在js里面,经常需要使用js往页面中插入html内容
写过一点前端的都会碰到需要使用JS字符串拼接HTML元素然后append到页面DOM树上的情况。一般的写法都是使用+号以字符串的形式拼接,如果html很短还好说,但是遇到描述里面的这么大段,直接用字符串存储会很困难,因为不光要处理单引号,还需要很多「+」号把字符串一个个连接起来,十分的不方便。
比如有的时候需要使用弹出框的时候手动使用字符串拼接起来各种数据再渲染出来… …
因为上面的这种写法太恶心人了,但是在前端渲染数据又是一个刚需,这个时候怎么办,想一个办法将JS和HTML分离开来。
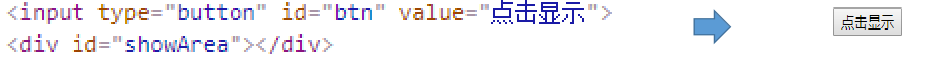
举个简单例子,页面加载完毕后HTML初始模板如下所示

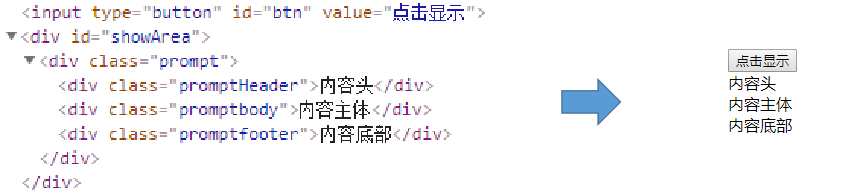
要求:点击按钮时,将新元素添加至id为showArea元素下。显示到页面里,点击按钮后HTML模板如下

代码
<body>
<input type="button" id="btn" value="点击显示">
<div id="showArae"></div>
<script type="text/template" id="showContent">
<div class="prompt">
<div class="promptHeader">
内容头部
</div>
<div class="promptBody">
内容主体
</div>
<div class="promptFooter">
内容底部
</div>
</div>
</script>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$('#btn').click(function(){
alert(6)
$('#showArae').html($(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








