前言
SuperMap iPortal 11i 在地图大屏中新增了一个低代码编辑器,下面大致说下怎么使用低代码编辑器去修改大屏中图表组件的数据.这个可以用于对接部分无法上传到iportal的数据或者是直接对接显示数据库里的数据之类的场景进行使用.
1. 地图大屏中加入图表组件
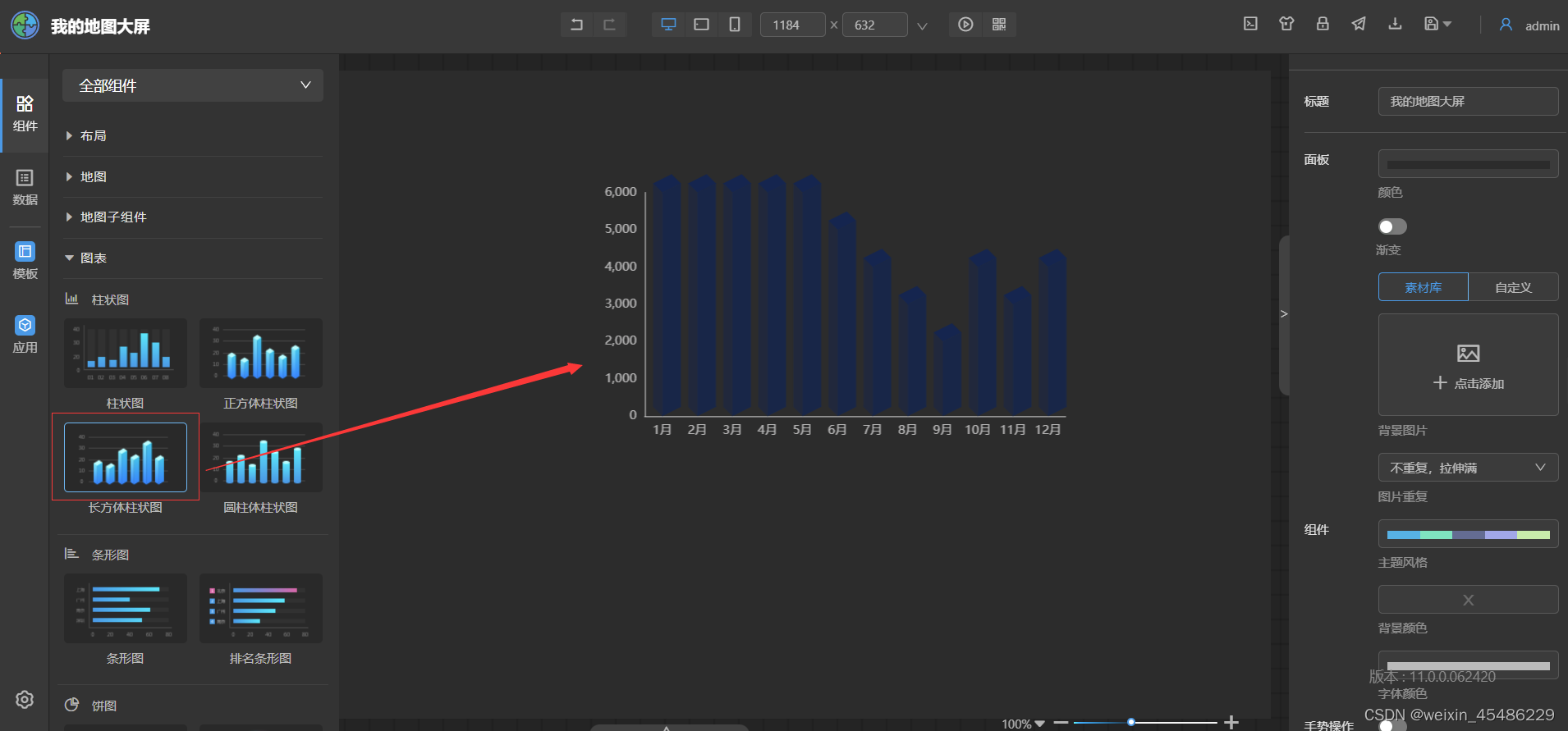
打开地图大屏,新建一个大屏,然后在左侧导航栏拉入一个图表组件。

2. 打开低代码编辑器
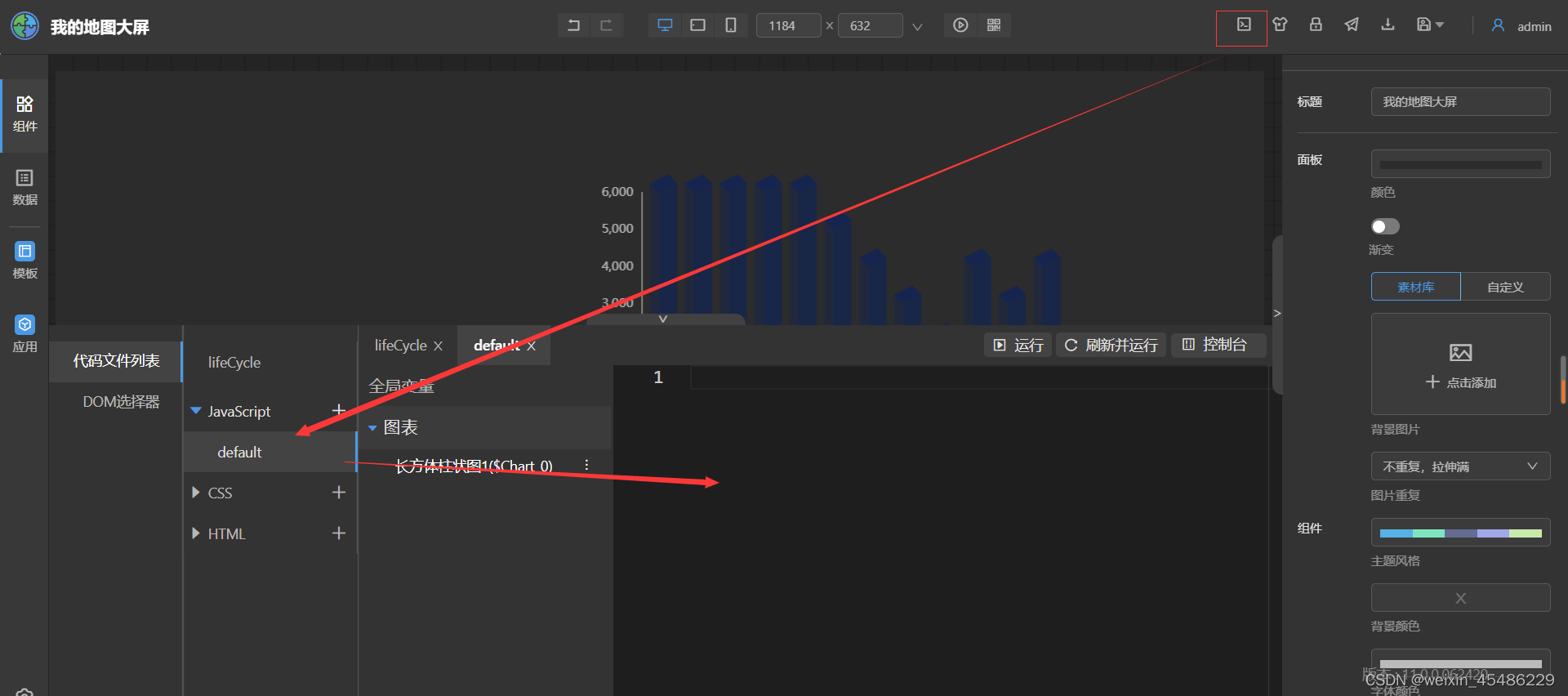
在右上角打开低代码编辑器,并打开JavaScript的代码界面。

3. 定义图表的option.
