vue cli获取本地json数据总是404报错
vue cli版本查看
创建项目后 vue -V 查看脚手架版本,一般看文件目录就能看了
vue-cli版本是2.0左右的就会有webpack的config目录
vue-cli版本是3.0以上的就会有vue.config.js没有config目录
为什么会要先查看脚手架版本就是之后会出现的问题有关
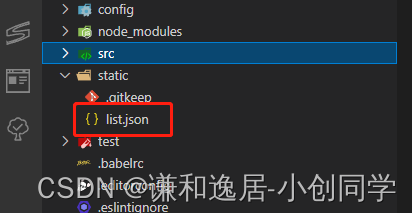
创建本地json数据
vue-cli2.0将本地json数据放到目录static目录下

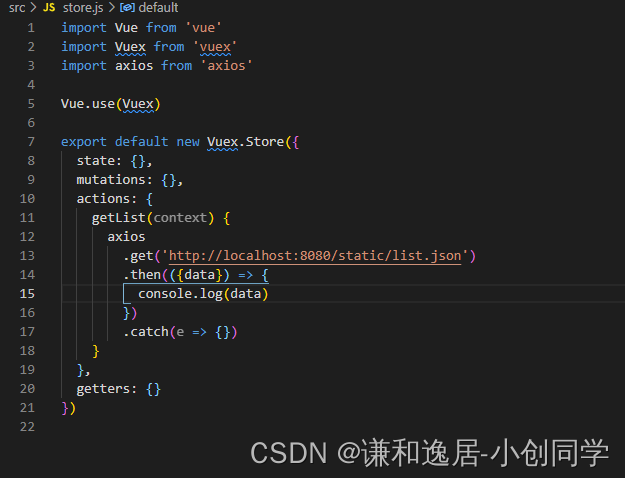
然后用请求就行了

这是vue cli2.0处理 之前我也是找了很久 有说放public目录下访问的 有说放static目录下访问的,都是报404错误,主要是脚手架版本没说清楚,我的是vue cli2.0用这方法就能访问了。
vue cli3.0将文件放在public目录下 访问的时候像这样:

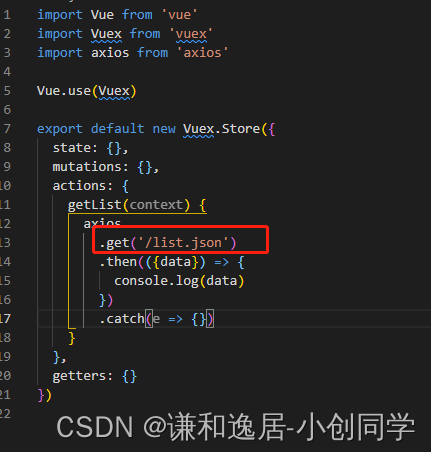
如果不行可以试试绝对路径
在用 axios 时使用绝对路径。如http://localhost:8080/xxx.json。





















 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








