一、实验目的
- 掌握动画的定义及载入方法;
- 掌握Activity间的跳转;
- 完成移动电商引导页和广告页的开发。
二、实验环境
windows系统,android studio
三、实验步骤
(1)基本介绍:
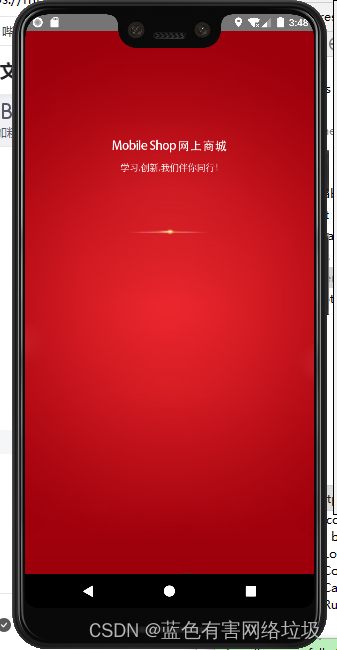
观察我们要做的一个效果图,我们将会添加下面两个界面,分别是引导页和广告页。


要实现这两个页面,我们将在项目二的基础上经历以下几个步骤:
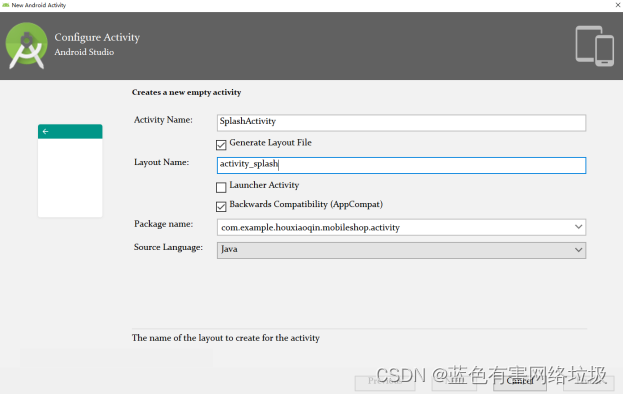
- 新建Activity,命名为“SplashActivity”,与其对应的布局文件名为“activity_splash.xml”;
- 打开“activity_splash.xml”文件,编辑实现引导页的界面设计;
- 打开“SplashActivity”文件,完成控件的初始化,其中包括控件ImageView动画的设置、动画监听器的设置等;
- 新建Activity,命名为“Activity”,与其对应的布局文件名为“activity_ad.xml”;
- 打开“SplashActivity”文件,在动画监听器的方法OnAnimationEnd()中,添加代码,实现从引导页到广告页的跳转;
- 打开“activity_ad.xml”文件,编辑实现广告页的界面设计;
- 创建android开发工具类——Constants(存放全局变量),并定义变量AD_TIME_SECOUND;
- 打开“AdActivity”文件,完成控件的初始化,其中包括控件Button的点击监听器的设置、定时器方法的实现等;
- 打开“AndroidManifest.xml”修改程序的入口点为SplashActivity,
- 退出程序。
- 调试。
接下来我们按步骤完成这个功能的实现。
(2)详细步骤
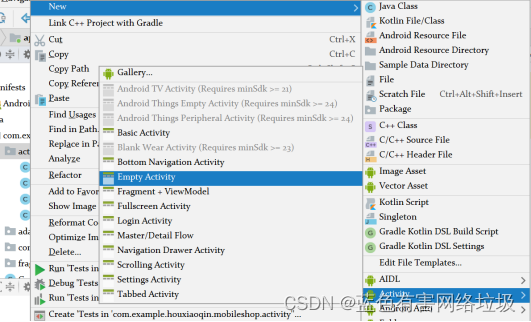
1.右键点击Activity文件夹->New->Activity->Empty Activity,打开“New Android Activity”窗口



2.打开“activity_splash.xml”文件,编辑实现引导页的界面设计
添加图片资源文件:
资源下载:AndroidStudio实现电商引导页和广告页-Android文档类资源-CSDN下载

