在我们云开发环境配置好后,我们先来测试一下,感受一下
一、获取openid
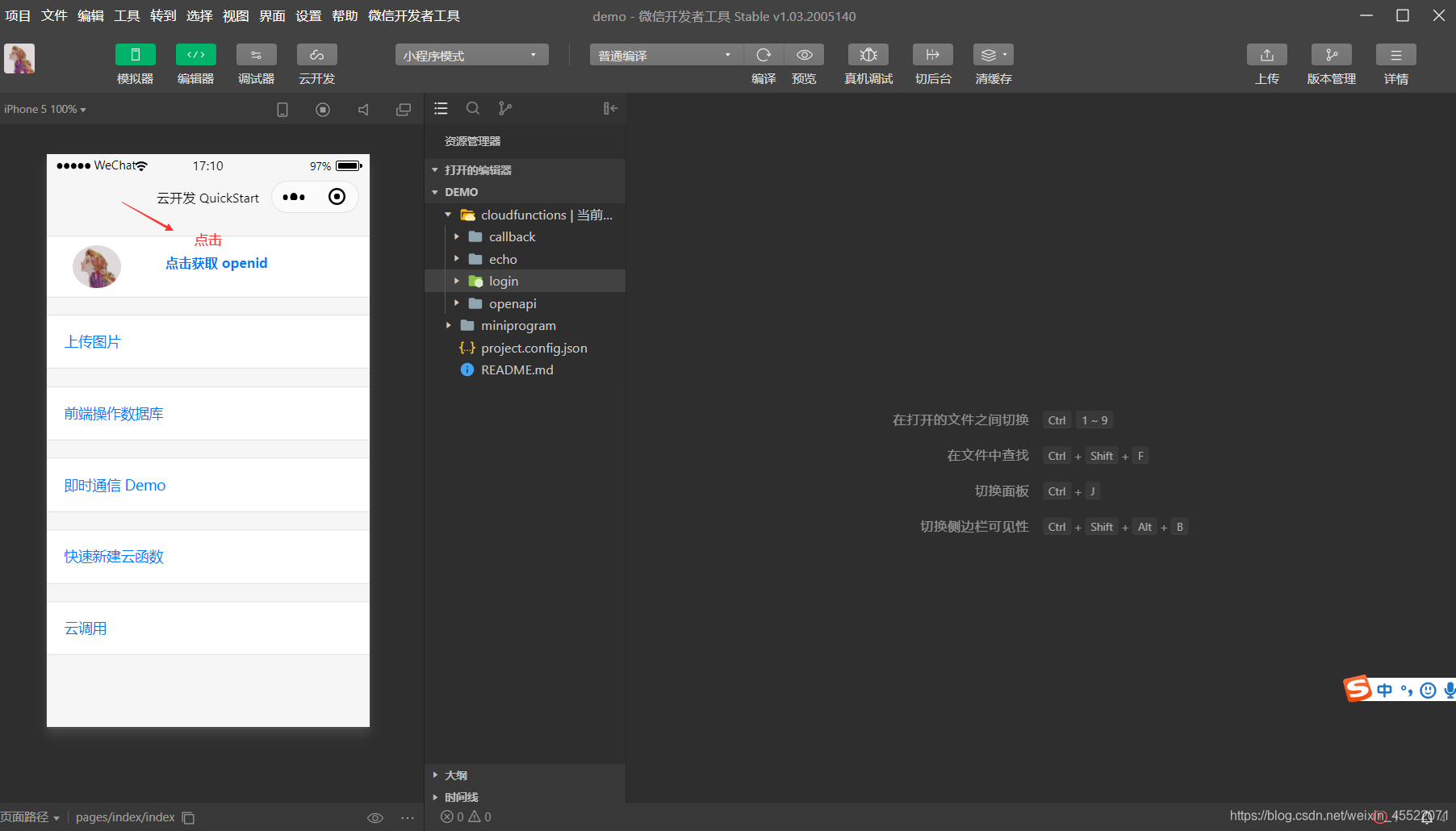
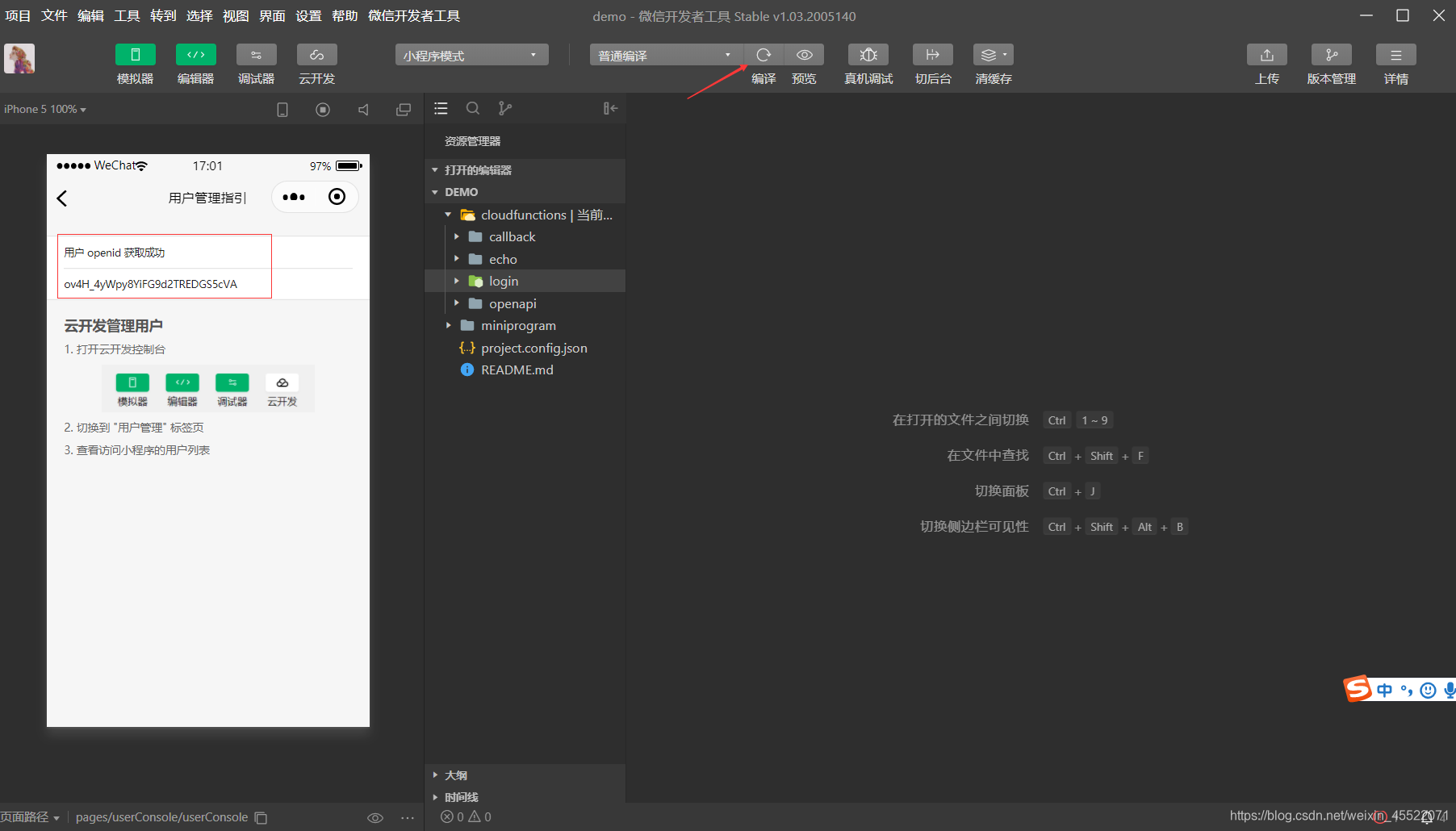
