标题就说明了我的问题
当时公司想要更换前端框架,使用另外一个前端部门的vue-touch框架,想要将项目迁移
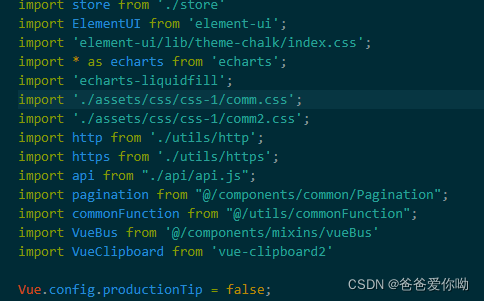
任务分配了给我,我将代码迁移后发现,main.js中引用的css文件,全部失效,导致整个登录页乱成了一锅粥;

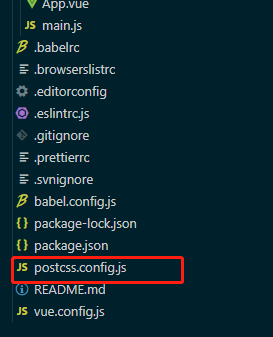
我左思右想没有发现出问题,知道现在我才发现,这个框架多了一个小小的插件

这个postcss插件才是罪魁祸首
把他里面的内容删除后,发现css能够正常编译了,新框架还是得熟悉熟悉才能入手使用啊。
vue中main.js导入全局css文件失败原因
最新推荐文章于 2023-05-16 13:51:47 发布




















 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








