自己再项目遇到的问题,和实现方式,作为笔记;
首先看一下需求:
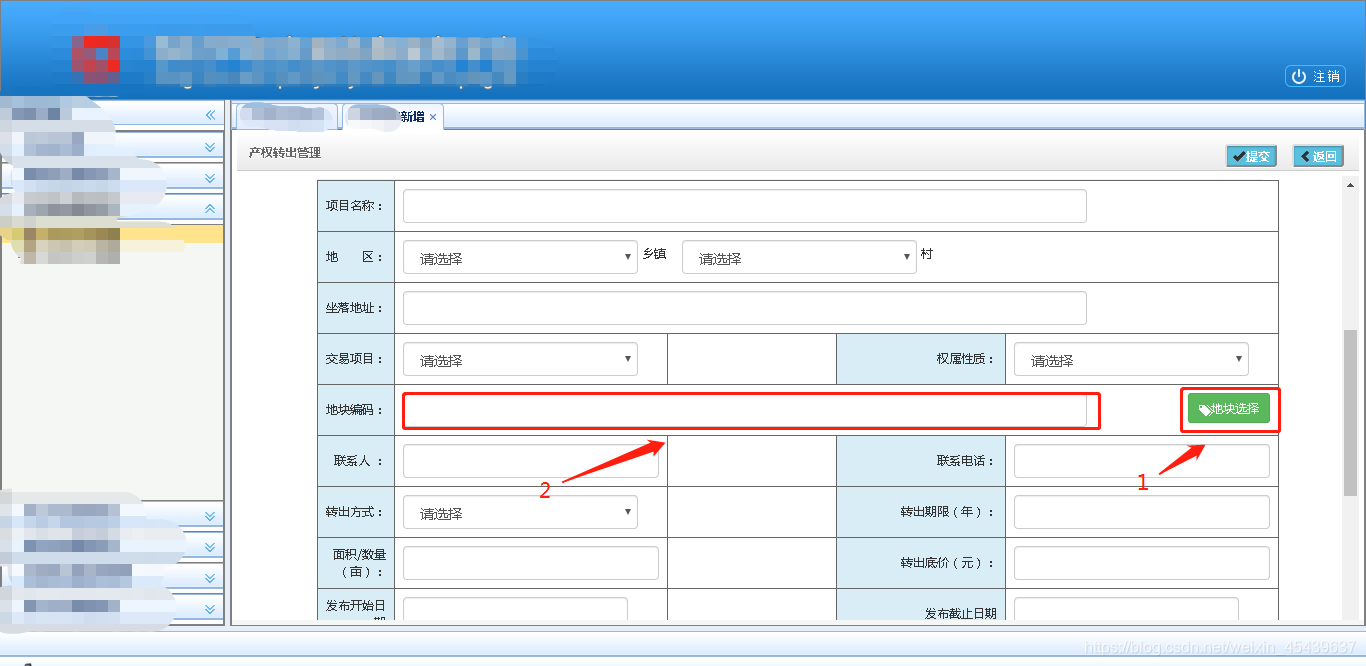
项目是一个交易系统,新增一个订单,在订单页面;单击“地块选择”,会跳转到一个新的地块选择的tab,选择完地块之后,点击“确定”后关闭“地块选择”子tab;并将选完的值直接赋值父iframe中红色方框2中;

