常用的块级block标签:
<hn>...</hn> 标题标签
<hr> 水平分割线
<p>...</p> 段落
<ul>...</ul> 无序列表
<ol>...</ol> 有序列表
<dl>...</dl> 定义列表
<table>...</table> 表格
<form>...</form> 表单
<div>...</div>布局标签
块级元素的特性

常用的内联/行内inline标签:
<span>...</span>
<a>...</a> 链接
<br> 换行(空标签,不深究)
<b>...</b> 加粗、倾斜、下划线、删除线等文本装饰标签
<select>...</select> 下拉列表
行内元素的特性

常用的行内块级inline-block标签:
<img />图片标签
<input>输入框
<textarea>文本域/多行输入框
<td>单元格
<select>下拉框
<button>按钮
行内/内联特性

元素模式转换
内联元素无法直接设置宽高、对块级元素设置宽高才可以奏效。
如果想使元素类型/模式转换,则可以使用display进行转换。
(1)block块级元素
块级元素特性:自动换行,可以直接设置宽高
(2)inline内联/行内元素
不换行,无法设置宽高
(3)inline-block 行内块级元素
既拥有行内元素特性,又有块级元素特性。不换行且可以直接设置宽高。
(4)none隐藏元素
设置为none后则会隐藏元素,在页面彻底蒸发
JS的浅拷贝深拷贝
讲到深浅拷贝,涉及到JavaScript的数据类型。js中的数据类型分为基础型和引用型。基础型存储在栈中,名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值
基础类型并没有深浅拷贝之说,这里所说的深浅拷贝针对的是引用类型数据而言(牢牢记住这句)。
通俗点讲,区分深/浅拷贝,就是假设B复制了A,当修改A时,如果B也跟着变了,说明这是浅拷贝,如果B没变,那就是深拷贝。
基本数据类型:
number,string,boolean,null,undefined
引用数据类型:
array,object,函数
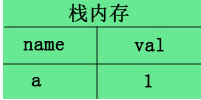
基本类型–名值存储在栈
内存中,例如let a=1;

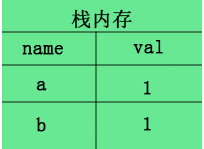
当b=a复制时,栈内存会新开辟一个内存,例如这样:

所以此时修改a=2,对b并不会造成影响,因为此时的b已经新开辟一个内存,不受a的影响了。当然,let a=1,b=a;虽然b不受a影响,但这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据
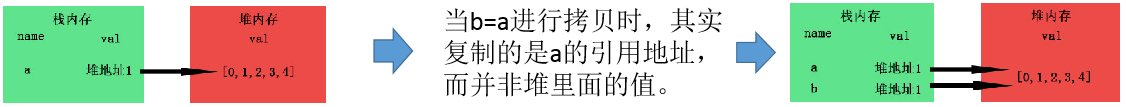
引用数据类型–名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值,以上面浅拷贝的例子画个图:。

引用数据类型–概念图

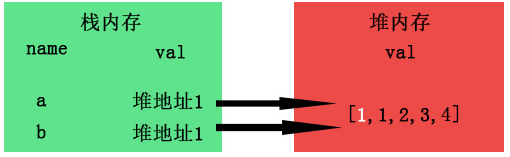
当a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。那么要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了
下面列举几种深拷贝的方法(注:一级拷贝)
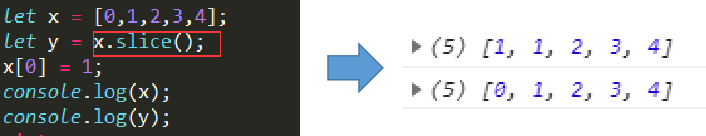
【1】 slice()不带任何参数,默认返回一个长度和原数组相同的新数组

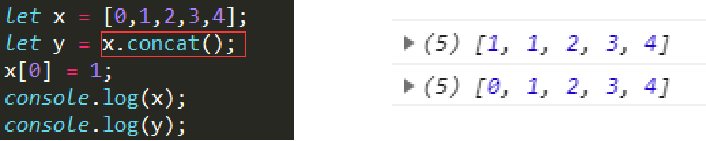
【2】concat()不带任何参数,把返回数组和一个空数组合并后返回,即返回一个长度和原数组相同的新数组

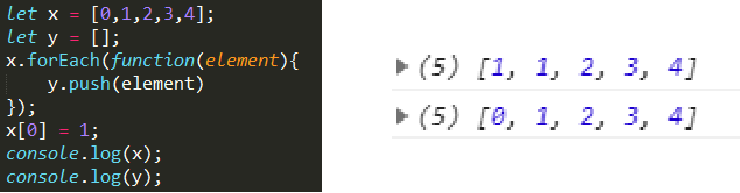
【3】直接遍历,添加到空数组

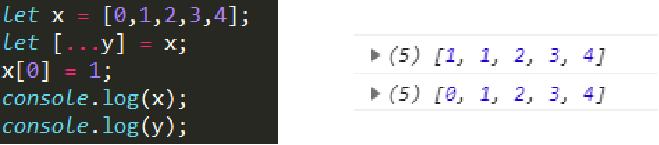
【4】ES2015,ES6三点扩展运算符

将上述方法中的案例,简单修改下,数据结构嵌套,做两层嵌套

验证后发现之前的几种方法只能拷贝一级数据,那如何拷贝所有层级呢?
接下来介绍两种常用的方案
①jquery的extend
②JSON的序列化和反序列化
1)JQ的extend方法
语法:$.extend( [deep ], target, object )
①deep表示是否深拷贝,为true为深拷贝,为false为浅拷贝
②target目标对象,其他对象的成员属性将被附加到该对象
③object拷贝源对象

JSON的序列化和反序列化
语法:JSON.parse(JSON.stringify(XXXX))

实现原理:先将对象转为一个基本数据类型,再执行拷贝
深拷贝和浅拷贝的区别
(1)浅拷贝: 将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一个引用
(2)深拷贝: 创建一个新的对象和数组,将原对象的各项属性的“值”(数组的所有元素)拷贝过来,是“值”而不是“引用”
(1)为什么要使用深拷贝?
希望在改变新的数组(对象)的时候,不改变原数组(对象)
(2)怎么检验深拷贝成功?
改变任意一个新对象/数组中的属性/元素, 都不改变原对象/数组






















 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








