创建项目使用webpack打包并配置entry和output
在工程化的前端项目中开发一个应用程序时一般会使用到很多模块来编写代码,这些模块可能时javascript文件、css文件图片字体等等,使用webpack就能把这些模块打包成一个或者多个静态资源方便加载。webpack还提供了很多其他的功能,比如语法转换、代码拆分、按需加载、热模块替换等
1. 前期准备
使用webpack前需要安装node.js和npm不过在高版本的node中已经集成了npm。Node.js官网地址
如果已经安装完成之后可以在命令行工具中输入node -v 和npm -v检查一下。如果显示出有版本号就表示安装成功了:

2. 创建一个使用webpack工具打包的项目
打开资源管理器,在D盘创建一个测试文件夹名为lesson。然后打开命令行工具,切换到D盘并进入刚刚创建的文件夹内

用开发工具打开刚刚我们创建的文件,可以看到里面什么文件都没有

那么我们需要先初始化项目并安装webpack插件,在安装webpack的时候也要安装webpack-cli。
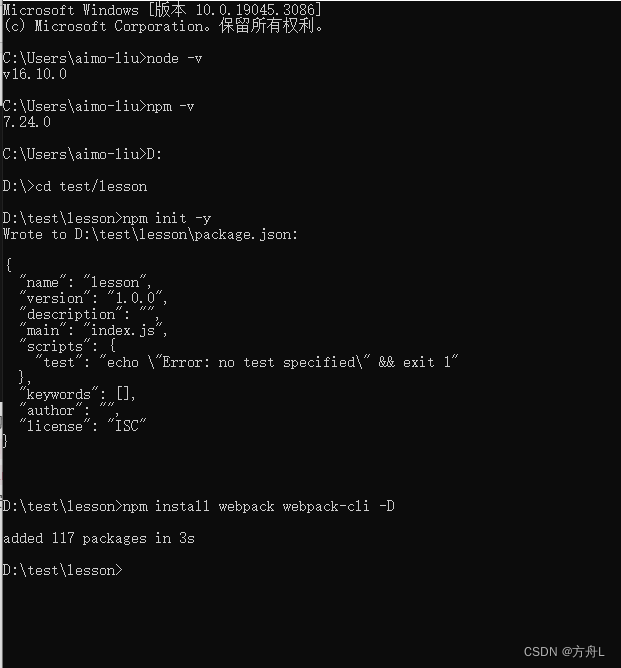
初始化项目:npm init -y
安装插件:npm install webpack webpack-cli -D
这里安装是同时安装了两个插件-D是指在开发环境在会用到。
如果没有报错表示已经安装成功了

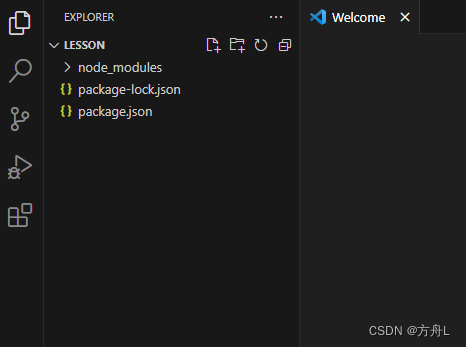
同时可以在编辑器内看到项目中已经多出来了几个文件:
node_modules 文件时我们项目中所用到的所有依赖存放的地方,这个文件通常是不用管的。
package-lock.json 的作用锁定项目的依赖版本,以保证在不同的环境中安装相同的依赖时,得到的版本是一致的。它会记录每个包的精确版本号,包括主版本号、次版本号和修订号,以及每个包的依赖关系树
package.json 是一个用于描述和管理Node.js项目的配置文件。它包含了项目的元数据、依赖关系和脚本命令,可以方便地管理和安装项目所需的包。

先在项目中创建src文件夹,文件夹中创建index.js,并写上测试的代码:
function onload(a, b) {
return a * b
}
const num = onload(5, 10)
console.log(num)
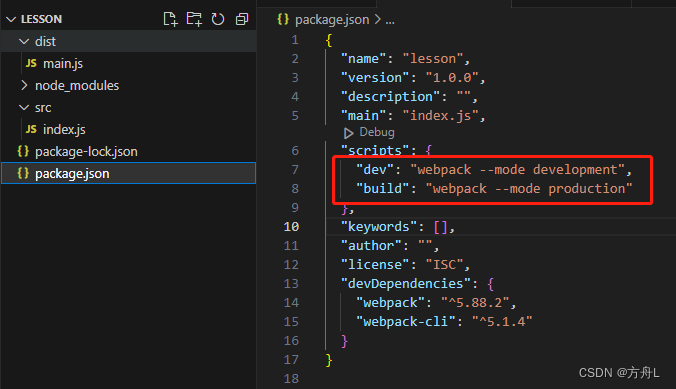
然后打开package.json文件,修改里面的脚本命令。
添加scripts命令:
"dev": "webpack --mode development",
"build": "webpack --mode production"

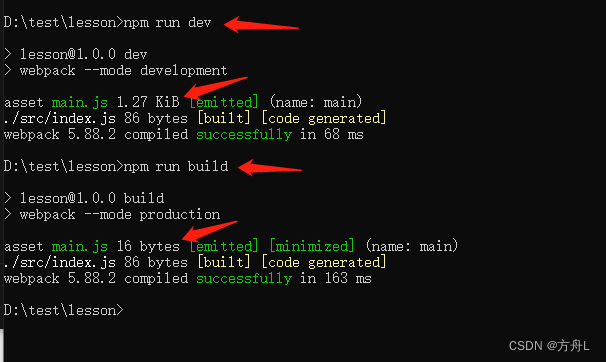
到这一步已经可以正常执行webpack的打包命令了,让我们先测试一下,在命令行工具中执行npm run dev和npm run build:

可以看到在我们运行dev和build命令的时候webpack给我们打包了两个体积大小不一样的js文件出来,在生产模式中的代码为了效率webpack会精简代码剔除掉一些无用的代码,并且压缩代码。
在上面的代码中,我们写了一个函数,调用函数传递两个参数,然后把乘积当作返回值赋值给了num,然后再打印num等一系列操作但是在使用build命令打包后我们的代码只剩下了console.log(50);.
3. 自定义配置webpack
现在已经完成一个初始项目的打包了,在webpack官网中我们还能看到许多的配置项:
入口(entry)
输出(output)
loader
插件(plugin)
模式(mode)
浏览器兼容性(browser compatibility)
环境(environment)
在这一章中我们只练习entry和output两个配置
第一步我们需要在项目根目录中创建webpack.config.js,创建完成后写下如下代码:
const path = require('path') /* path是node.js自带的一个模块,在这个位置引入它的作用是获取到当前文件夹所在的目录 */
module.exports = {
entry: './src/index.js', /* 项目打包的入口文件,从哪个文件开始打包,如果这个文件内引入了其他文件或者代码,也会自动把需要的内容一起打包 */
output: { /* 打包完成之后文件存放的配置项 */
filename: 'index.js', /* 设置文件名 */
path: path.join(__dirname, 'test') /* 打包完成之后存放的目录*/
}
}
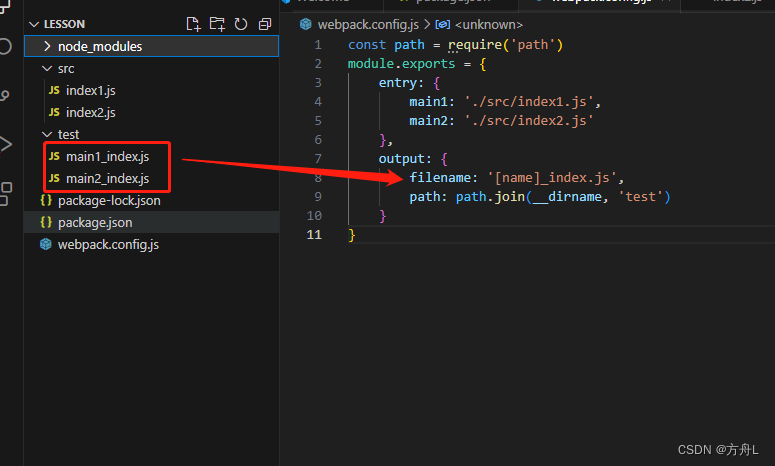
如果是多入口文件的项目:
const path = require('path')
module.exports = {
entry: {
main1: './src/index1.js',
main2: './src/index2.js'
},
output: {
filename: '[name]_index.js',
path: path.join(__dirname, 'test')
}
}
执行打包命令之后会生成两个js文件:

然而在实际开发中,我们可能需要在每次打包的时候生成不同的文件名,防止浏览器缓存导致修改不生效,所以我们要每次生成不同的字符串来设置为文件名。例如使用哈希字符:
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
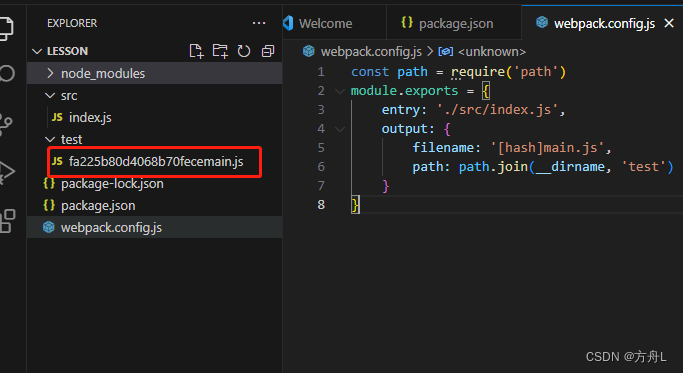
filename: '[hash]main.js',
path: path.join(__dirname, 'test')
}
}
执行打包后的效果:

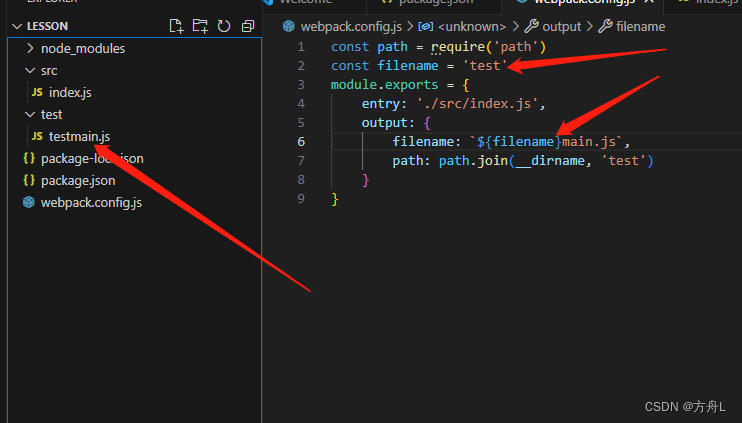
在这个位置,也可以自定义使用变量拼接文件名:

创建初始项目、webpack配置文件的entry和output就讲到这里,后面一篇如果不出意外的话也是写关于webpack的配置的😁





















 1588
1588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








