1、什么是 EL 表达式,EL 表达式的作用?
EL 表达式的全称是:Expression Language。是表达式语言。
EL 表达式有什么作用:EL 表达式主要是代替 jsp 页面中的表达式脚本在 jsp 页面中进行数据的输出。
因为 EL 表达式在输出数据的时候,要比 jsp 的表达式脚本要简洁很多。
<body>
<%
request.setAttribute("key","值");
%>
表达式脚本输出 key 的值是:
<%=request.getAttribute("key1")==null?"":request.getAttribute("key1")%><br>
EL表达式:${key1}
</body>
EL 表达式的格式是:$
EL 表达式在输出 null 值的时候,输出的是空串。jsp 表达式脚本输出 null 值的时候,输出的是 null 字符串。
2、EL 表达式搜索域数据的顺序
EL 表达式主要是在 jsp 页面中输出数据。主要是输出域对象中的数据。
当四个域中都有相同的 key 的数据的时候,EL 表达式会按照四个域的从小到大的顺序去进行搜索,找到就输出。
<body>
<%
//往四个域中都保存了相同的 key 的数据。
request.setAttribute("key", "request");
session.setAttribute("key", "session");
application.setAttribute("key", "application");
pageContext.setAttribute("key", "pageContext");
%>
${key}
</body>
3、EL 表达式输出 Bean 的普通属性,数组属性。List集合属性,map 集合属性
需求:输出 Person 类中普通属性,数组属性。list 集合属性和 map 集合属性
person类:
public class Person {
private String name;
private String[] phone;
private List<String> cities;
private Map<String,Object> map;
public int getAge(){
return 18;
}
输出的代码:
<body>
<%
Person person = new Person();
person.setName("张飞");
person.setPhone(new String[]{"100", "200", "300"});
ArrayList<String> cities = new ArrayList<>();
cities.add("北京");
cities.add("上海");
cities.add("广州");
person.setCities(cities);
HashMap<String, Object> map = new HashMap<>();
map.put("key1", "value1");
map.put("key2", "value1");
map.put("key3", "value1");
person.setMap(map);
pageContext.setAttribute("p", person);
输出Person:${p}<br/>
输出Person的name属性:${p.name}<br>
输出Person的pnones数组属性值:${p.phones[2]}<br>
输出Person的cities集合中的元素值:${p.cities}<br>
输出Person的List集合中个别元素值:${p.cities[2]}<br>
输出Person的Map集合:${p.map}<br>
输出Person的Map集合中某个key的值:${p.map.key3}<br>
输出Person的age属性:${p.age}<br>
%>
</body>
4、EL 表达式——运算
语法:${ 运算表达式 } , EL 表达式支持如下运算符:
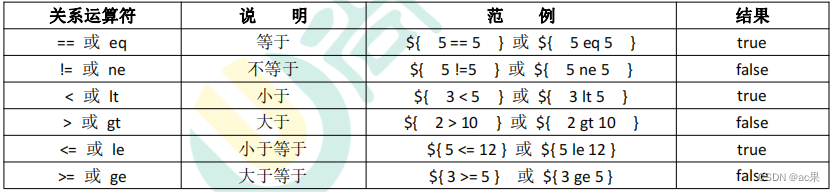
关系运算

