前端冷门知识
文章目录
- 前端冷门知识
- 前言
- 一、console.log(123);
- 二、console.info(456);
- 三、console.warn(666);
- 四、console.error(23333)
- 五、console.dir(23333)
- 六、console.time("计时器名称和后边结束计时器名称对应支持数字及字符串")console.timeEnd(计时器名称和前边边开始计时器名称对应支持数字及字符串")
- 七、console.table()
- 八、console.count()
- 九、console.assert()
- 十、console.clear()
- 十一、console.countReset()
- 十二、console.dirxml()
- 十三、console.group()
- 十四、console.debug()
- 十五、console.trace()
- 十六、console.timeLog()
- 1.console.log
- 2.console.info
- 3.console.warn(666)
- 4、console.error(23333)
- 五、console.dir(dom节点)
- 6、console.time()console.timeEnd()
- 7、console.table()
- 8、console.count()
- 9、Console.assert()
- 10、console.clear()
- 11、console.countReset()
- 12、console.dirxml()
- 13、console.group()
- 14、console.debug()
- 15、console.trace()
- 16、console.timeLog()
- 总结
前言
前端很多函数,一般在快速迭代的项目中,用到的少之又少,但是作为一个前端,也是需要必备的知识,有可能你写的项目用不到这些
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、console.log(123);
二、console.info(456);
三、console.warn(666);
四、console.error(23333)
五、console.dir(23333)
