Android沉浸式全面讲解(二)
1.概述
上篇文章文章介绍了Android沉浸式更换状态栏的颜色,只是写了Android不同版本对状态栏颜色的改变,今天设置状态栏透明,当我们滑动的时候改变状态栏的透明度,
效果如下:

2.全屏显示页面
/**
* 设置Activity为全屏
* @param activity
*/
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public static void setStatusBarTranslucent(Activity activity) {
//Android5.0以上
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
View decorView = activity.getWindow().getDecorView();
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
activity.getWindow().setStatusBarColor(Color.TRANSPARENT);
}else {
//Android4.4 - 5.0之间
//1.将我们页面设置为全屏 这个是存在电量 时间等信息
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
2.1.Android5.0以下效果:

2.1.Android5.0以上效果:

3.设置状态栏透明
//1.mTitleBar刚进来背景完全透明
mTitleBar = findViewById(R.id.title_bar);
mTitleBar.getBackground().setAlpha(0);
4.最终实现沉浸式状态栏
public class MainActivity extends AppCompatActivity {
private View mTitleBar;
private NestedScrollView mScrollView;
private ImageView mImageView;
private int mMeasuredHeight;
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1.mTitleBar刚进来背景完全透明
mTitleBar = findViewById(R.id.title_bar);
mTitleBar.getBackground().setAlpha(0);
mImageView = findViewById(R.id.image_view);
mScrollView = findViewById(R.id.scroll_view);
/**
* 实现滑动改变状态栏的透明度
* 思路:
* 1.设置Activity全屏显示
* 2.不断监听NestedScrollView的滚动,判断滚动位置和头部的ImageView进行比较
* 3.计算出背景透明度,进行设置
*/
//1.设置Activity全屏显示
StatusBarUtils.setStatusBarTranslucent(this);
mImageView.post(new Runnable() {
@Override
public void run() {
mMeasuredHeight = mImageView.getMeasuredHeight();
}
});
//2不断监听NestedScrollView的滚动
mScrollView.setOnScrollChangeListener(new NestedScrollView.OnScrollChangeListener() {
@Override
public void onScrollChange(NestedScrollView v, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
//2.1获取图片的高度,根据当前滚动的位置计算alpha值
//mMeasuredHeight - titlebar的高度
// mMeasuredHeight = mMeasuredHeight - mTitleBar.getMeasuredHeight();
if (mMeasuredHeight == 0) return;
float alpha = (float) scrollY / mMeasuredHeight;
if (alpha < 0){
alpha = 0;
}
if (alpha > 1){
alpha = 1;
}
//public abstract void setAlpha(@IntRange(from=0,to=255) int alpha); 0 - 255
//3.计算出背景透明度,进行设置
mTitleBar.getBackground().setAlpha((int) (alpha * 255));
}
});
}
}
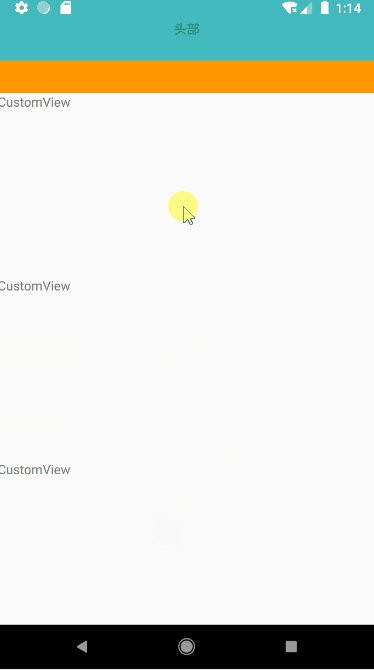
5.最终效果





















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








