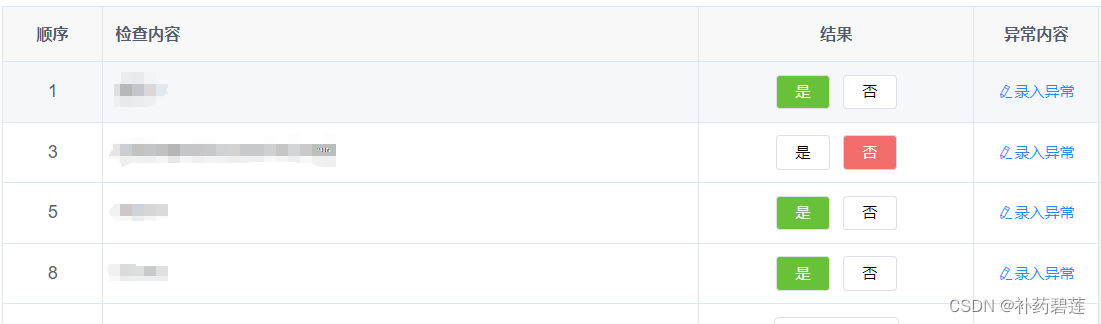
想要实现的效果如下:

表格中的每一行有2个按钮,需要设置2个按钮为不同的颜色。第一反应去覆盖el-button的原生样式。但是这样只能将2个按钮设置成同样的颜色。
我的想法是通过每一行数据的key(可以是id,只要能唯一区别这一行数据就行),分别给每一行的2个按钮设置不同的id。这样一来就给所有的按钮设置了一个唯一的id。点击事件中根据id获取dom元素,再去根据dom元素修改背景颜色和字体颜色。
代码如下:
<el-button size="mini" :id="'yes' + scope.row.id" @click="changeColorYes(scope.row)">是</el-button>
<el-button size="mini" :id="'no' + scope.row.id" @click="changeColorNo(scope.row)">否</el-button>
js代码
changeColorYes(data) {
var yesDom = document.getElementById('yes' + data.id);
yesDom.style.backgroundColor = '#67C23A';
yesDom.style.color = 'white';
var noDom = document.getElementById('no' + data.id);
noDom.style.backgroundColor = 'white';
noDom.style.color = 'black';
// 其他操作
},
changeColorNo(data) {
var dom = document.getElementById('no' + data.id);
dom.style.backgroundColor = '#F56C6C';
dom.style.color = 'white';
var yesDom = document.getElementById('yes' + data.id);
yesDom.style.backgroundColor = 'white';
yesDom.style.color = 'black';
// 其他操作
},





















 2485
2485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








