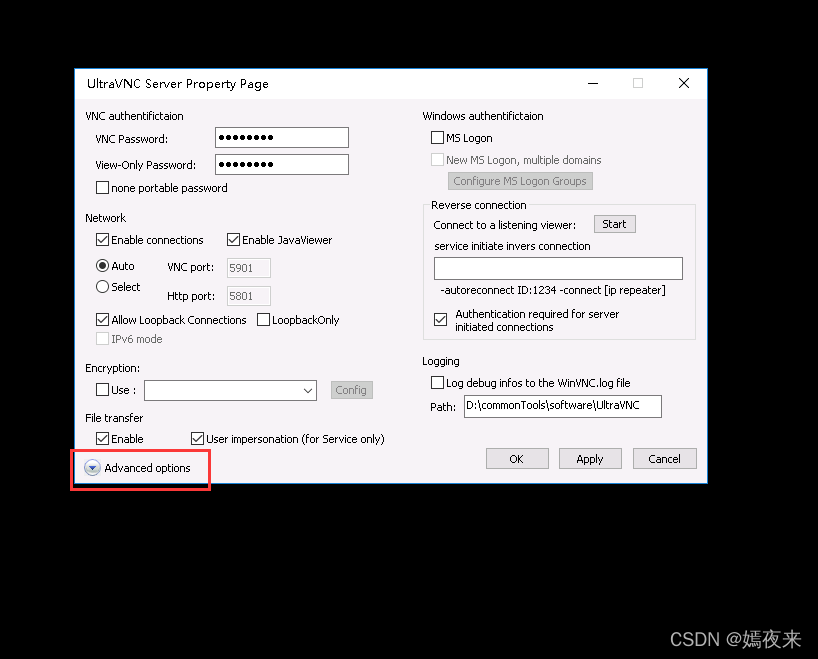
在右下角UltraVNC Server的图标上右键-选择【Admin Properties】,下拉【Advanced options】
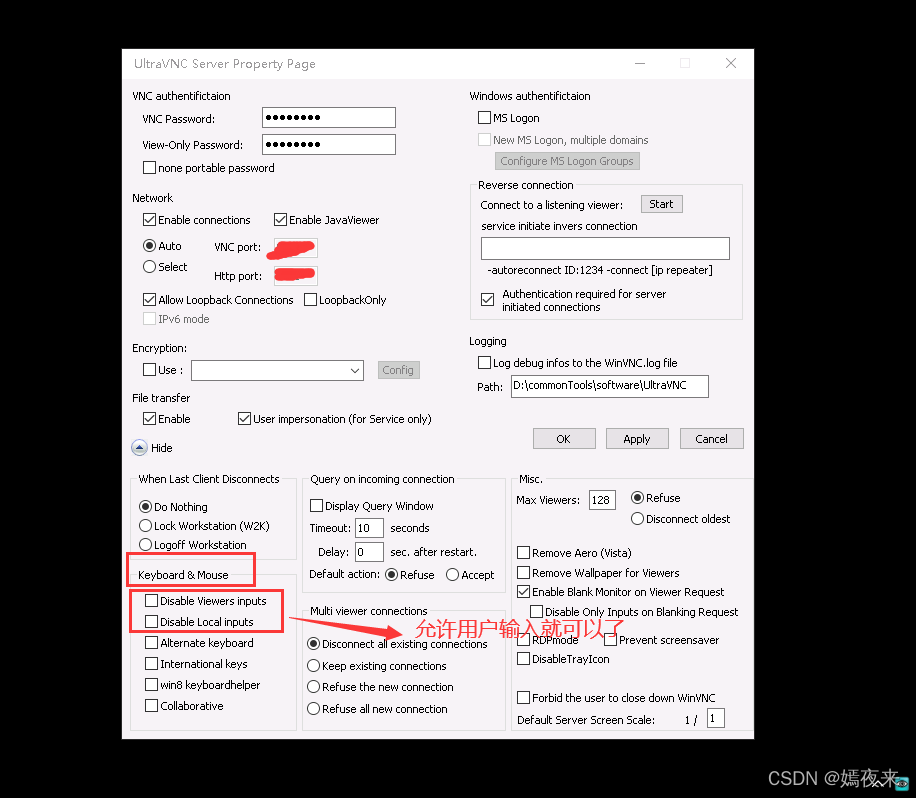
在【Keyboard&Mouse】模块将【Disable Viewer inputs】和【Disable local inputs】前面的"√"去掉,保存并应用当前修改。
重启UltraVNC Server和noVNC服务即可, 这个一定要执行哈,否则不会生效






















 1171
1171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








