刚开始接触时,总是提示无法载入图片,百度尝试过很多解决办法,一般都是修改配置文件指定一下静态资源路径,例如在配置文件加入:
spring.resources.static-locations=‘静态资源路径’
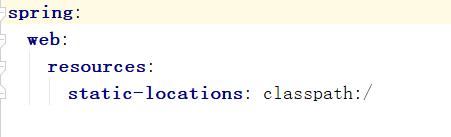
但我有点不一样,可能是因为开发工具版本不一样,我在application.yml配置文件中,加入类似代码:
spring:
web:
resources:
static-locations: classpath:/

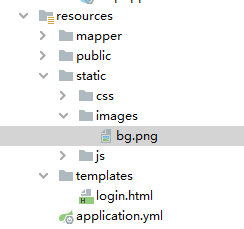
看一下我的图片目录:

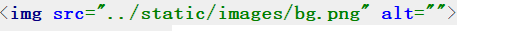
login.html页面:

然后访问页面:
 图片就出来啦
图片就出来啦
























 6810
6810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








