问题一:
就是我们将项目放到linux中后,nginx配置好后,我们的项目只要刷新就报404
解决办法:
在我们nginx配置中添加以下代码
try_files $uri $uri/ /index.html;效果如下
{
listen 80;
server_name localhost;
location / {
root /opt/springBoot/vue/dist;
#路径改成自己的dist路径
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /ruoyi/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8999/ruoyi/;
}
}问题2:
我们在将前端代码配置到linux中后,登陆后,点击全部的导航栏字段,都没有反应,无法路由到指定的vue,在我们本地就没有问题,此问题是ruoyi的懒加载问题,去掉就可以了
解决办法:
在打开 src/store/modules/permission.js 文件下找到这段代码
export const loadView = (view) => {
if (process.env.NODE_ENV === 'development') {
return (resolve) => require([`@/views/${view}`], resolve)
} else {
// 使用 import 实现生产环境的路由懒加载
return () => import(`@/views/${view}`)
}
}然后改为下面代码,在打包发布就没问题了
export const loadView = (view) => { // 路由懒加载
return (resolve) => require([`@/views/${view}`], resolve)
}
问题三:
登录验证码,图片加载错误的问题
data:image/gif;base64,undefined net::ERR_INVALID_URL看看你的打包环境中的后端地址是否正确,是带协议,ip,端口的url
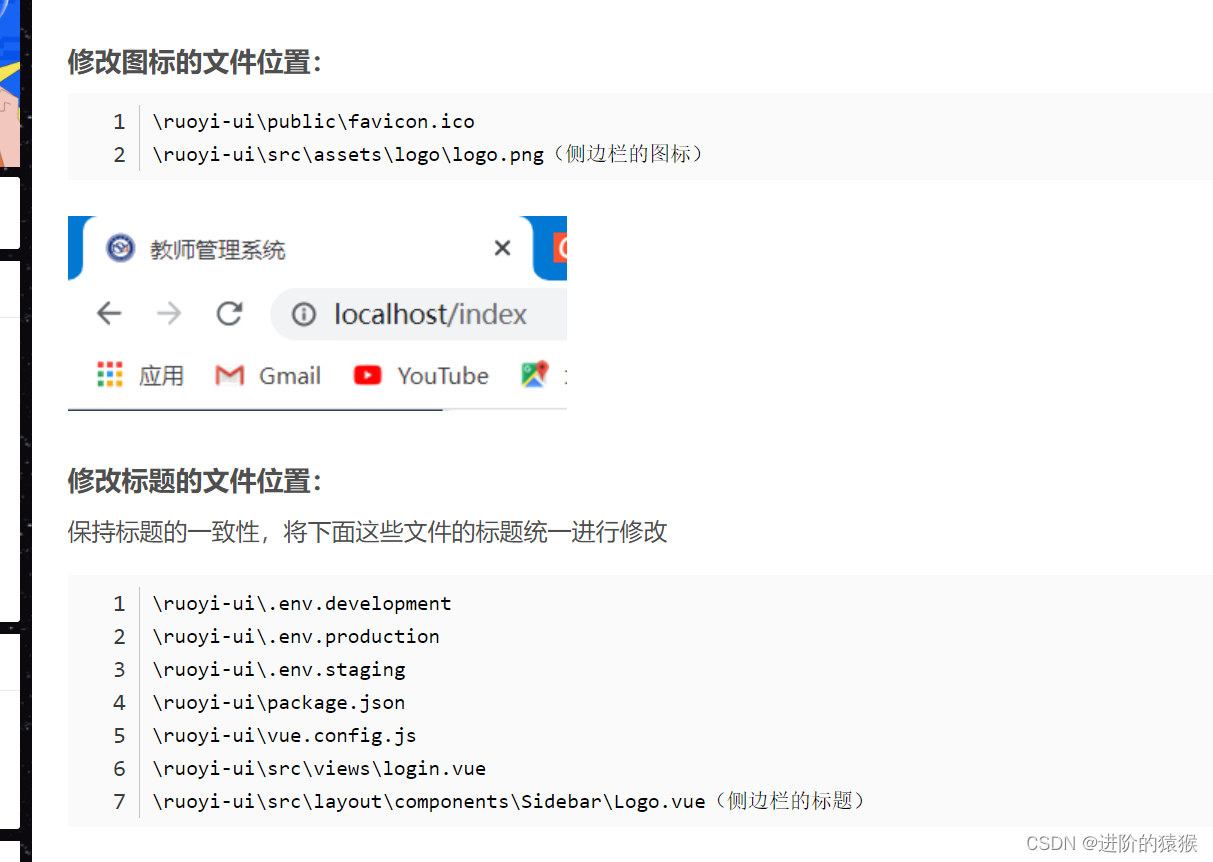
修改ruoyi的图标和标题






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