1、首先实现,点击地块弹出新的地块选择tab;(以下两个id在代码中有用到提前解释一下)
1.1、地块选择按键的id为dkdw;
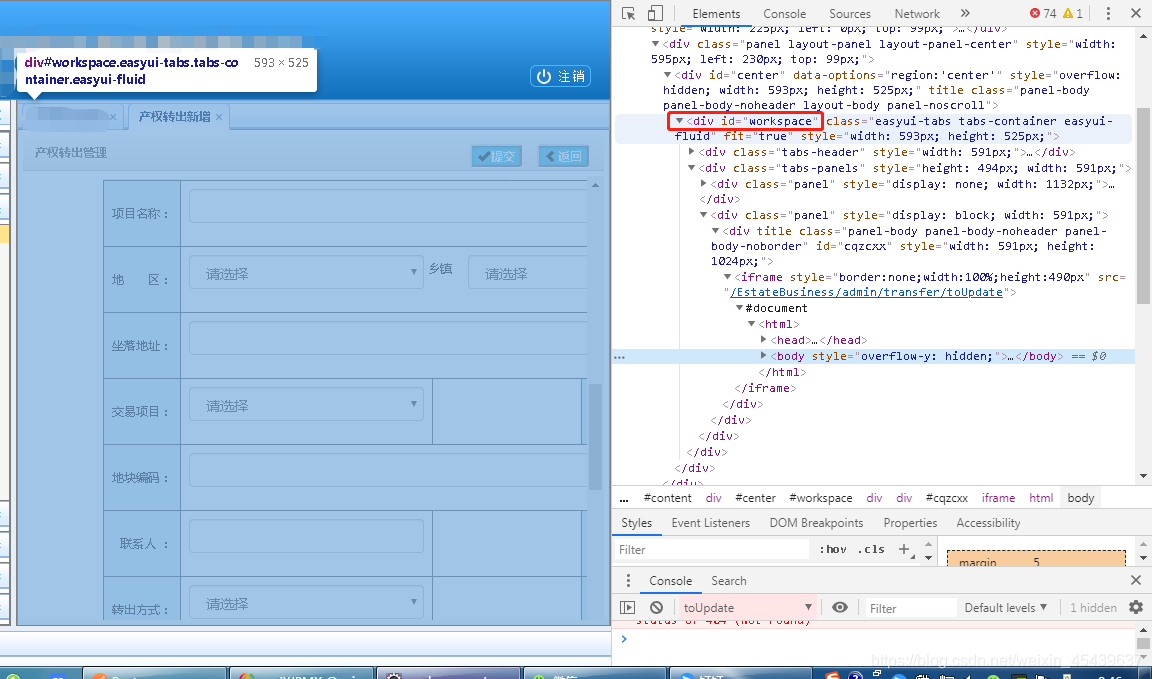
1.2、workspace就是当前专门放tab的的空间,如果不知道在代码的哪里的话自行 进行F12查看;

下面是js代码
//选中要触发跳转按键的id
$("#dkdw").click(function(){
var url ="/EstateBusiness/dkxz/todkxz";//能跳转到选择地块页面的url,页面自己提前写好
var jq = top.jQuery; //注意:不能直接使用jQuery的$()选择,会报错
var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:99%;"></iframe>';
//判断父tab存在的时候在创建新的tab
if (jq("#workspace").tabs('exists', "产权转出新增")){
jq("#workspace").tabs('add',{
title:"地块选择",
content:content,
closable:true
});
}
});
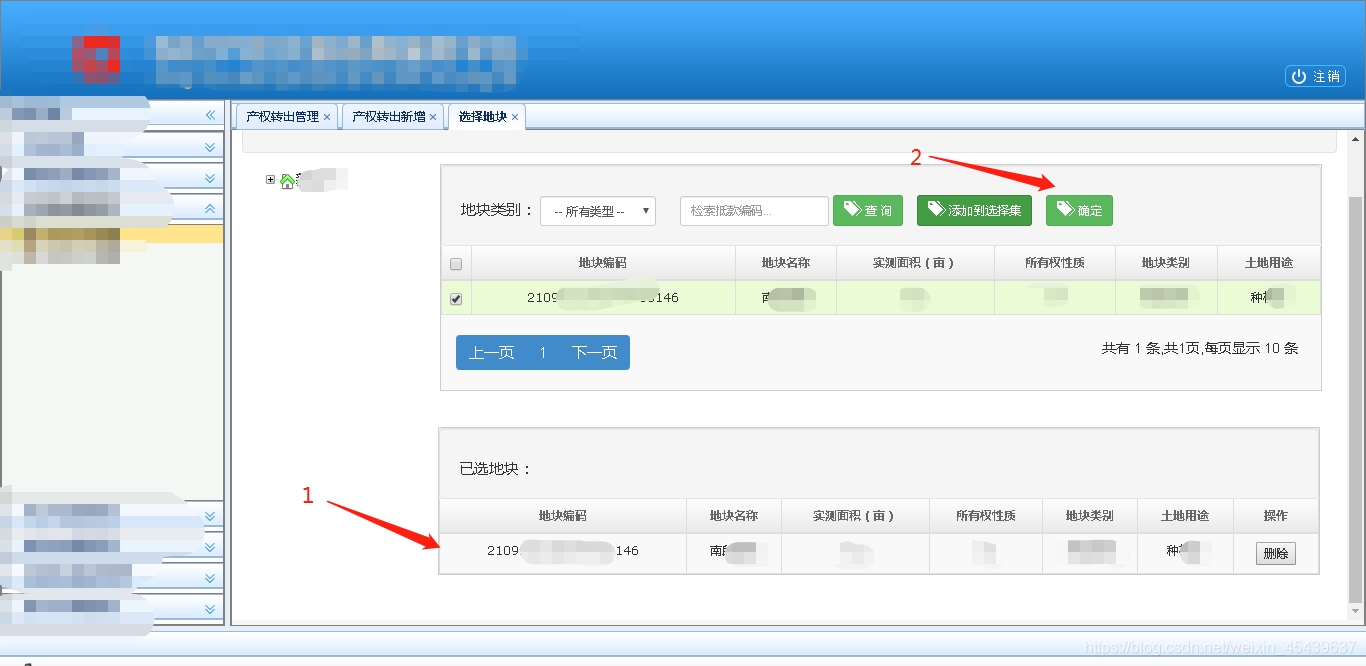
效果如下:
会在当前的workspace中产生新的抵款选择tab,内容是上一步填写url的内容;