在代码界面填入以下代码,具体代码的接口可以去echarts官网进行查看。
//定义图表的option
let option = {
color: ['#2f89cf'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' shadow: 影子
}
},
// 修改图标整体位置.大小
grid: {
left: '0%',
top: '10px',
right: '10px',
bottom: '4%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['旅游行业',
'教育培训',
'电竞行业',
'医疗行业',
'电商行业',
'社交行业',
'金融行业'
],
axisTick: {
alignWithLabel: true
},
// 修改x轴文字(刻度标签)样式
axisLabel: {
color: 'rgba(255, 255, 255, .6)',
fontSize: 12
},
// 修改x轴线条样式
axisLine: {
show: false
}
}
],
yAxis: [
{
type: 'value',
// 修改y轴文字(刻度标签)标签样式
axisLabel: {
color: 'rgba(255, 255, 255, .6)',
fontSize: 12
},
// 修改y轴线条样式
axisLine: {
lineStyle: {
color: 'rgba(255, 255, 255, .1)'
}
},
// 修改y轴分割线样式
splitLine: {
lineStyle: {
color: 'rgba(255, 255, 255, .1)'
}
}
}
],
series: [
{
name: '直接访问',
type: 'bar',
// 修改柱子宽度
barWidth: '35%',
data: [100, 520, 200, 334, 390, 330, 220],
itemStyle: {
barBorderRadius: 5
}
}
]
}
4. 将option传给当前图表
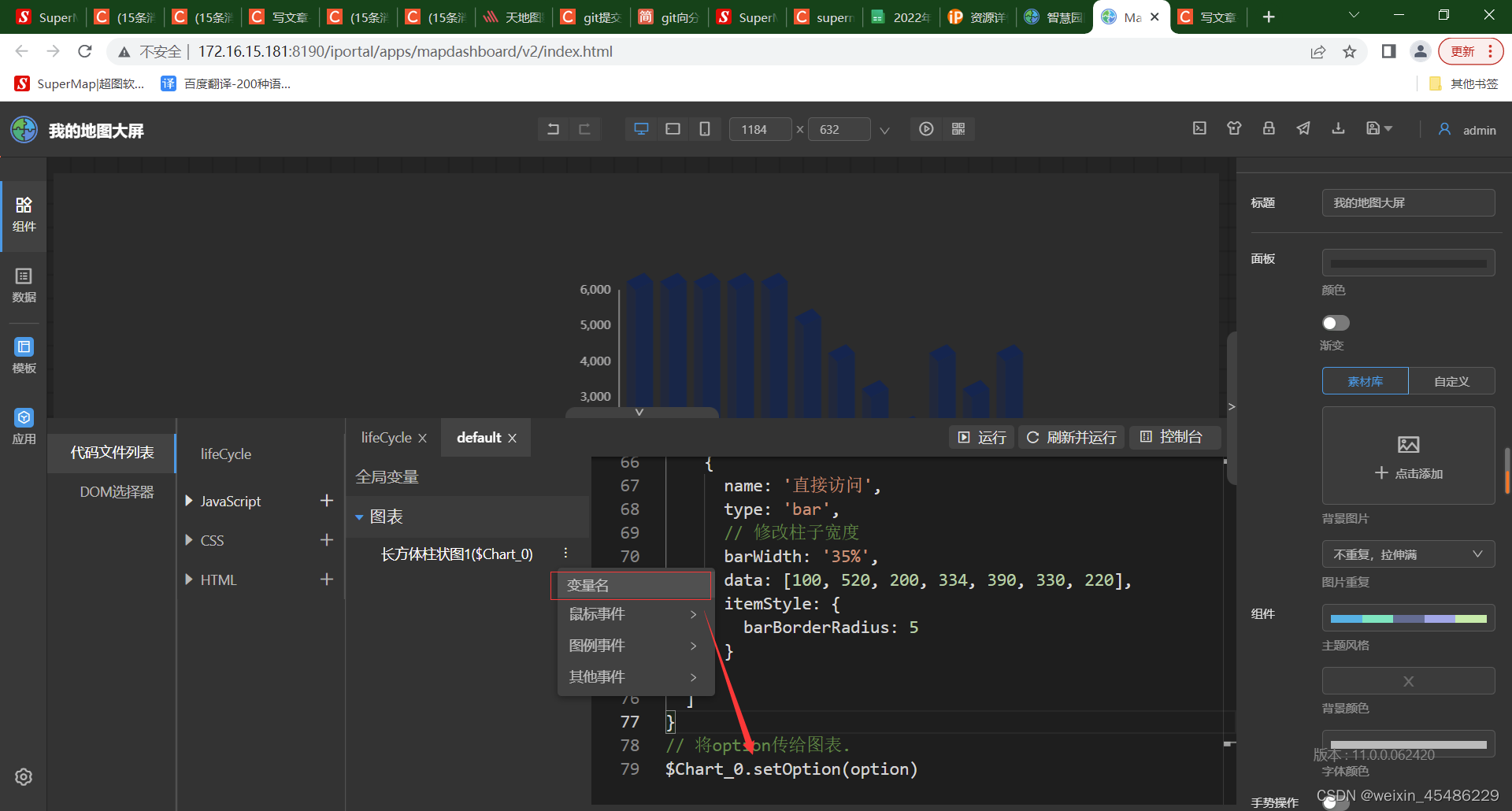
在图表下面拿到当前图表的变量名,然后通过setOption将数据传给当前图表.
