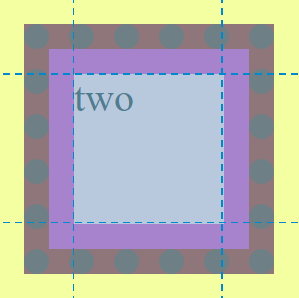
content-box 内容盒子
box-sizing:content-box;
内容盒子也被称为“传统盒子”“标准盒子”“w3c盒子”
width = 内容宽
height = 内容高
所占的宽 = border + padding + width
所占的高 = border + padding + height

在浏览器视口查看

border-box 边框盒子
box-sizing:border-box;
边框盒子也被称为“怪异盒子”“IE盒子”
width = 边框以内所有的和
width = border + padding + 内容宽

在浏览器视口查看

总结
内容盒子的宽度=内容的宽度
边框盒子的宽度=边框+内边距+宽度





















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