打开“activity_splash.xml”文件,完成引导页界面的布局设计
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/splash_bg"
tools:context=".activity.SplashActivity">
<ImageView
android:id="@+id/splash_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="120dp"
android:background="@drawable/splash_logo"/>
<RelativeLayout
android:id="@+id/rl_splash_loading_bg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/splash_logo"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:background="@drawable/splash_loading_bg">
<ImageView
android:id="@+id/iv_splash_loading_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:src="@drawable/splash_loading_item"/>
</RelativeLayout>
</RelativeLayout>3.打开“SplashActivity”文件,完成控件的初始化,其中包括控件ImageView动画的设置、动画监听器的设置等
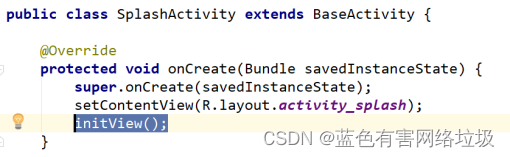
更改SplashActivity类的基类为BaseActivity:
![]()
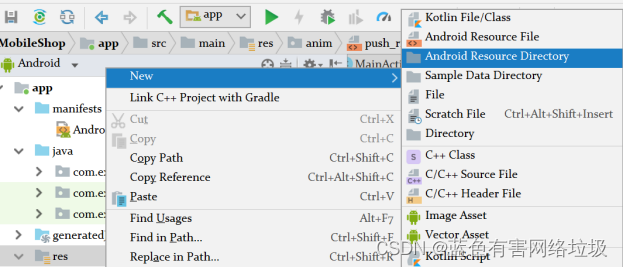
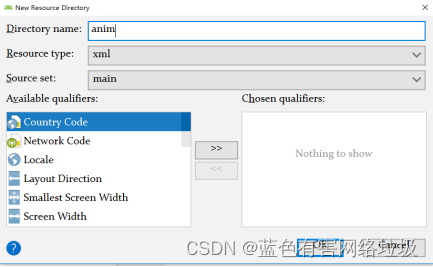
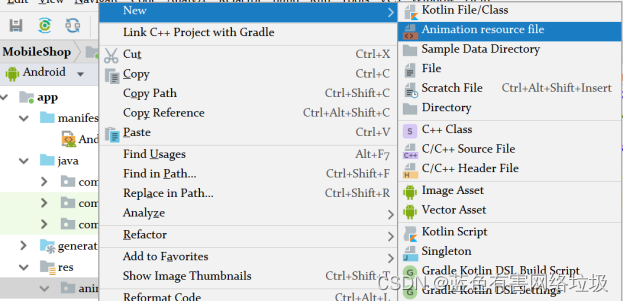
定义动画资源:右键点击res文件夹->New->Android resource directory,打开NewResource Directory窗口,给定资源类型为xml,文件夹名为anim然后点击ok;



右键点击anim文件夹->New->Animation resource file,打开New Resource File窗口,指定Fine name 为splash_loading,点OK;



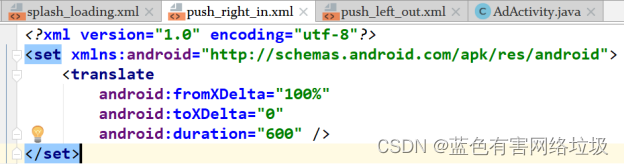
在splash_loading.xml文件中,完成动画的定义;

依照上面两个步骤,定义动画“push_left_out”和“push_right_in”;


在类SplashActivity中,添加一个成员方法InitView,用于初始化控件,其中包括动画的加载和动画监听器的设置;
private void initView(){
ImageView m_ivSplashItem = (ImageView)findViewById(R.id.iv_splash_loading_item);
Animation anim = AnimationUtils.loadAnimation(this,R.anim.splash_loading);
anim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
m_ivSplashItem.startAnimation(anim);在方法OnCreate()中,调用InitView()方法;

