1、node.js安装
为避免后续 npm WARN config global --global, --local are deprecated. Use --location=global instead,安装16.15.0版本
(1)安装步骤
node.js下载
打开链接选择16.15.0版本,配置中选择安装路径,其余全选”next“即可
百度网盘下载
链接:https://pan.baidu.com/s/13h0XQsu56zwaImfN1AFL7A
提取码:mvms
安装完成环境变量Path最后自动添加了安装路径
(2)验证是否成功
node -v
npm -v
(3)修改模块下载位置
查看npm全局模块存放路径和缓存存放路径
npm get prefix
npm get cache
若不在安装路径下,则在modejs安装目录下新建“node_global” 和 “node_cache” 两个文件夹,修改默认文件夹
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“D:\nodejs\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:

(4)确认默认位置修改是否成功
npm install express -g
或
npm install express --global
注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“D:\node_global\node_modules” 路径下。
提示“EPERM…"错误,修改安装路径文件夹权限,再次执行
二、淘宝镜像
1.将npm默认的registry修改为淘宝registry
查看当前镜像
npm config get registry
更换npm为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
检查镜像是否配置成功
npm config get registry
2.全局安装基于淘宝源的cnpm
全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
执行命令查看cnpm是否安装成功
cnpm -v
注意:若报错 ‘cnpm’ 不是内部或外部命令,也不是可运行的程序 或批处理文文件
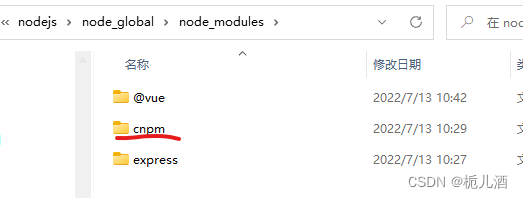
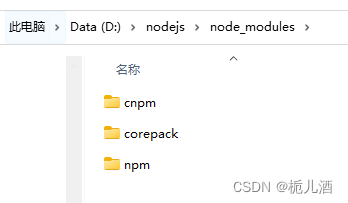
解决方法:将D:\nodejs\node_global\node_modules下的cnpm文件夹移到D:\nodejs\node_modules下


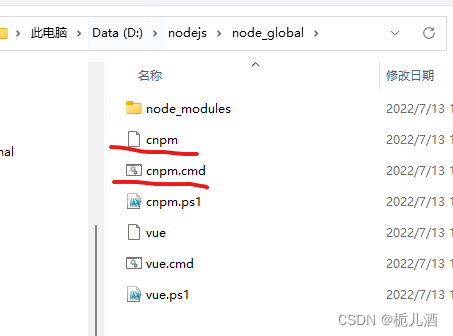
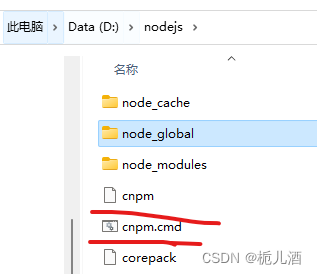
再将D:\nodejs\node_global下的cnpm和cnpm.cmd文件移到D:\nodejs下


此时执行命令查看cnpm是否安装成功
cnpm -v
参考链接解决 npm WARN config global --global, --local are deprecated. Use --location=global instead
Node.js安装与配置(详细步骤)
pycharm创建vue文件





















 5508
5508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