到此第一步实现;接下来实现确定之后将选完的地块的地块编码,待会到新增页面的对应位置(红框2)作为新增订单用;(中间选择地块的时候还有一些查询选择去重等操做与本题目无关就先不阐述。直接实现选完怎么将数据付给父一级)
//btn就是确定按键的id
$("#btn").click(function() {
//获取父iframe的对象,cqzcxx就是父一级iframe的id
var mm = parent.$("#cqzcxx iframe")[0].contentWindow;
//获得页面中的数据
var dk = $("#sondkbm").val();
//将数据付给父一级iframe的对应位置
mm.$("#parentdkbm").val(dk);
//获得操作对象
var jq = top.jQuery;
//关闭当前tab
jq('#workspace').tabs('close', '地块选择'); //地块选择为当前tab的title
});
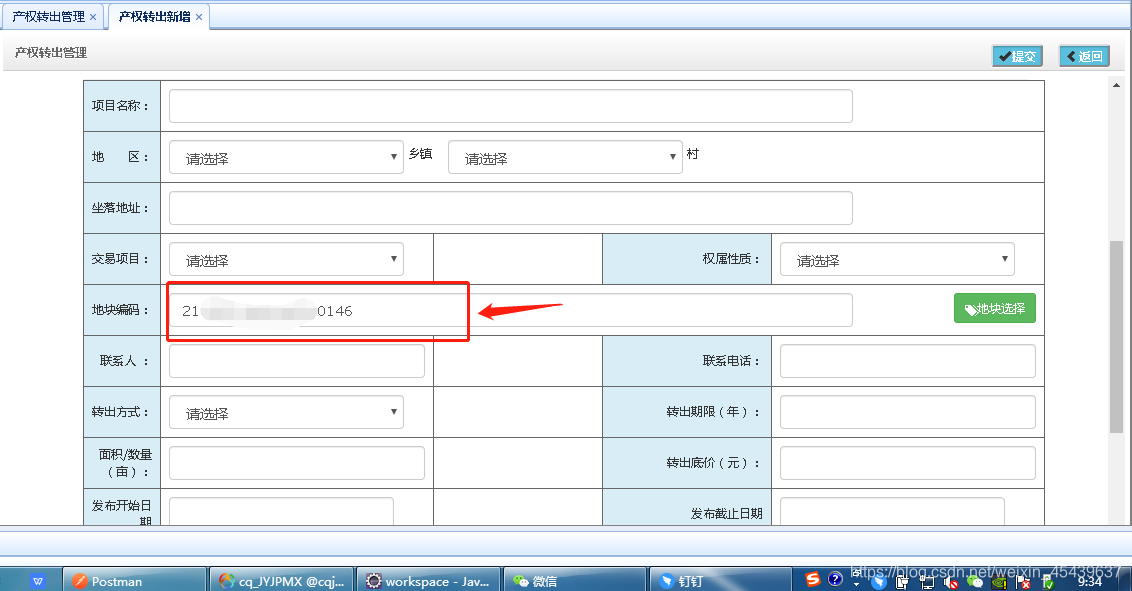
效果如下:
选中的抵款编码就复制给了父一级的中;

总结:(重点,算是真实的项目经验吧)
1、优点:这种方式就是不需要刷新原来的新增页面的,可以不刷新页面!不刷新页面!
2、不刷新页面真滴是非常重要,因为需求是填写新增订单信息,如果刷新就会把已经填好的部分清空;因为在页面填写数据是属于浏览器操作;而刷新是在服务器加载页面数据,所以就会清空原来填写的内容;这种情况下想要不清空就要在刷新之前将页面的数据先提交到某一个域中存储(session、cookie等),页面加载的时候再赋值回去,这样的操作就是给自己挖坑;可以说在真正的生产环境这种操作几乎就是错的;
3、所以当填写新增内容的时候跳转页面选择内容的话,就使用iframe的这种不刷新的操作效率最高了;
(ps:刚开始写这种博客,因为别人能看懂的话,也能锻炼自己的表述能力,所以欢迎大家提问题)





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








