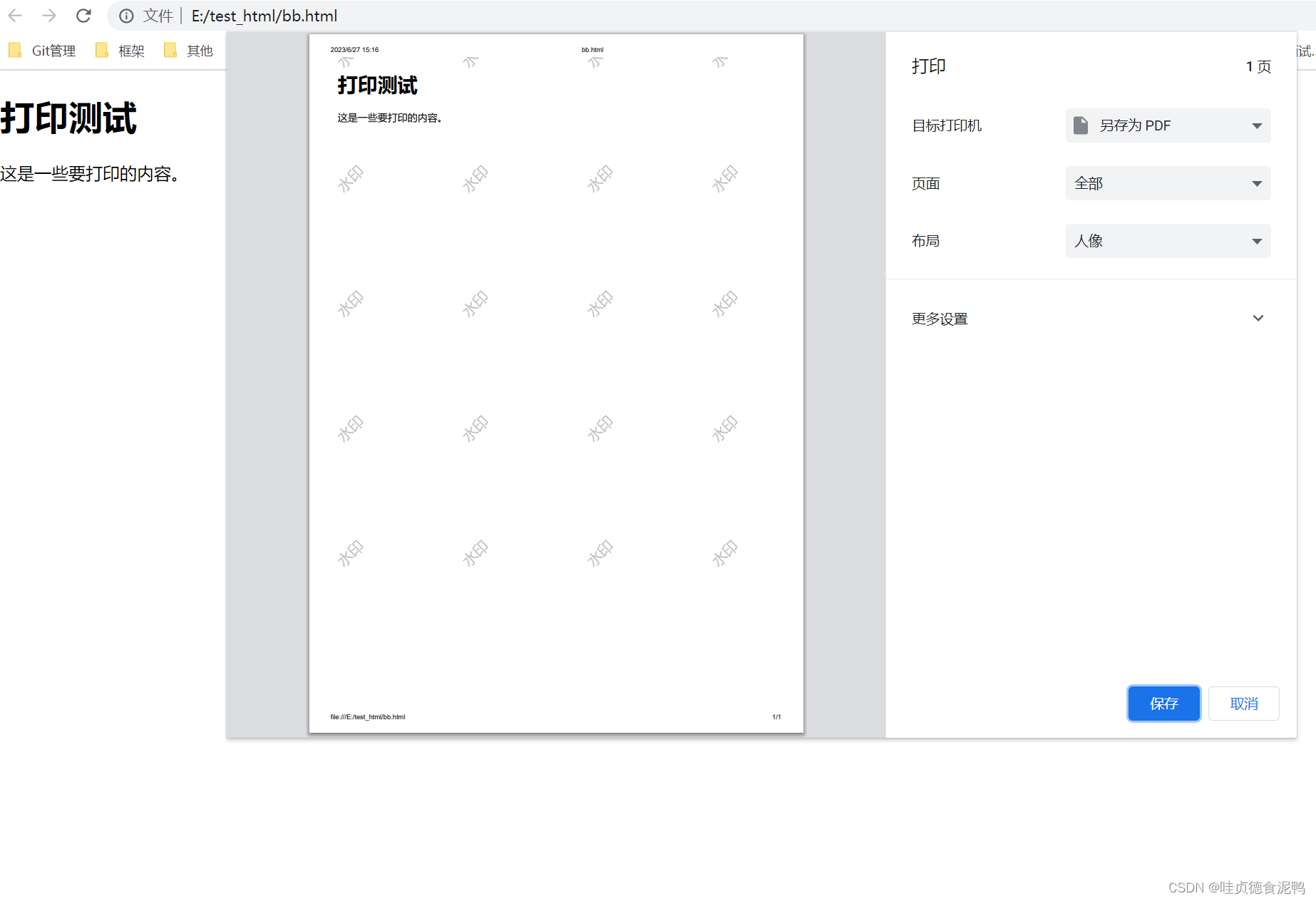
先看看效果图 这里使用的是浏览器自带的打印window.print(),也是最便捷的打印方式了

代码如下,仅供参考:
<!DOCTYPE html>
<html>
<head>
<style>
.watermark {
display: none; /* 默认情况下隐藏水印 */
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.5;
font-size: 24px;
color: lightgrey;
z-index: -1;
overflow: hidden;
transform: rotate(-45deg); /* 倾斜水印 */
transform-origin: 0 0; /* 设置倾斜的原点为左上角 */
}
@media print {
.watermark {
display: block; /* 在打印时显示水印 */
}
}
</style>
</head>
<body>
<h1>打印测试</h1>
<p>这是一些要打印的内容。</p>
<script>
function addWatermarks() {
var screenWidth = window.innerWidth;
var screenHeight = window.innerHeight;
var watermarkWidth = 200;
var watermarkHeight = 200; /* 将水印高度调整为与宽度相同,以填充整个页面 */
var rows = Math.ceil(screenHeight / watermarkHeight);
var cols = Math.ceil(screenWidth / watermarkWidth);
var container = document.createElement('div');
container.className = 'watermark-container';
document.body.appendChild(container);
for (var i = 0; i < rows; i++) {
for (var j = 0; j < cols; j++) {
var watermark = document.createElement('div');
watermark.className = 'watermark';
watermark.innerText = '水印';
watermark.style.top = i * watermarkHeight + 'px';
watermark.style.left = j * watermarkWidth + 'px';
container.appendChild(watermark);
}
}
}
window.print();
addWatermarks();
</script>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








