
🔎这里是【前端网页】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️
👀专栏介绍
【前端网页】 目前主要更新HTML,一起学习一起进步。
👀本期介绍
本期主要介绍HTML基本语法之排版标签和表单标签
文章目录
1.HTML基本语法
1.1排版标签
1.1.1注释标签
在模板代码中,我们使用到了
HTML
注释
格式:
<!--
注释内容
-->
注释特点:
浏览器查看时,不显示。右键查看源码可以看到。
注释标签不能嵌套。
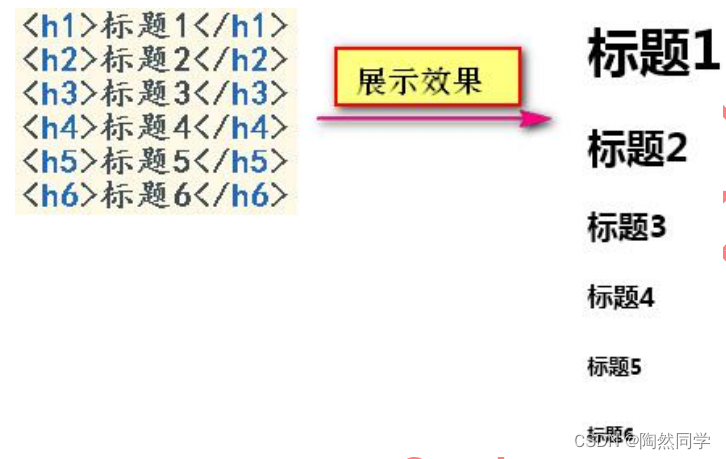
1.1.2标题标签h1
HTML
标题标签,用于修饰标题。
包含:
<h1>
、
<h2>
、
<h3>
、
<h4>
、
<h5>
、
<h6>
<h1>
定义最大的标题。
<h6>
定义最小的标题

标题会改变字号,会进行自动换行
1.1.3水平标签hr
1.1.3.1. 水平线标签
水平线标签:
<hr />
用于在页面中创建一条水平分隔线。

2.1.3.2. 知识延伸:长度计量方式
在
HTML
中,长度的计量方式有多种:
px
、
cm
、
em
等。
我们先来认识最常见的两种方式:
像素、百分比
像素:
px
屏幕上的任何信息,例如一张图片,也是由各个一模一样大小的标准色块组成的。
一个色块我们称之为一个像素。(注意:这些色块是我们放大了许多倍之后看到的,正常情况下,
肉眼无
法直接看到这些色块,因为它们太小了)

像素是
HTML
长度衡量中的精准单位。
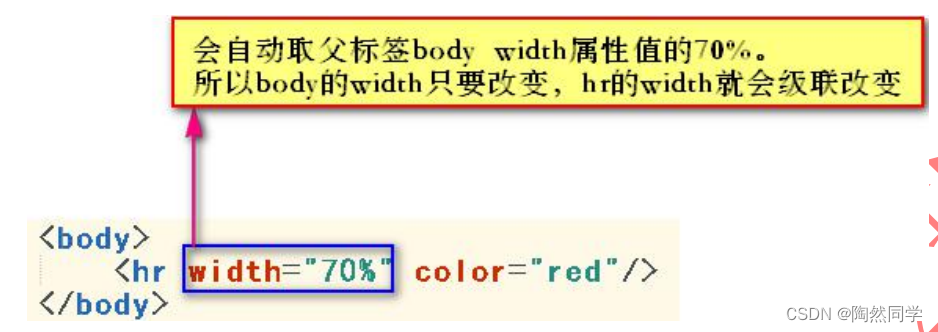
百分比

像素是固定值。
百分比是随着父标签级联改变的动态值。
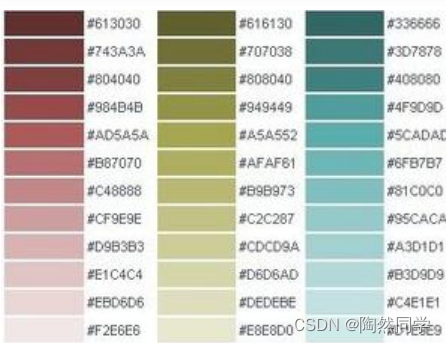
2.1.3.3. 知识延伸:颜色设置方式
HTML
中存在多种颜色的设置方式


