vue框架实现简单的遮罩层
vue框架有一些模板语法,用起来很方便。在做遮罩层时,可以使用v-show语法实现。v-if当然也可以实现,不过没有必要,使用v-show就可以了。
效果如下:

代码如下:
 未截出代码部分为样式,这些根据自己需要写就可以了,要注意的是透明度
未截出代码部分为样式,这些根据自己需要写就可以了,要注意的是透明度
上面长的那行样式如下,可做个参考:
style=“width:300px;height:100px;background-color:white;margin-left:53px;margin-top:300px;text-align:center;display:flex;flex-direction:column;justify-content:center;”
data中定义showLogout:false
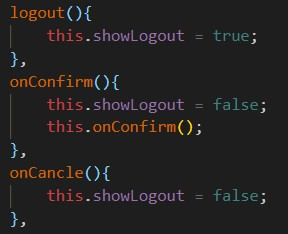
js如下:

注意
1.v-show和样式不能放在同一个标签中
2.透明度即为弹出框下的那层遮罩的透明度
3.方法有很多,我这个未必是最好的,仅做参考
4.上面提到了v-show和v-if,关于他们的区别,可参考 link.
郑重声明:本人还在前端的路上学习,如有错误,欢迎耐心指正哈。本人会虚心接受,继续努力,不过请温柔一点哈,你要是凶我,我就…我就…我就不理你了






















 2084
2084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