- 点击获取openid

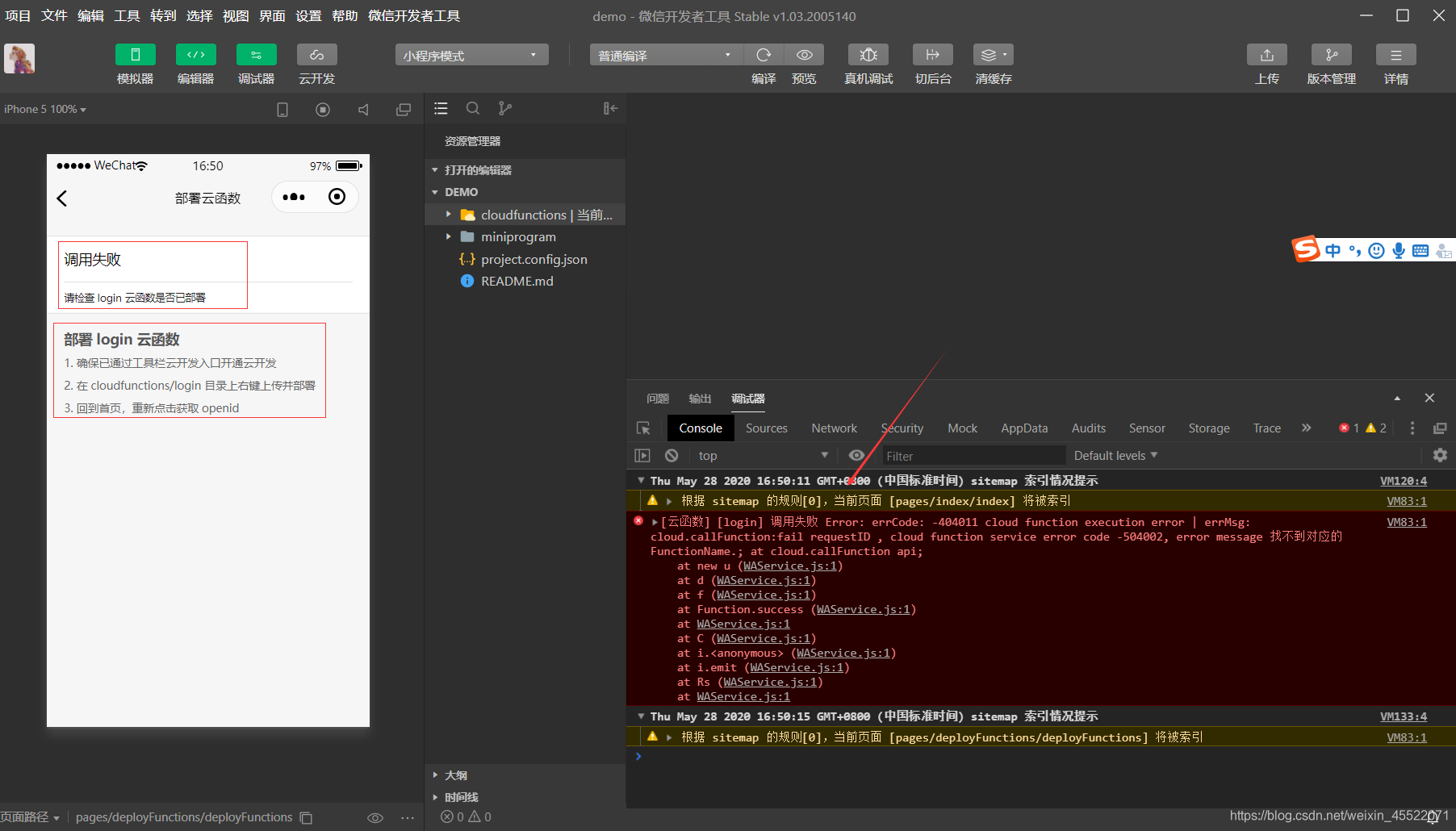
- 显示调用失败,控制台也报了错误
- 失败原因 未部署
- 下面已经给出了解决方法