$Chart_0.setOption(option)

5. 刷新运行查看结果.
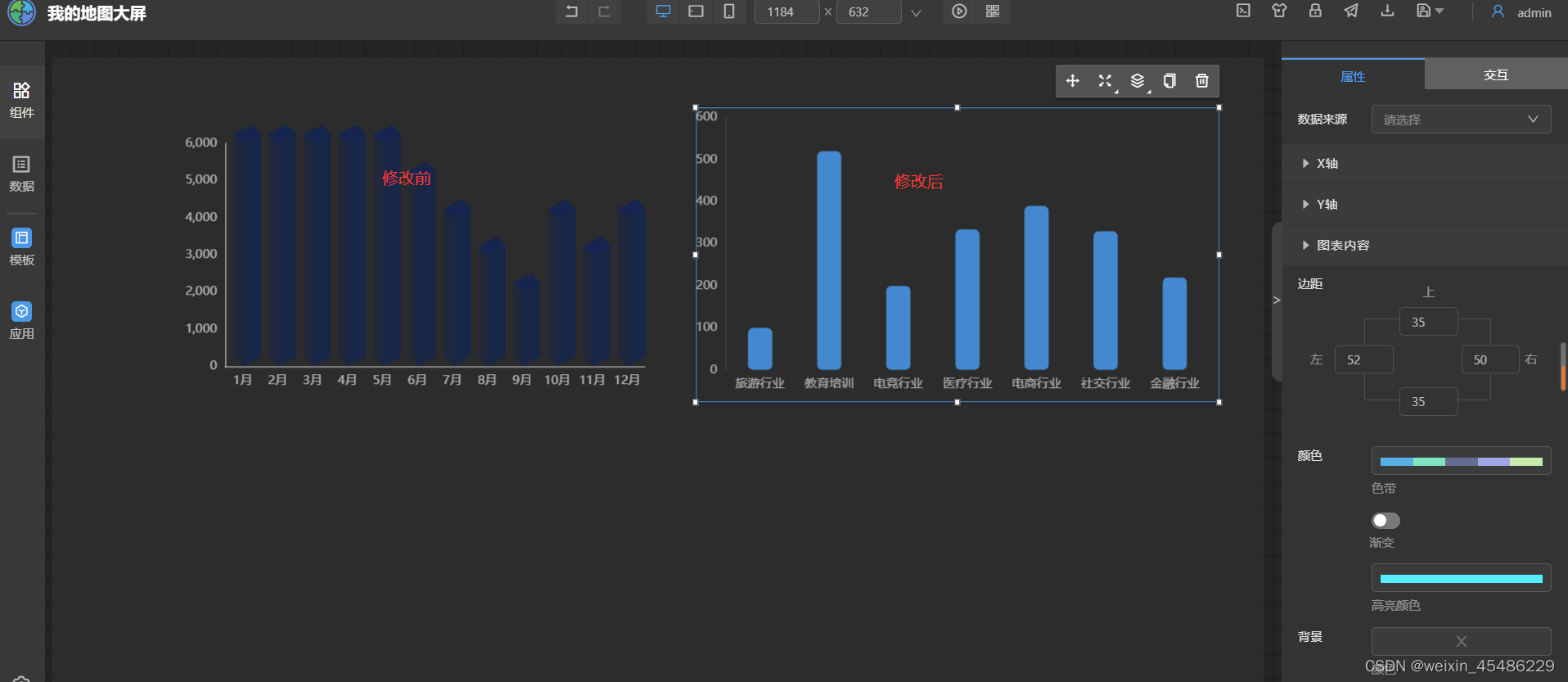
点击运行然后查看图表数据.























 1035
1035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