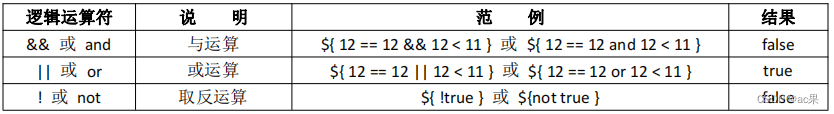
逻辑运算

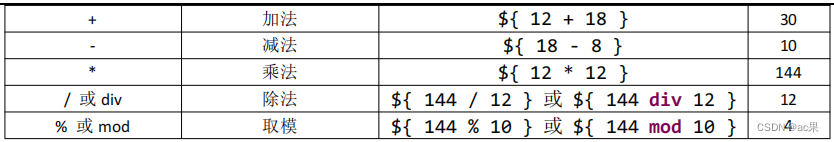
算数运算

empty 运算
empty 运算可以判断一个数据是否为空,如果为空,则输出 true,不为空输出 false。
以下几种情况为空:
1、值为 null 值的时候,为空
2、值为空串的时候,为空
3、值是 Object 类型数组,长度为零的时候
4、list 集合,元素个数为零
5、map 集合,元素个数为零
<body>
<%
request.setAttribute("emptyNull",null);
request.setAttribute("emptyStr","");
request.setAttribute("emptyArr",new Object[]{});
ArrayList<String> list = new ArrayList<>();
request.setAttribute("emptyList",list);
HashMap<String, Object> map = new HashMap<>();
request.setAttribute("emptyMap",map);
%>
${empty emptyNull}<br>
${empty emptyStr}<br>
${empty emptyArr}<br>
${empty emptyList}<br>
${empty emptyMap}<br>
</body>
三元运算
表达式 1?表达式 2:表达式 3
如果表达式 1 的值为真,返回表达式 2 的值,如果表达式 1 的值为假,返回表达式 3 的值。
${12==12?"吕布":"赵云"}
“.”点运算 和 [] 中括号运算符
.点运算,可以输出 Bean 对象中某个属性的值。
[]中括号运算,可以输出有序集合中某个元素的值。
并且[]中括号运算,还可以输出 map 集合中 key 里含有特殊字符的 key 的值。
<body>
<%
HashMap<String, Object> map = new HashMap<>();
map.put("a.a.a","aaaValue");
map.put("b+b+b","bbbValue");
map.put("c-c-c","cccValue");
request.setAttribute("map",map);
%>
${map["a.a.a"]}<br>
${map["b+b+b"]}<br>
${map["c-c-c"]}<br>
</body>
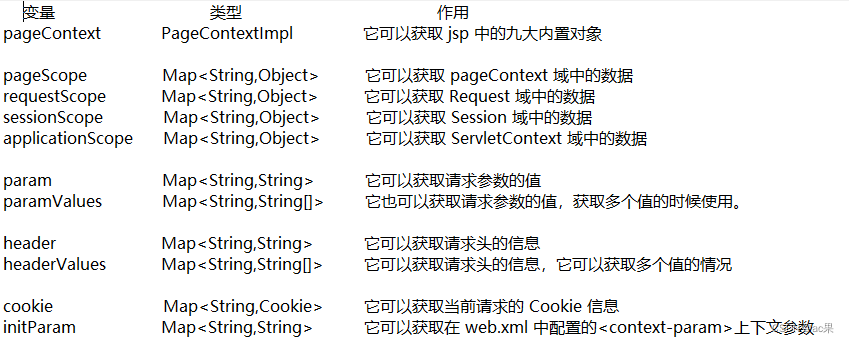
5、EL 表达式的 11 个隐含对象
EL 个达式中 11 个隐含对象,是 EL 表达式中自己定义的,可以直接使用。

pageContext 对象的使用

<body>
<%--
request.getScheme() 它可以获取请求的协议
request.getServerName() 获取请求的服务器 ip 或域名
request.getServerPort() 获取请求的服务器端口号
getContextPath() 获取当前工程路径
request.getMethod() 获取请求的方式(GET 或 POST)
request.getRemoteHost() 获取客户端的 ip 地址
session.getId() 获取会话的唯一标识
--%>
<% pageContext.setAttribute("req",request);%>
<%-- 简化代码 1、协议:${ req.scheme }<br> --%>
1、协议:${ pageContext.request.scheme }<br>
2、服务器IP:${ pageContext.request.serverName }<br>
3、服务器端口:${ pageContext.request.serverPort }<br>
4、获取工程路径:${ pageContext.request.contextPath }<br>
5、获取请求方法:${ pageContext.request.method }<br>
6、获取客户端IP地址:${ pageContext.request.remoteHost }<br>
7、获取会话的id编号:${ pageContext.session.id }<br>
</body>
EL 表达式其他隐含对象的使用
<body>
输出请求参数 username 的值:${ param.username } <br>
输出请求参数 password 的值:${ param.password } <br>
输出请求参数 username 的值:${ paramValues.username[0] } <br>
输出请求参数 hobby 的值:${ paramValues.hobby[0] } <br>
输出请求参数 hobby 的值:${ paramValues.hobby[1] } <br>
输出请求头【User-Agent】的值:${ header['User-Agent'] } <br>
输出请求头【Connection】的值:${ header.Connection } <br>
输出请求头【User-Agent】的值:${ headerValues['User-Agent'][0] } <br>
获取 Cookie 的名称:${ cookie.JSESSIONID.name } <br>
获取 Cookie 的值:${ cookie.JSESSIONID.value } <br>
输出<Context-param>username 的值:${ initParam.username } <br>
输出<Context-param>url 的值:${ initParam.url } <br>
</body>
web.xml代码:
<context-param>
<param-name>username</param-name>
<param-value>root</param-value>
</context-param>
<context-param>
<param-name>url</param-name>
<param-value>jdbc:mysql:///test</param-value>
</context-param>
6、JSTL 标签库
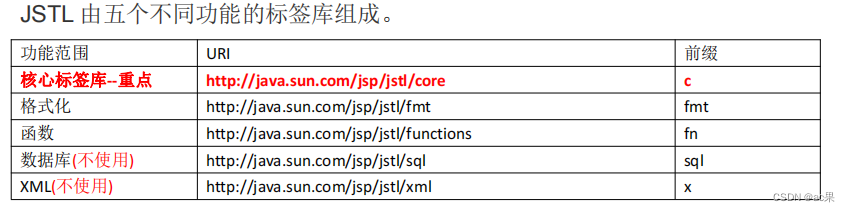
JSTL 标签库 全称是指 JSP Standard Tag Library JSP 标准标签库。是一个不断完善的开放源代码的 JSP 标签库。
EL 表达式主要是为了替换 jsp 中的表达式脚本,而标签库则是为了替换代码脚本。这样使得整个 jsp 页面变得更佳简洁。