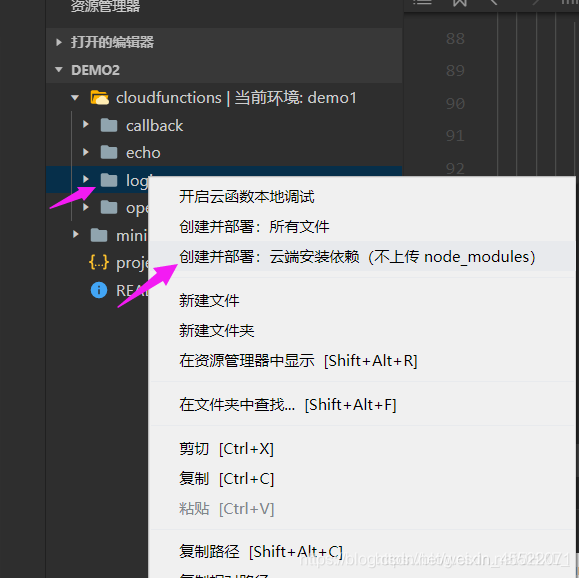
- 如图:找到login文件夹
- 右击 点击创建并部署:云端安装依赖


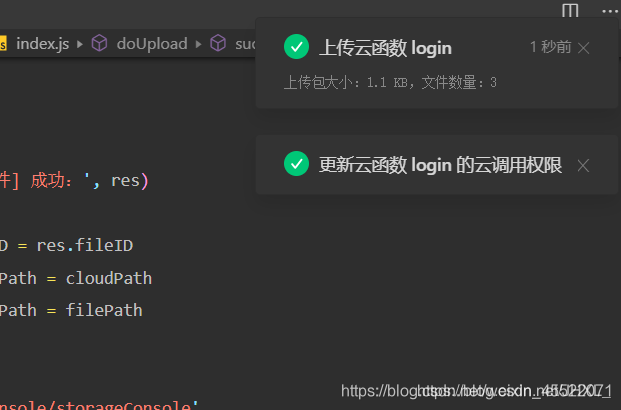