在res/string.xml中定义字符串变量skip:<string name="skip">跳过</string>
4.依照步骤1的方法,新建Activity,命名为“Activity”,与其对应的布局文件名为“activity_ad.xml”;
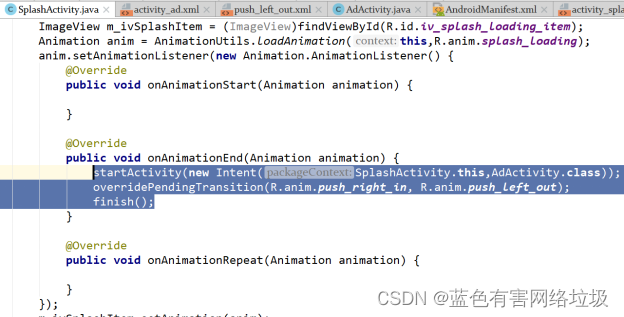
5.打开“SplashActivity”文件,在动画监听器的方法OnAnimationEnd()中,添加代码,实现从引导页到广告页的跳转;

6.打开“activity_ad.xml”文件,编辑实现广告页的界面设计;
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.AdActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_ad"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sample_ad"
android:layout_gravity="center" />
</LinearLayout>
<Button
android:id="@+id/bt_skip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector"
android:layout_gravity="end"
android:layout_marginEnd="5dp"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="@string/skip"
android:textSize="12sp"/>
</FrameLayout>7.创建android开发工具类——Constants(存放全局变量),并定义变量AD_TIME_SECOUND;
①在项目下面创建工具包utils;
②右键utils包-new-java class,创建android开发工具类——Constants(存放全局变量);
③定义变量:AD_TIME_SECOUND、EXIT_TIME_SPAN;
public abstract class Constants {
public static final int AD_TIME_SECOUND=3000; //广告播放时间
public static final int EXIT_TIME_SPAN=1000; //退出间隔时间
}8.打开“AdActivity”文件,完成控件的初始化,其中包括控件Button的点击监听器的设置、定时器方法的实现等;
在类AdActivity中,定义成员变量(bSkiped、trTimer)和成员方法skip(),用于由引导页直接跳转到主页中;
private boolean bSkiped=false;
private Thread trTimer=null;
private void skip(){
if(!bSkiped) {
bSkiped = true;
if (trTimer!=null) {
trTimer.interrupt();
trTimer = null;
}
AdActivity.this.startActivity(new Intent(AdActivity.this, MainActivity.class));
AdActivity.this.finish();
}
}在类AdActivity中,定义成员方法timer(),用于启动定时器,并且当时间到时,完成有引导页到主页的跳转;
private void timer(){
final Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if(-1 == msg.what){
skip();
}
}
};
trTimer = new Thread(){
@Override
public void run() {
try {
Thread.sleep(Constants.AD_TIME_SECOND);
}catch (InterruptedException e){
e.printStackTrace();
}
handler.sendEmptyMessage(-1);
}
};
trTimer.start();
}在类AdActivity中,定义成员方法InitView,用于初始化控件;
private void initView(){
ImageView ivAd = findViewById(R.id.iv_ad);
Button btSkip = findViewById(R.id.bt_skip);
//start timer if success to load image resource for ImageView
if(ivAd.getDrawable() != null){
timer();
}else{
skip();
}
//set listener for Button of skip
btSkip.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
skip();
}
});
}在 OnCreateView()方法中,调用InitView()方法;

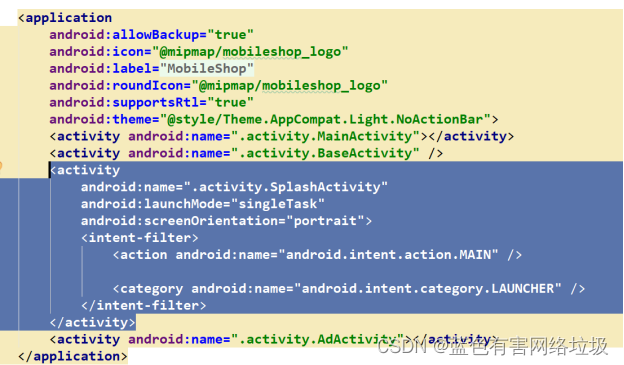
9.打开“AndroidManifest.xml”修改程序的入口点为SplashActivity;

10.退出程序

11.调试,运行























 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








