原生页面的分享:
(1)、微信小程序分享给好友:
在uni-app中有与onLoad()等同级的一个生命周期函数:onShareAppMessage()
小程序中用户点击分享后,在js中定义onShareAppMessage处理函数,设置该页面的分享信息。用户点击分享按钮的时候会调用。这个分享按钮可能是小程序右上角原生菜单自带的分享按钮,也可能是开发者在页面中放置的分享按钮。具体的使用可以查看uni-app官网:https://uniapp.dcloud.io/api/plugins/share?id=onshareappmessage
例子:
onShareAppMessage() {
return {
title: this.enterDetail.enterpriseName,
path: 'pages/my/wanted/enterDetail?enterId=' + this.enterId,
imageUrl:'分享的图标'
}
}
设置按钮:
<button open-type="share">分享</button>
(2)、将小程序分享到朋友圈
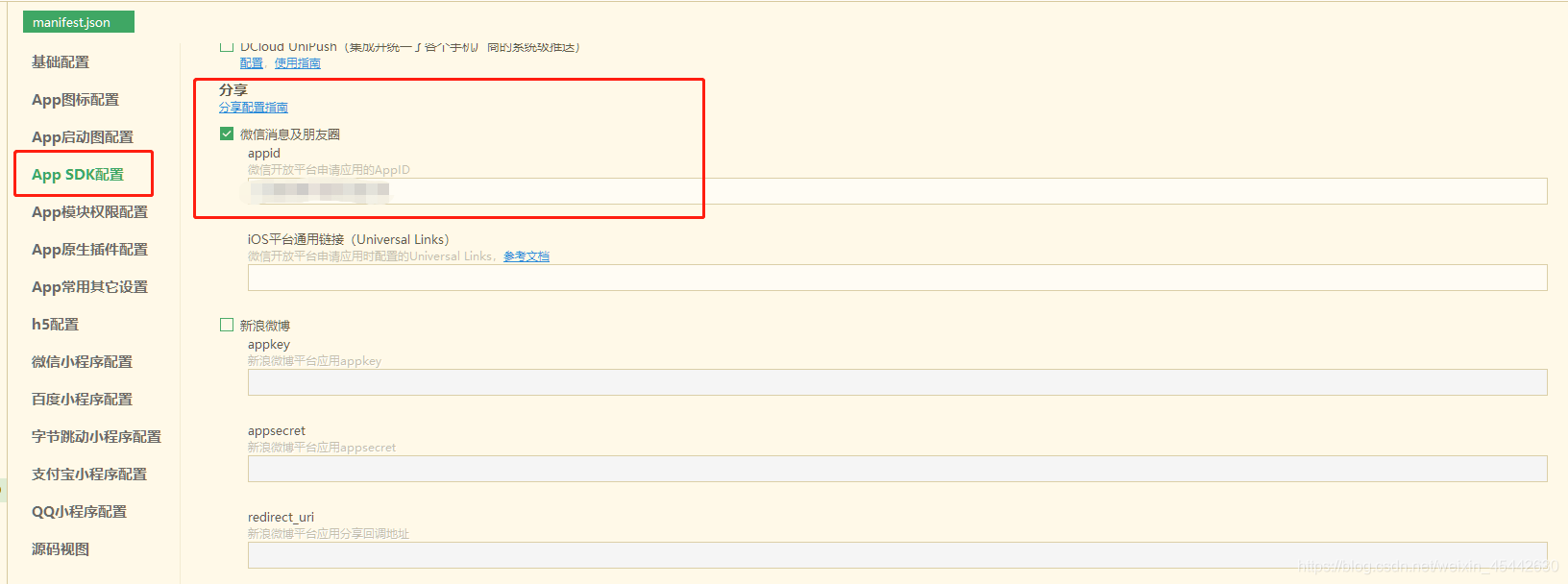
(1)在manifest.json中设置允许勾选分享按钮,如下图所示:

(2)在小程序的首页设置分享到朋友圈按钮的展示。可以写在onShow(){}函数中:
onShow() {
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
})
},
完成之后的效果页面:

3.设置小程序客服(跟分享没关系,放在这里以防忘记):
<button class="menu-mask" open-type="contact"></button>
webview内嵌的h5网页
在h5网页中是不能设置按钮使用open-type="share"进行分享的,只能点击手机顶部的那个按钮进行分享。
如果要设置分享的信息,你可以在webview标签页面调用onShareAppMessage()
/**
* 用户点击右上角分享
*/
onShareAppMessage: function(res) {
console.log(res,'res');
return {
path: '',
success(e) {
console.log(e)
},
fail(e) {
console.log(e)
}
}
},
你打印出来回发现res的结构如下:
{
from: "menu",
target: '',
webViewUrl: ""
}
其中webViewUrl就是你内嵌的h5网页的地址

























 2525
2525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