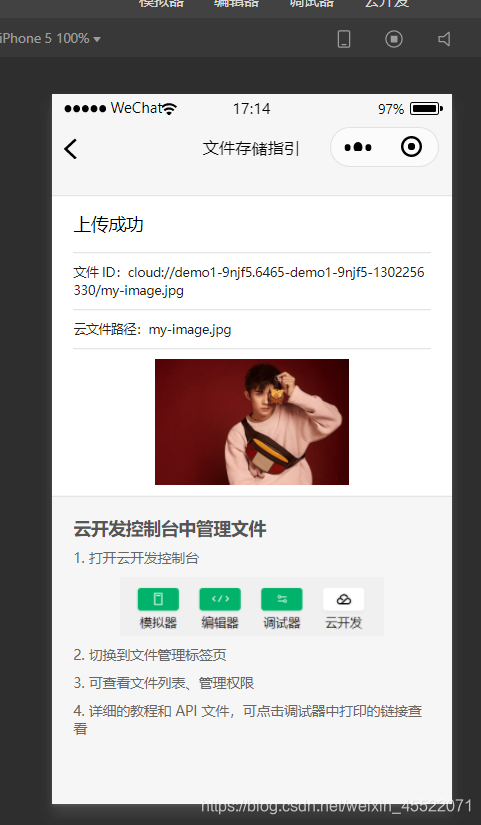
- 上传成功之后
- 点击编译
- 点击获取openid 就获取成功了

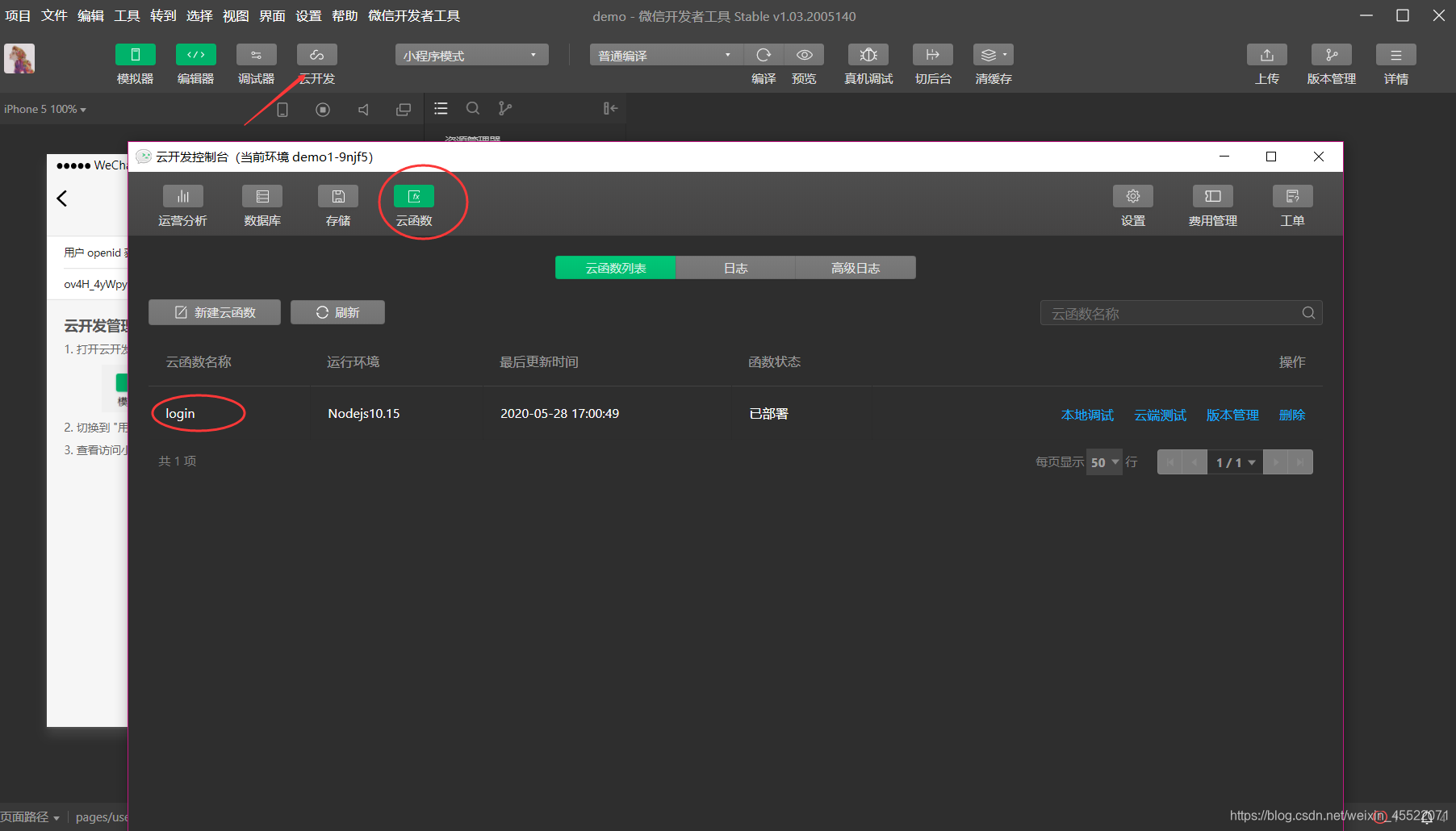
