<script>
alert("Hello World!");
document.write("输出文本内容");
document.getElementById("demo").innerHTML="js控制页面标签输出脚本";
console.log("控制台输出内容");
</script>

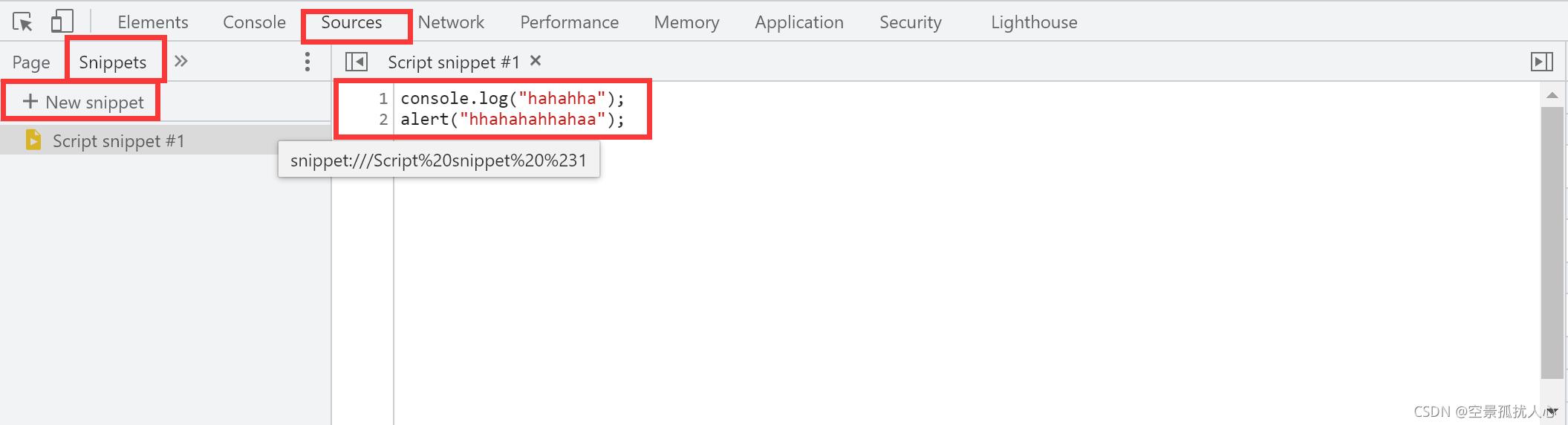
console.log("hahahha");
//alert("hhahahahhahaa");
//alert(Date().toString("yyyy-MM-dd"));
var arrs=new Array();
arrs[0]=1;
//alert(arrs[0]);
var obj={
name:11111,
name2:2,
fun1:function(){
alert("aaaaa");
}
}
//alert(obj.name);
//obj.fun1();
//alert(obj.name2);
//document.getElementById("demo").onclick(function(){
//alert("1234567");
//});
//document.getElementById("demo").onmouseover(function(){
//alert("1234567");
//});
//document.getElementById("demo").onmouseout(function(){
//alert("1234567");
//});
//document.getElementById("demo").onchange(function(){
//alert("1234567");
//});
//document.getElementById("demo").okeydown(function(){
//alert("1234567");
//});
//window.onload(function(){
//alert("123");
//});
var str="asdfghjkl";
//alert(str);
//alert(str.length);
//alert(str.charAt(5));
//alert(str.charUncodeAt(5));
var s=null;
//alert(typeof s)
//alert(typeof str);
var date=new Date();
alert(date);
//alert(date.getDate());//一个月中的某一天
//alert(date.getDay());//周几
//alert(date.getFullYear());//返回哪一年
alert(date.getTime());
alert(date.getHours());
//alert(date.getMonth());
alert(date.getMinutes());
alert(date.getMilliseconds());//返回毫秒值
javascript学习
最新推荐文章于 2024-09-11 22:31:16 发布























 2023
2023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