#000000
表示黑色,
#FFFFFF
白色,
#FF0000
红色,
#00FF00
绿色,
#0000FF
蓝色
#112233
可以简写为
#123
#00FF00
可以简写为
#0F0
1.1.4字体标签font
字体标签:
<font>
用于设置字体大小、颜色。
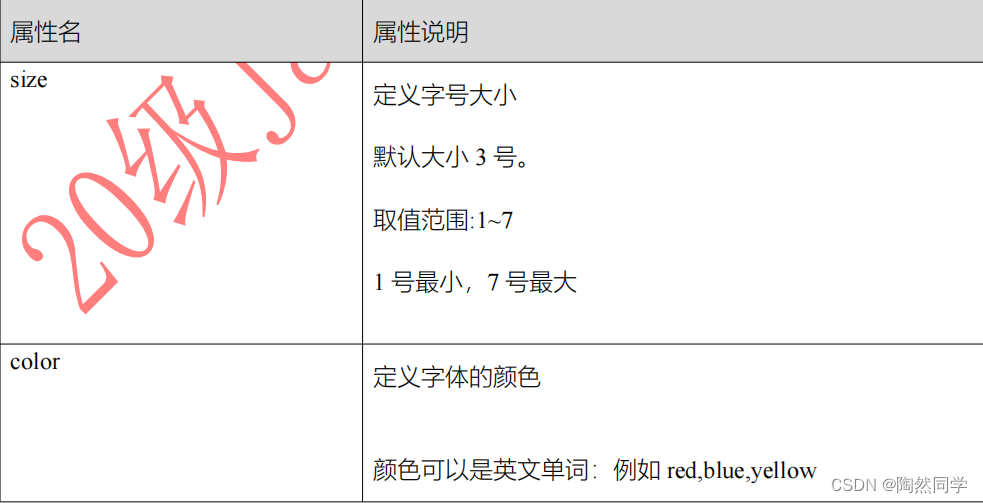
属性:


例如:
<!--字体-->
<font size="7">我最大</font>
<font color="#FF0000">我很红</font>
<font color="blue">我居然是蓝色的</font>1.1.5格式化标签b i
粗体:
<b></b>
斜体:
<i></i>
重要文本:
<strong></strong>
删除线文本:
<del></del>
下划线文本:
<ins></ins>
下标:
sub
上标:
sup
例如:
<!-- 格式化-->
<b>粗体</b>
<i>斜体</i>
思考:既是粗体又是斜体该如何写???
1.1.6段落标签p br
<p></p>
定义段落。段前段后各有一行空行。
属性:


<br />
换行标签。
一个空格
1.1.7排版综合案例
案例文本
公司简介“中关村黑马程序员训练营”是由传智播客联合中关村软件园、 CSDN ,并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事 IT 行业,而没有环境和机遇改变自己命运的年轻人。黑马程序员的学员筛选制度,远比现在 90% 以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”,必须经历长达 2 个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。一直以来,黑马程序员以技术视角关注 IT 产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、开放和协作,努力打造高质量的 IT 人才服务平台。
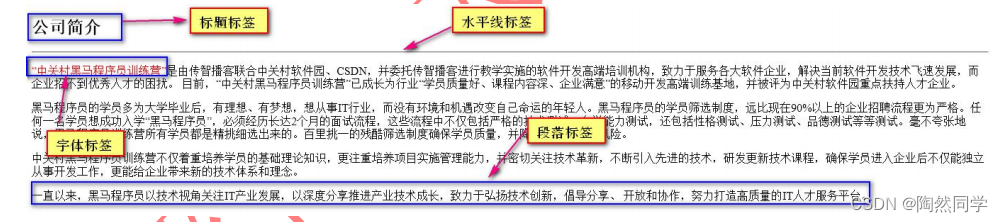
案例效果

案例分析

1.1.8排版练习
案例文本内容
沁园春·雪北国风光,千里冰封,万里雪飘。望长城内外,惟余莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红装素裹,分外妖娆。江山如此多娇,引无数英雄竞折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汗,只识弯弓射大雕。俱往矣,数风流人物,还看今朝
案例效果