- 点击云开发
- 点击云函数
- 就查看到了我们刚才上传的login文件

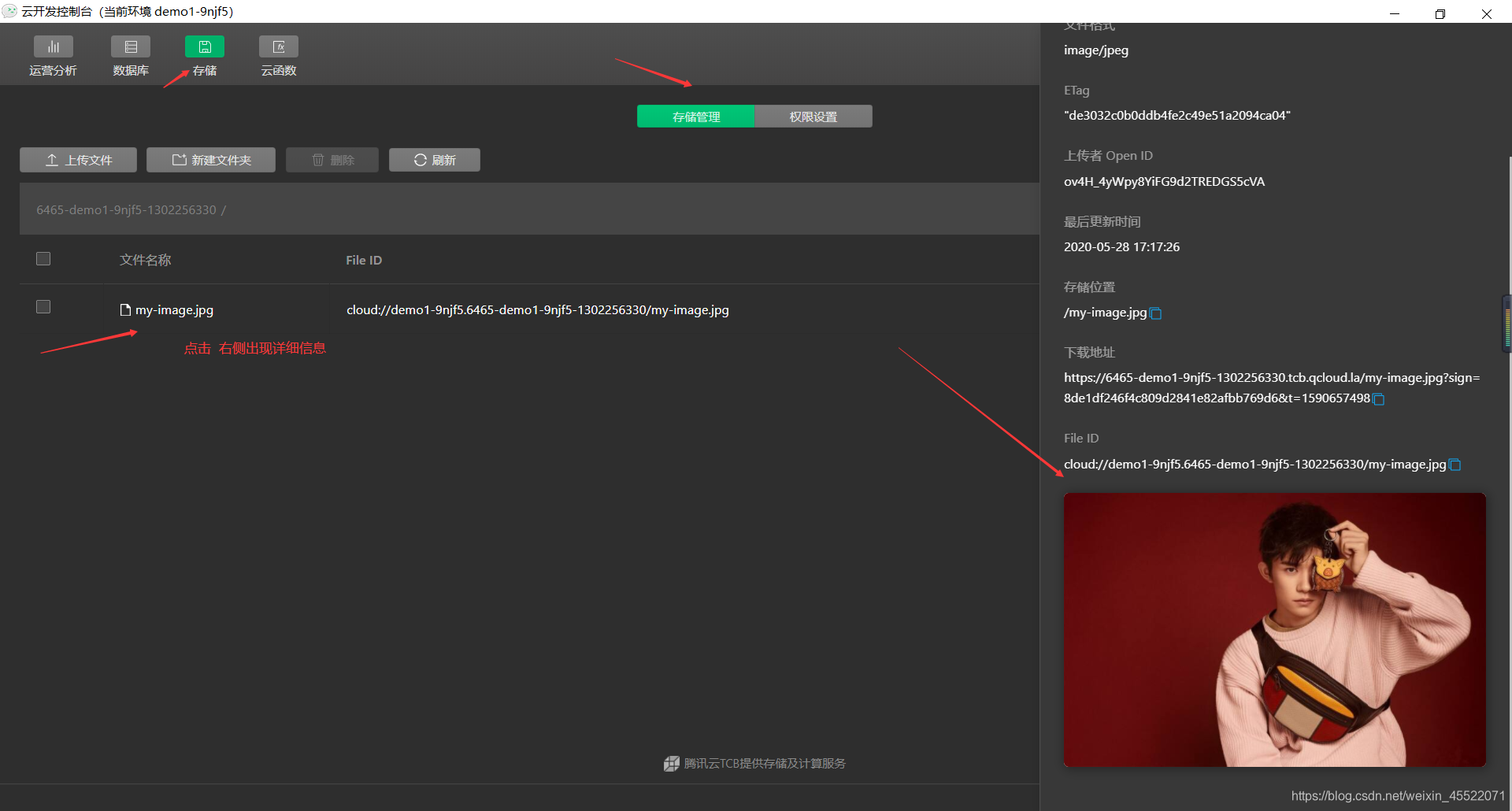
二、上传图片