六、console.time(“计时器名称和后边结束计时器名称对应支持数字及字符串”)console.timeEnd(计时器名称和前边边开始计时器名称对应支持数字及字符串")
七、console.table()
八、console.count()
九、console.assert()
十、console.clear()
十一、console.countReset()
十二、console.dirxml()
十三、console.group()
十四、console.debug()
十五、console.trace()
十六、console.timeLog()
1.console.log
这个是前端开发最常用的一个控制台调试打印,也是我最喜欢的方式,估计大多数前端开发也喜欢这个打印函数,在此我就不过多的赘述
控制台打印示例:
2.console.info
这个打印函数用的比较少,和log打印有些相似,框架构建有可能会使用
控制台打印示例:

3.console.warn(666)
这个打印函数框架使用的较多,因为要展示预警的信息,比如vue、react版本过低,某些函数api等即将弃用的提示就可以用这个
控制台打印示例:
4、console.error(23333)
这个也是框架最常用的,用来提示错误信息
示例:
他还有另外的两种写法
示例
五、console.dir(dom节点)
你可以使用这个打印某个节点,如果是log打印出来是两种结果,log打印的是当前的dom节点和控制台Elements节点一样,而dir则是打印的dom节点Object对象属性,需要查看当前节点有哪些属性可以在dir打印内查找
示例:
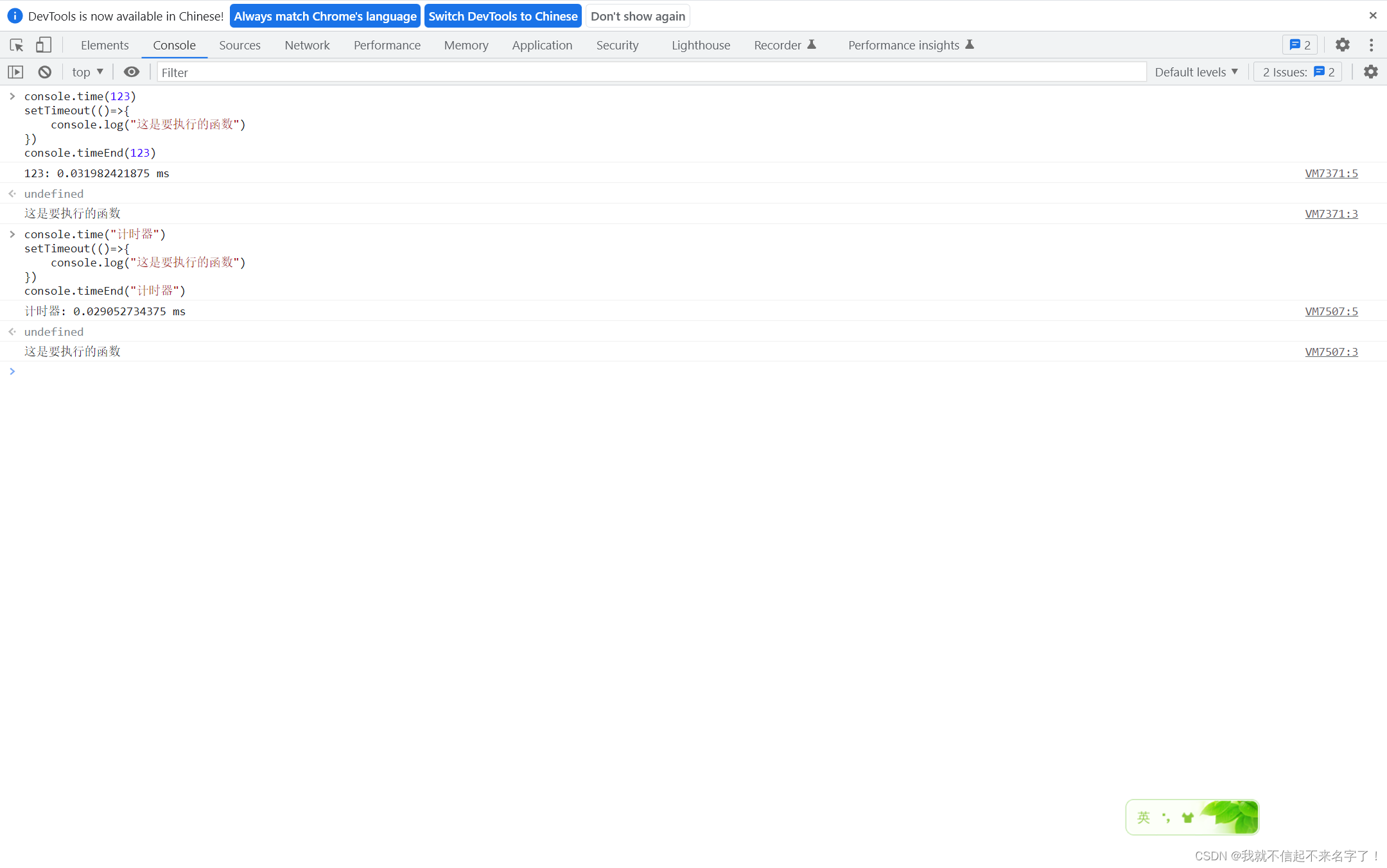
6、console.time()console.timeEnd()
打印逻辑运算计时,一般多用于页面优化逻辑运算
示例:
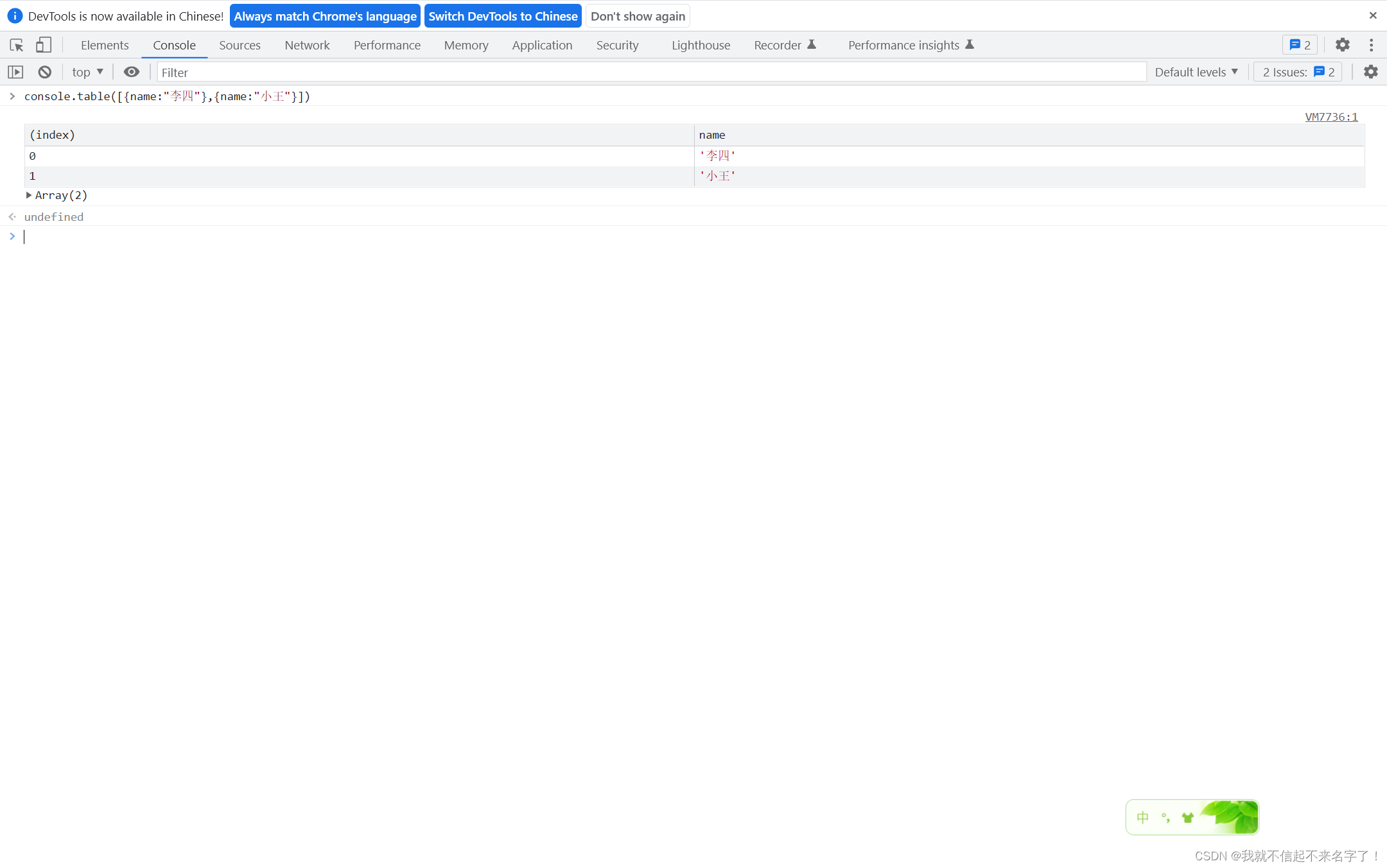
7、console.table()
这个几乎用不到
示例:
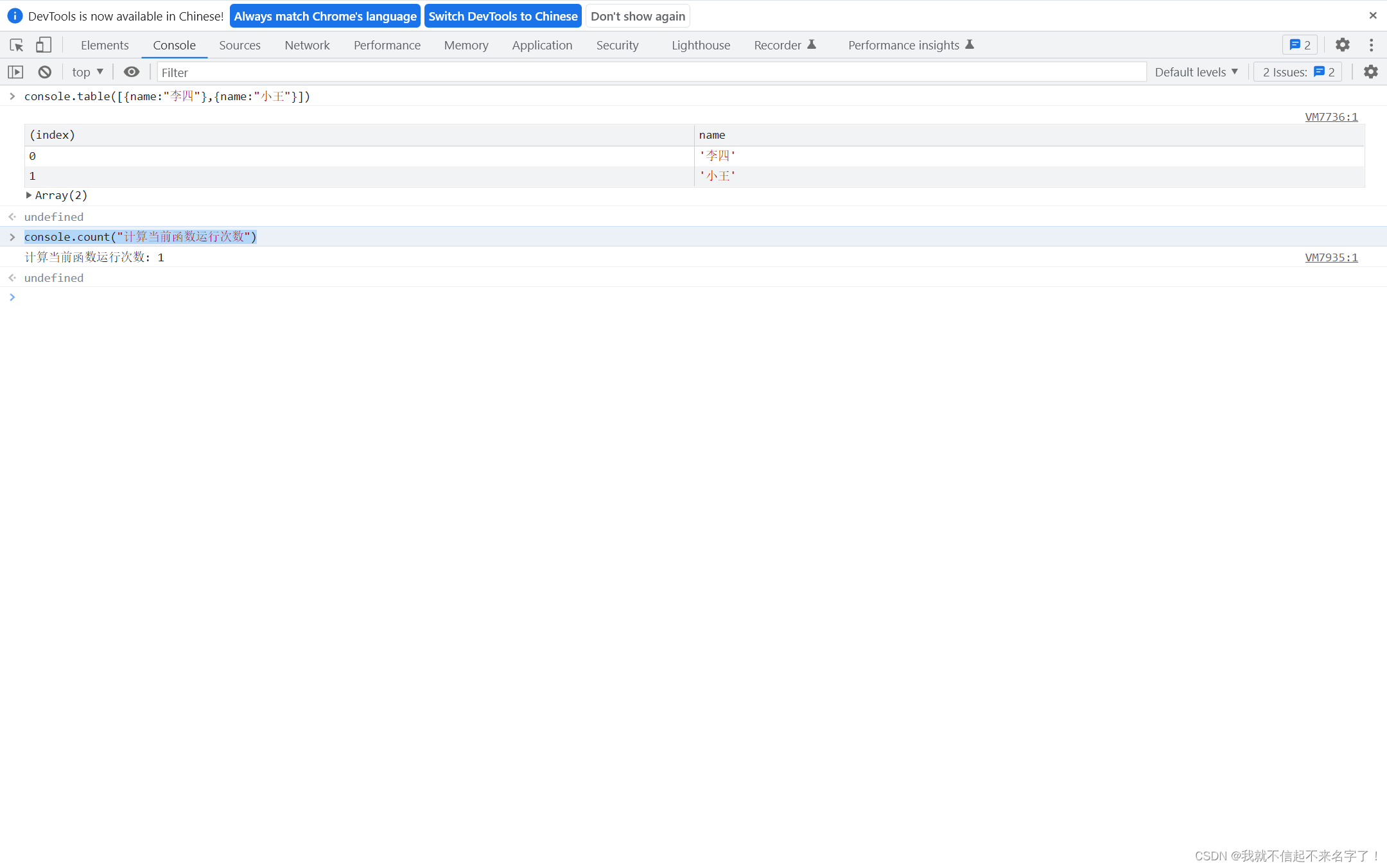
8、console.count()
计算某个函数运行次数
示例:
9、Console.assert()
如果第一个参数为 false ,则将消息和堆栈跟踪记录到控制台。
语法:console.assert(assertion, obj1 [, obj2, …, objN]);
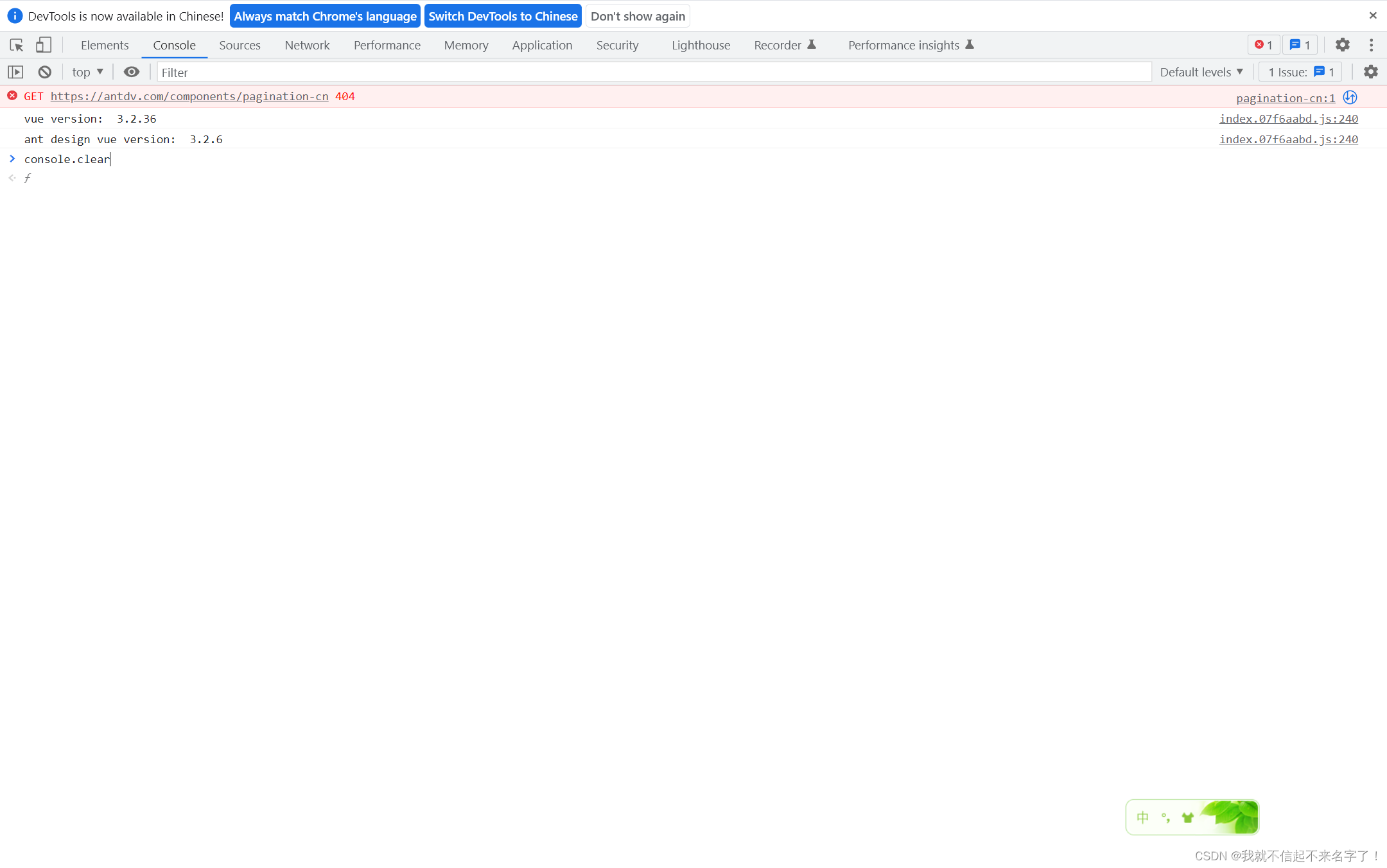
10、console.clear()
清空控制台,并输出 Console was cleared。
示例1:
示例2
也可以直接使用clear()函数也能达到效果
11、console.countReset()
重置计时器
12、console.dirxml()
打印 XML/HTML 元素表示的指定对象,否则显示 JavaScript 对象视图。
13、console.group()
创建一个新的内联 group, 后续所有打印内容将会以子层级的形式展示。调用 groupEnd()来闭合组。
14、console.debug()
在控制台打印一条 “debug” 级别的消息。
15、console.trace()
输出一个 stack trace。
16、console.timeLog()
打印特定 计时器 所运行的时间。
总结
学习永不止步
后续继续出更多冷门知识的章节,虽然有些很少用到,但是你要知道有这个东西,避免面试的吃了这方面的亏
































 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








