1 HTTP协议的概念
HTTP协议是Hyper Text Transfer Protocol (超文本传输协议)的缩写。HTTP协议和TCP/IP协议族内的其他众多协议相同,用于客户端和服务器之间的通信,请求访问文本或者图像资源的一端称为客户端,提供资源响应的一端称为服务器端。
2 HTTP协议的特点
简单快速:当客户端向服务器发送请求时,只是简单的填写请求路径和请求方法即可,然后就可以通过浏览器或其他方式将该 请求发送就行了 。
灵活: HTTP 协议允许客户端和服务器端传输任意类型任意格式的数据对象。
无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接,采用 这种 方式可以节省传输时间。(当今多数服务器支持Keep-Alive功能,使用服务器支持长连接,解决无连接的问题)、
无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。即客户端发送HTTP请求后,服务器根 据请求,会给我们发送数据,发送完后,不会记录信息。(使用 cookie 机制可以保持 session,解决无状态的问题)
3 HTTP的URL
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息URL。以下面这个URL为例,介绍下普通URL的各部分组成: http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL包括以下几部分:
1. 协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP 等 等,本例中使用的是HTTP协议。在”HTTP”后面的“//”为分隔符
2. 域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用
3. 端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部 分,将采用默认端口
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例 中的虚拟目录是“/news/”。
5 文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为 止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文 件 名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名。
6 .锚部分: 从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分
7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为 “boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
4 URI 和URL的区别
URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源
Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的。
URI一般由三部组成:
①访问资源的命名机制,
②存放资源的主机名
③资源自身的名称,由路径表示,着重强调于资源。
URL是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。URL一般由三部组成:
①协议(或称为服务方式) ②存有该资源的主机IP地址(有时也包括端口号) ③主机资源的具体地址。如目录和文件名等
URN,uniform resource name,统一资源命名,是通过名字来标识资源,比如mailto:java-net@java.sun.com。
URI是以一种抽象的,高层次概念定义统一资源标识,而URL和URN则是具体的资源标识的方式。URL和URN都是一种URI。笼统地说,每个URL都是URI,但不一定每个 URI 都是 URL。这是因为 URI 还包括一个子类,即统一资源名称 (URN),它命名资源但不指定如何定位资源。上面的 mailto、news 和 isbn URI都是 URN 的示例。
5 HTTP之请求消息 Request

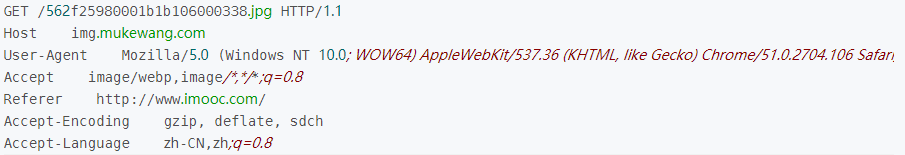
Get请求例子,使用Charles抓取的request:

第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本。
GET说明请求类型为GET , [/562f25980001b1b106000338.jpg]为要访问的资源,该行的最后一部分说明使用的是 HTTP1.1版本。
第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息
从第二行起为请求头部,HOST将指出请求的目的地.User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类 型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送等等
第三部分:空行,请求头部后面的空行是必须的
即使第四部分的请求数据为空,也必须有空行.
第四部分:请求数据也叫主体,可以添加任意的其他数据。
这个例子的请求数据为空。
请求方法:
根据HTTP标准,HTTP请求可以使用多种请求方法 :
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
GET: 用于请求访问已经被URL(统一资源标识符)识别的资源,可以通过URL传参给服务器。
POST:用于传输信息给服务器,主要功能与GET方法类似,但一般推荐使用POST方式。
PUT: 传输文件,报文主体中包含文件内容,保存到对应URL位置。
HEAD: 获得报文首部,与GET方法类似,只是不返回报文主体,一般用于验证URL是否有效。
DELETE:删除文件,与PUT方法相反,删除对应URL位置的文件。
OPTIONS:查询相应URL支持的HTTP方法。
GET和POST的区别:
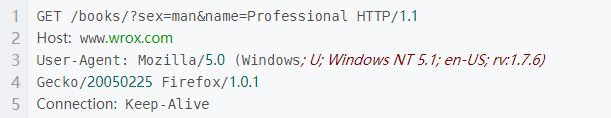
GET请求:

POST请求:

1 GET提交,请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连 接;例 如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据 是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密, 得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST提交:把提交的数据放置在是HTTP包的包体中。上文示例中红色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
2、传输数据的大小:首先声明:HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。
而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如 Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持。
因此对于GET提交时,传输数据就会受到URL长度的 限制。
POST:由于不是通过URL传值,理论上数据不受 限。但实际各个WEB服务器会规定对post提交数据大小进行限制, Apache、IIS6都有各自的配置。
3. 安全性 : POST的安全性要比GET的安全性高。比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登 录页面有可能被浏览器缓存;(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之 外,使用GET提交数据还可能会造成Cross-site request forgery攻击
4、Http get,post,soap协议都是在http上运行的 :
(1)get:请求参数是作为一个key/value对的序列(查询字符串)附加到URL上的
查询字符串的长度受到web浏览器和web服务器的限制(如IE最多支持2048个字符),不适合传输大型数 据集同时,它很不安全 。
(2)post:请求参数是在http标题的一个不同部分(名为entity body)传输的,这一部分用来传输表单信息,因此必 须 将Content-type设置为:application/x-www-form- urlencoded。post设计用来支持web窗体上的用户字 段,其参数也是作为key/value对传输,但是:它不支持复杂数据类型,因为post没有定义传输数据结构 的 语义和规则。
(3)soap:是http post的一个专用版本,遵循一种特殊的xml消息格式
Content-type设置为: text/xml 任何数据都可以xml化。
Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是GET,POST,PUT,DELETE. 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。
总结post 和get的区别:
1、get重点在从服务器上获取资源,post重点在向服务器发送数据;
2、get传输数据是通过URL请求,以field(字段)= value的形式,置于URL后,并用”?”连接,多个请求数据间用”&” 连接,如http://127.0.0.1/Test/login.action?name=admin&password=admin,这个过程用户是可见的;
post传输数据通过Http的post机制,将字段与对应值封存在请求实体中发送给服务器,这个过程对用户是不可见 的;
3、Get传输的数据量小,因为受URL长度限制,但效率较高;
Post可以传输大量数据,所以上传文件时只能用Post方式
4、get是不安全的,因为URL是可见的,可能会泄露私密信息,如密码等;
post较get安全性较高;
6 HTTP之响应消息Response



第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头,
Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
HTTP请求/响应的步骤:
1. 客户端连接到web服务器
2. 发送HTTP请求
3. 服务器接收请求并返回HTTP响应
4.释放连接TCP连接
5.客户端浏览器解析HTML内容。
在浏览器地址栏中键入URL,按下回车之后经历的流程
1. DNS解析 获取对应的IP地址以及端口号
2 TCP 连接 三次握手
3 发送HTTP请求 将用户输入URL地址封装成HTTP Request请求报文发送到服务器
4 服务器处理请求并返回HTTP报文 后台服务器接收到用户HTTP Request请求报文之后,经过相应的处理,然后将相应结果 封装到HTTP Response响应报文中发送给客户端。
5 浏览器解析渲染页面
7 结束连接 四次挥手
7 HTTP之状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别
1xx:指示信息–表示请求已接收,继续处理。
2xx:成功–表示请求已被成功接收、理解、接受
3xx:重定向–要完成请求必须进行更进一步的操作
4xx:客户端错误–请求有语法错误或请求无法实现
5xx:服务器端错误–服务器未能实现合法的请求
200 OK
客户端请求成功
301
永久重定向,该状态码表示请求的资源已被分配了新的URL, 以后应使用资源现在所指的URL。 也就是说, 如果已经把资 源对应的URL保存为书签了, 这时应该按 Location 首部字段提示的URL重新保存。
302 Found
临时性重定向。 该状态码表示请求的资源已被分配了新的URL, 希望用户(本次) 能使用新的URL访问。和301Moved Permanently 状态码相似, 但302状态码代表的资源不是被永久移动, 只是临时性质的。 换句话说, 已移动的资源对应的 URL将来还有可能发生改变。 比如, 用户把URL保存成书签, 但不会像301状态码出现时那样去更新书签, 而是仍旧保留 返回302状态码的页面对应的URL。
400 Bad Request
客户端请求有语法错误,不能被服务器所理解
401 Unauthorized
请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden
服务器收到请求,但是拒绝提供服务
404 Not Found
请求资源不存在,eg:输入了错误的UR
500 Internal Server Error
服务器发生不可预期的错误
503 Server Unavailable
服务器当前不能处理客户端的请求,一段时间后可能恢复正常。
8 COOKIE和SESSION 的区别
Cookie
HTTP是无状态协议, 它不对之前发生过的请求和响应的状态进行管理。 也就是说,无法根据之前的状态进行本次的请求处理。假设要求登录认证的Web页面本身无法进行状态的管理(不记录已登录的状态), 那么每次跳转新页面不是要再次登录, 就是要在每次请求报文中附加参数来管理登录状态。不可否认, 无状态协议当然也有它的优点。 由于不必保存状态, 自然可减少服务器的CPU及内存资源的消耗。 从另一侧面来说, 也正是因为HTTP协议本身是非常简单的, 所以才会被应用在各种场景里。
保留无状态协议这个特征的同时又要解决类似的矛盾问题,于是引入了Cookie技术。Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
Cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie 的首部字段信息,通知客户端保存Cookie。 当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。服务器端发现客户端发送过来的Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求, 然后对比服务器上的记录, 最后得到之前的状态信息。