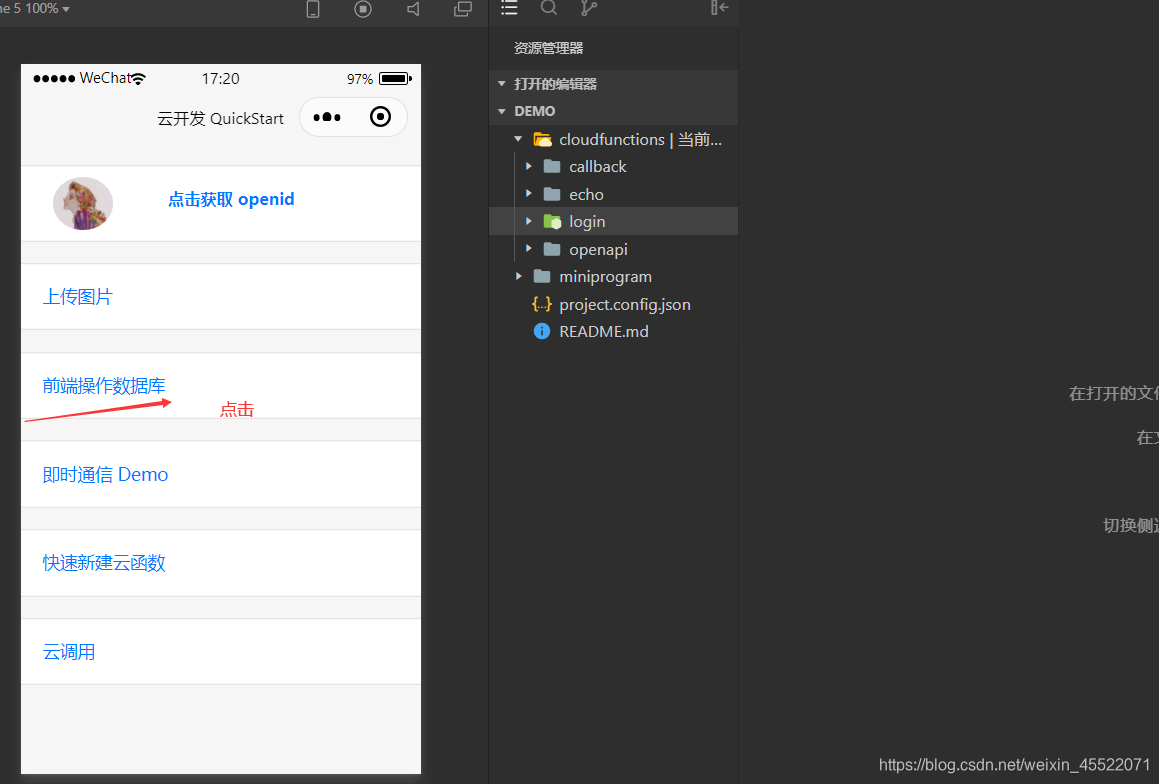
三、前端操作数据库

- 跟着步骤来
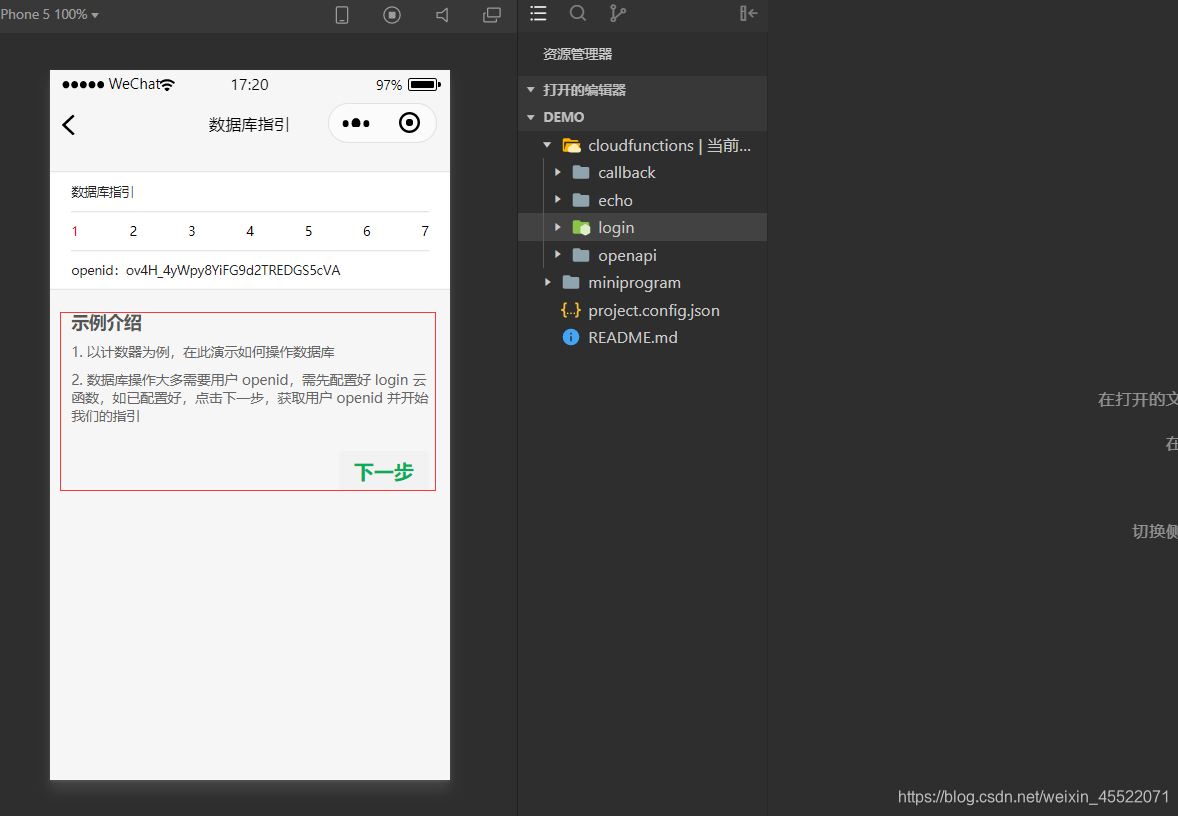
- 有详细介绍

- 第二步