案例分析

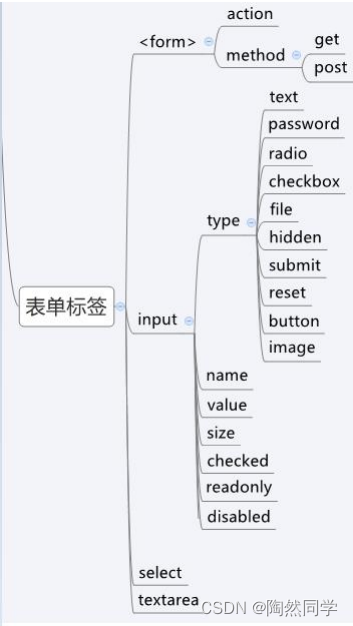
1.2标签标签篇【重点】
1.2.1 表单标签(一):form
<form> 表单标签,单独使用时,在浏览器上没有任何展示效果。
但如果有数据需要提交到服务器,数据就可以集中在表单中进行提交。
表单相当于
WEB
程序的入口。

例如:我需要将各种蔬菜运送到老王家,就需要一辆车,表单就是网页中运送数据的车。

常见的表单应用:注册页面、登录页面。
<body><!--表单--> <form><!--此处的有效内容将被提交到服务器--> </form> <!--此处的内容在<form>标签外部,此处数据不能提交--> </body>
表单的特点:
表单标签在浏览器上没有任何显示
表单用于向服务器传输数据
一个页面,如果需要通常只有一个表单,但也可以有多个表单。
1.2.2 输入域标签 :input
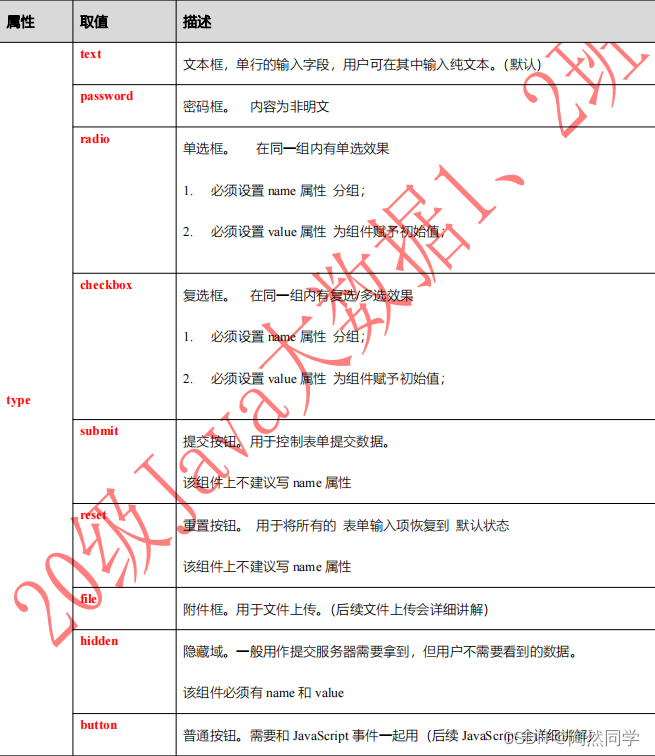
<input> 标签用于获得用户输入信息,type 属性值不同,搜集方式不同。最常用的标签。


参数列表的格式:
参数名
1=
参数值
1&
参数名
2=
参数值
2&
参数名
3=
参数值
3…….
例如:
username=zhangsan&password=123&sex=man
示例:
<input type="text" name="username" value="jack" /><br />
<input type="password" name="userpwd" value="1234" /><br />
<input type="radio" name="gender" value="1" />男
<input type="radio" name="gender" value="0" />女<br />
<input type="checkbox" name="hobby" value="a" />吃早饭
<input type="checkbox" name="hobby" value="b" />吃午饭
<input type="checkbox" name="hobby" value="c" />吃晚饭<br />
<input type="submit" value="提交按钮" /><br />
1.2.3 下拉列表标签: select
<select>
定义一个下拉列表。可以进行单选或多选。
<option>
定义一个下拉列表的列表项。