Session
1 由于HTTP协议是无状态的协议,所以服务端需要记录用户的状态时,就需要用某种机制来识具体的用户,这个机制就是 Session.典型的场景比如购物车,当你点击下单按钮时,由于HTTP协议无状态,所以并不知道是哪个用户操作的,所以服 务端要为特定的用户创建了特定的Session,用用于标识这个用户,并且跟踪用户,这样才知道购物车里面有几本书。这个 Session是保存在服务端的,有一个唯一标识。在服务端保存Session的方法很多,内存、数据库、文件都有。集群的时候 也 要考虑Session的转移,在大型的网站,一般会有专门的Session服务器集群,用来保存用户会话,这个时候 Session 信 息都是放在内存的,使用一些缓存服务比如Memcached之类的来放 Session
2 思考一下服务端如何识别特定的客户?这个时候Cookie就登场了。每次HTTP请求的时候,客户端都会发送相应的Cookie 信息到服务端。实际上大多数的应用都是用 Cookie 来实现Session跟踪的,第一次创建Session的时候,服务端会在HTTP 协议中告诉客户端,需要在 Cookie 里面记录一个Session ID,以后每次请求把这个会话ID发送到服务器,我就知道你是谁 了。有人问,如果客户端的浏览器禁用了 Cookie 怎么办?一般这种情况下,会使用一种叫做URL重写的技术来进行会话 跟踪,即每次HTTP交互,URL后面都会被附加上一个诸如 sid=xxxxx 这样的参数,服务端据此来识别用户。
3 Cookie其实还可以用在一些方便用户的场景下,设想你某次登陆过一个网站,下次登录的时候不想再次输入账号了,怎么 办?这个信息可以写到Cookie里面,访问网站的时候,网站页面的脚本可以读取这个信息,就自动帮你把用户名给填了,能 够方便一下用户。这也是Cookie名称的由来,给用户的一点甜头。,
总结一下:Session是在服务端保存的一个数据结构,用来跟踪用户的状态,这个数据可以保存在集群、数据库、文件中; Cookie是客户端保存用户信息的一种机制,用来记录用户的一些信息,也是实现Session的一种方式。

总体来说Cookie和Session的区别:
cookie数据存放在客户的浏览器上,session数据放在服务器上;
cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session;
session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能。考虑到减轻服务器性能方面,应当使用 cookie
单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的COOKIE不能超过3K;
9 HTTP的持久性连接
HTTP协议的初始版本中, 每进行一次 HTTP通信就要断开一次TCP连接,因为都是些容量很小的文本传输, 所以即使这样也没有多大问题。 可随着HTTP的普及, 文档中包含大量图片的情况多了起来。为解决上述TCP连接的问题, HTTP/1.1和一部分的 HTTP/1.0 想出了持久连接(HTTP Persistent Connections, 也称为 HTTPkeep-alive 或HTTP connection reuse)的方法。 持久连接的特点是, 只要任意一端没有明确提出断开连接, 则保持TCP连接状态。持久连接的好处在于减少了 TCP 连接的重复建立和断开所造成的额外开销, 减轻了服务器端的负载。 另外, 减少开销的那部分时间, 使HTTP请求和响应能够更早地结束, 这样 Web 页面的显示速度也就相应提高了。
传统无连接

现在持久连接:

持久连接使得多数请求以管线化(pipelining)方式发送成为可能。从前发送请求后需等待并收到响应,才能发送下一个请求。 管线化技术出现后, 不用等待响应亦可直接发送下一个请求。这样就能够做到同时并行发送多个请求, 而不需要一个接一个地等待响应了。

10 HTTPS
HTTPS就是安全的HTTP,在http与传输层之间加上了一个SSL对称加密与非对称加密。HTTPS = HTTP+ 加密 + 认证 + 完整性保护。

SSL(Security Socket layer,安全套接层)
1.为网络通信提供安全及数据完整性的一种安全协议。
2.是操作系统对外的API,SSL3.0之后更名为TLS。
3. 采用身份验证和数据加密保证网络通信的安全和数据完整性

HTTP和HTTPS的区别:
1.HTTPS需要到CA申请证书,HTTP不需要
2.HTTPS密文传输。HTTP明文传输
3. 连接的方式不同,HTTPS默认使用443端口,HTTP默认使用80 端口。
4. HTTPS=HTTP+加密+认证+完整性保护,较HTTP安全。






















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