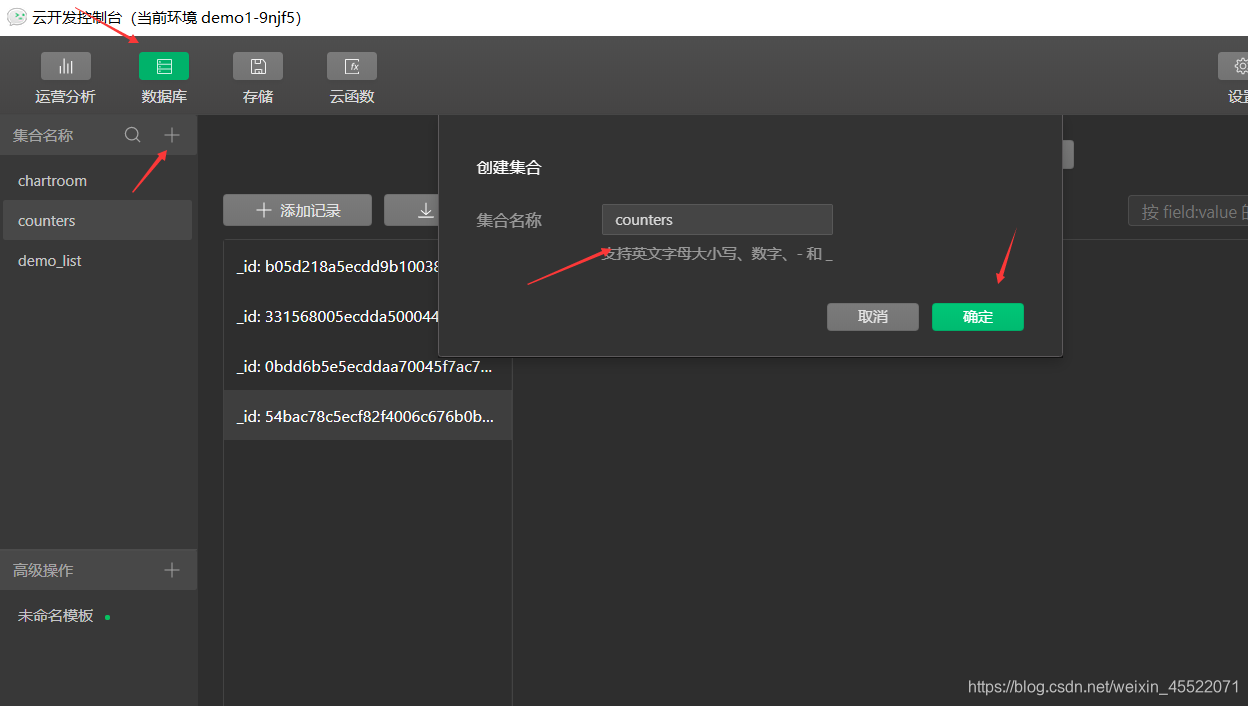
- 创建好了之后
- 点击下一步

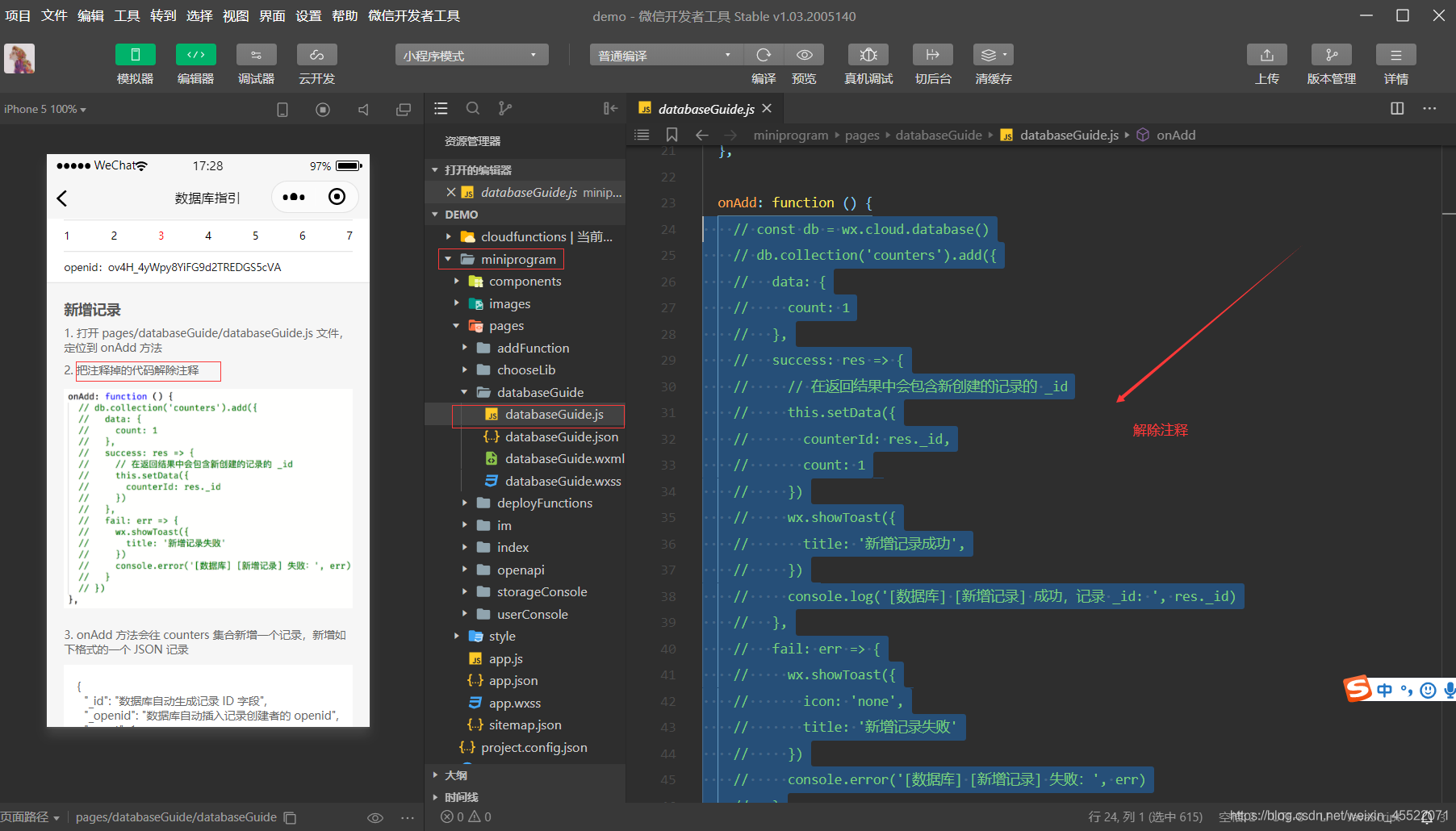
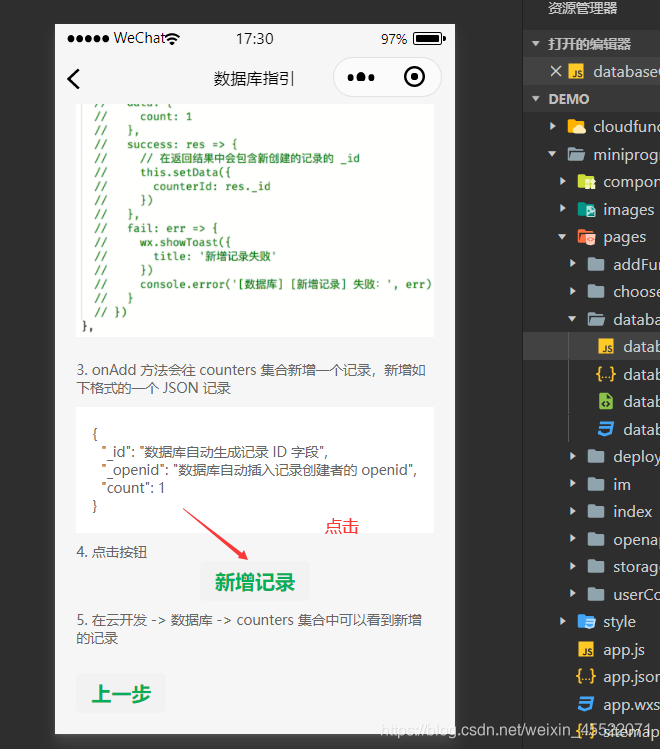
