
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body,
ul {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
body {
background: #23232f;
padding: 50px;
}
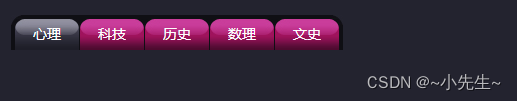
.nav {
background: #0f0f14 url(img/navL.png) no-repeat;
float: left;
}
.navR{background: url(img/navR.png) no-repeat right 0;float: left;padding: 4px 4px 0 3px;}
.navR li{float: left;padding-left: 1px;}
.nav a{float: left;background: url(img/btn2.png) no-repeat;}
.nav span{float: left;background: url(img/btnR.png) no-repeat right 0; height: 31px;font-size: 14px;line-height: 30px;color: #fff;padding: 0 18px;}
.nav a:hover { background-image: url(img/hoverA.png);}
.nav a:hover span {background-image: url(img/hoverR.png);}
</style>
</head>
<body>
<div class="nav">
<ul class="navR">
<li>
<a href="#" >
<span>心理</span>
</a>
</li>
<li>
<a href="#">
<span>科技</span>
</a>
</li>
<li>
<a href="#">
<span>历史</span>
</a>
</li>
<li>
<a href="#" class="active">
<span>数理</span>
</a>
</li>
<li>
<a href="#">
<span>文史</span>
</a>
</li>
</ul>
</div>
</body>
</html>


























 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