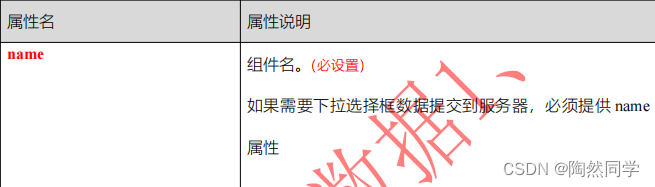
select 属性:

option 属性:

练习:请按以下效果编写代码,要求“中班”默认选中

1.2.4 文本域标签: textarea
<textarea></textarea>
标签
文本域标签,可支持用户输入并提交大量纯文字数据。
textarea
属性:

文本域和文本框区别:
1
文本框不能换行,文本域可以
2
文本框参数值是
value
属性,文本域参数值是标签的内容体
<textarea>我是默认显示内容</textarea>
1.2.5 按钮标签: button (扩展-了解)
<button type="button|reset|submit">
按钮标签极少使用,提供“普通
|
重置
|
提交”功能,不同的浏览
器默认值不
同。
1.2.6 表单标签(二):form
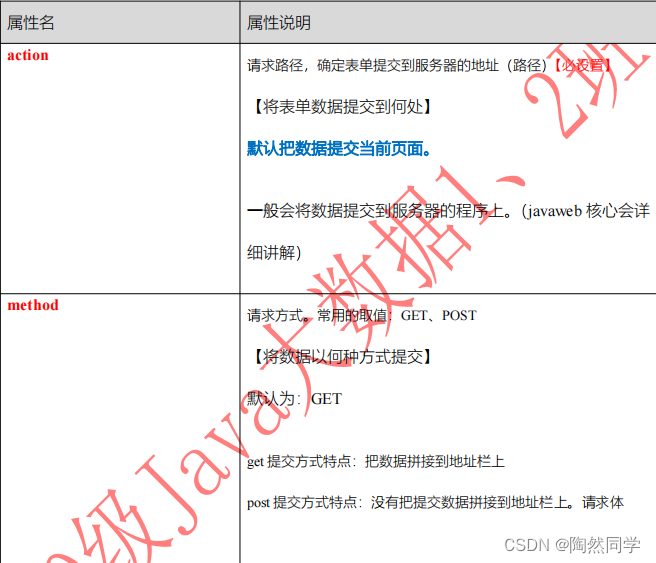
from 属性:

Get
和
post
提交方式区别:
get
提交的参数列表拼接到了地址栏后面
post
方式不会 拼接地址栏
get
方式提交的数据 敏感信息不安全
Post
方式提交的数据 相对安全
get
方式提交的数据量 有限的
Post
方式从理论上提交的数据量 无限大
两种提交方式用哪个?
一般提交数据使用
post
。
若数据量极少,不重要,没有中文,可以使用
get
方式。
1.2.7 案例:用户登录
需求说明
要求完成以下效果:
1
、 密码非明文
2
、 登录按钮点击后,表单数据以
post
方式提交

知识点:

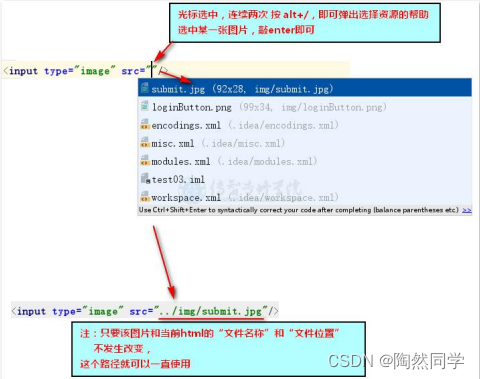
以上效果是:图片形式的提交按钮

src
资源位置也是通过快捷键来引入图片路径:

1.2.8 扩展:base
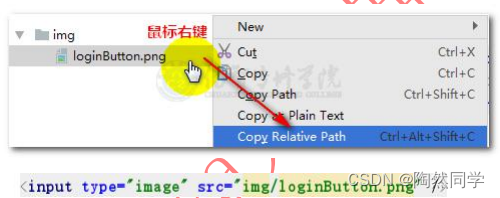
图片路径:
1
、需要先设置基础路径,这样图片的路径就都加入了基础路径

2、粘贴图片路径即可

注意:
设置过
<base>
标签后,所有的相对路径都会从
base
路径出发
2.总结


























 8396
8396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