7、JSTL 标签库的使用步骤
1、先导入 jstl 标签库的 jar 包。
taglibs-standard-impl-1.2.1.jar
taglibs-standard-spec-1.2.1.jar
2、第二步,使用 taglib 指令引入标签库。

<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
8、core 核心库使用
<c:set/>(使用很少)
作用:set 标签可以往域中保存数据
<body>
<%--
scope 属性设置保存到哪个域
page 表示 PageContext 域(默认值)
request 表示 Request 域
session 表示 Session 域
application 表示 ServletContext 域
var 属性设置 key 是多少
value 属性设置值
--%>
保存之前:${ sessionScope.abc }<br>
<c:set scope="session" var="abc" value="abcValue" />
保存之后:${ sessionScope.abc }<br>
</body>
<c:if/>
if 标签用来做 if 判断。
<%--
<c:if />
if 标签用来做 if 判断。
test 属性表示判断的条件(使用 EL 表达式输出)
--%>
<c:if test="${ 12==12 }">
<h1>两数相等</h1>
</c:if>
<c:if test="${ 12!=12 }">
<h1>两数不相等</h1>
</c:if>
<c:choose><c:when><c:otherwise>标签
作用:多路判断。跟 switch … case … default 非常接近
<body>
<%--
choose 标签开始选择判断
when 标签表示每一种判断情况
test 属性表示当前这种判断情况的值
otherwise 标签表示剩下的情况
使用这三个标签的注意点:
1、标签里不能使用 html 注释,要使用 jsp 注释
2、when 标签的父标签一定要是 choose 标签
--%>
<%
request.setAttribute("height",180);
%>
<c:choose>
<c:when test="${ requestScope.height>190 }">
<h1>小巨人</h1>
</c:when>
<c:when test="${ requestScope.height>180 }">
<h1>很高</h1>
</c:when>
<c:when test="${ requestScope.height>170 }">
<h1>还可以</h1>
</c:when>
<c:otherwise>
<c:choose>
<c:when test="${ requestScope.height>160 }">
<h1>大于160</h1>
</c:when>
<c:otherwise>
其他小于160
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
</body>
<c:forEach/>
作用:遍历输出使用
练习:遍历1到10,输出
<body>
<%--
begin 属性设置开始的索引
end 属性设置结束的索引
var 属性表示循环的变量(也是当前正在遍历到的数据)
for (int i = 1; i < 10; i++)
--%>
<c:forEach begin="1" end="10" var="i">
${ i }
</c:forEach>
</body>
练习:遍历Object数组
<body>
<%--
for (Object item: arr)
items 表示遍历的数据源(遍历的集合)
var 表示当前遍历到的数据
--%>
<% request.setAttribute("arr",new Object[]{"110","120","119"});%>
<c:forEach items="${requestScope.arr}" var="item">
${ item }<br>
</c:forEach>
</body>
练习:遍历Map集合
<body>
<%
HashMap<String, Object> map = new HashMap<>();
map.put("key1","value1");
map.put("key2","value2");
map.put("key3","value3");
request.setAttribute("map",map);
%>
<c:forEach items="${requestScope.map}" var="entry">
${ entry }
</c:forEach>
</body>
练习:遍历List集合—list中存放Student类,有属性:编号,用户名,密码,年龄,电话信息
public class Student {
private Integer id;
private String username;
private String password;
private Integer age;
private String phone;
<body>
<%
ArrayList<Student> students = new ArrayList<>();
for (int i = 1; i <= 10; i++) {
students.add(new Student(i,"username"+i,"password"+i,18+i,"phone"+i));
}
request.setAttribute("stus",students);
%>
<table>
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>年龄</th>
<th>电话</th>
<th>操作</th>
</tr>
<%--
items 表示遍历的集合
var 表示遍历到的数据
begin 表示遍历的开始索引值
end 表示结束的索引值
step 属性表示遍历的步长值
varStatus 属性表示当前遍历到的数据的状态
for(int i = 1; i < 10; i+=2)
--%>
<c:forEach begin="2" end="7" step="2" varStatus="status" items="${requestScope.stus}" var="stu">
<tr>
<td>${stu.id}</td>
<td>${stu.username}</td>
<td>${stu.password}</td>
<td>${stu.age}</td>
<td>${stu.phone}</td>
<td>${status.step}</td>
</tr>
</c:forEach>
</table>
</body>






















 1347
1347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










