项目场景:
在项目中,页面内有一个表格,其中一些数据不满足判定规则需要【调整】被标记为红色,需求觉得这样不够醒目,要求在鼠标经过此行时就出现提示文案、显示不满足的具体原因。效果是鼠标移动进入行的任意单元格,然后此行弹出文案框,如图效果:

实现方案:
1、首先查看elmentui官网,el-table组件没有行hover事件,只有单元格hover事件。参数中有row,那么可以利用这两个事件实现目标

2、在获取表格数据时,遍历数据,给每行数据加上一个字段hoverFlag,用来判断是否显示提示文案,初始值为false

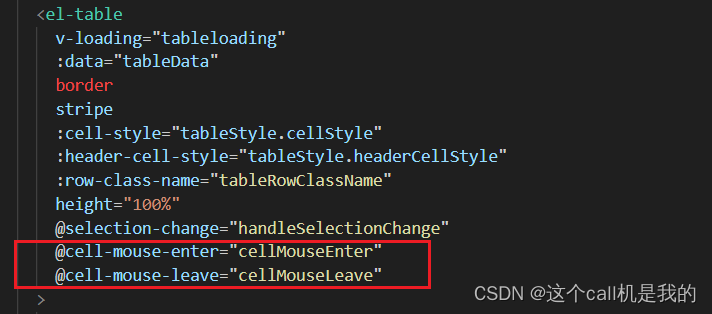
3、给表格绑定上鼠标进入、离开单元格两个事件

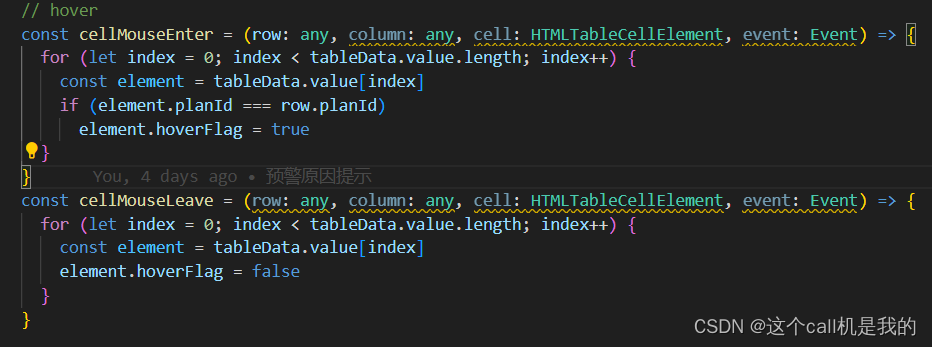
4、事件方法的实现,进入时遍历表格数据,根据时间参数row和行唯一键获取到鼠标所在的行数据,然后将此行数据的hoverFlag设置为true,表示hover到了此行;离开时遍历表格数据,将全部数据的hoverFlag设置为false

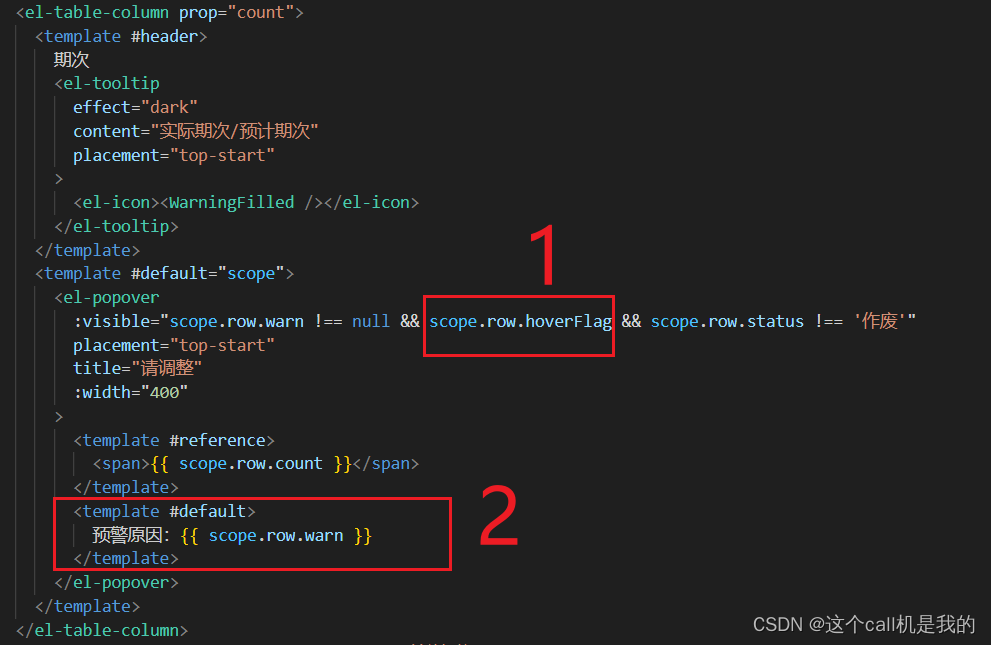
5、使用el-popover组件,绑定到表格的某个列上,我这里绑定到期次上,这个随便绑哪个字段都可以,取决于你希望展示行数据文案提示框的位置,如图:1框是展示提示框的判断条件,上面的事件方法已将hover的行的hoverFalg设置为true,其他的条件根据自己项目需求添加就可以了。2框就是自定义提示文案的内容了。






















 4620
4620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