- 第三步
- 找到文件 接触注释
- 保存

- 点击新增记录

- 新增记录成功
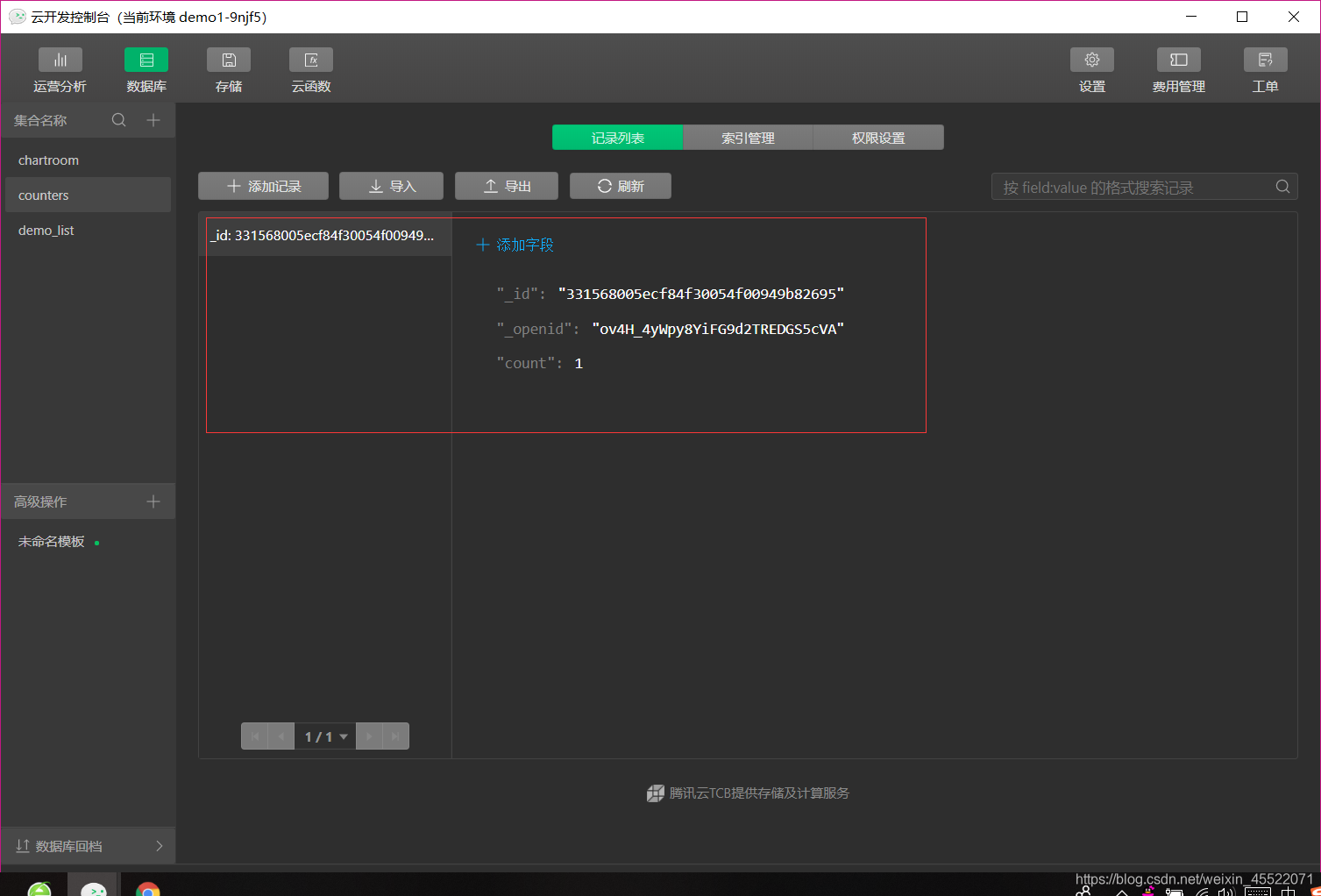
- 查看数据库
- 点击下一步

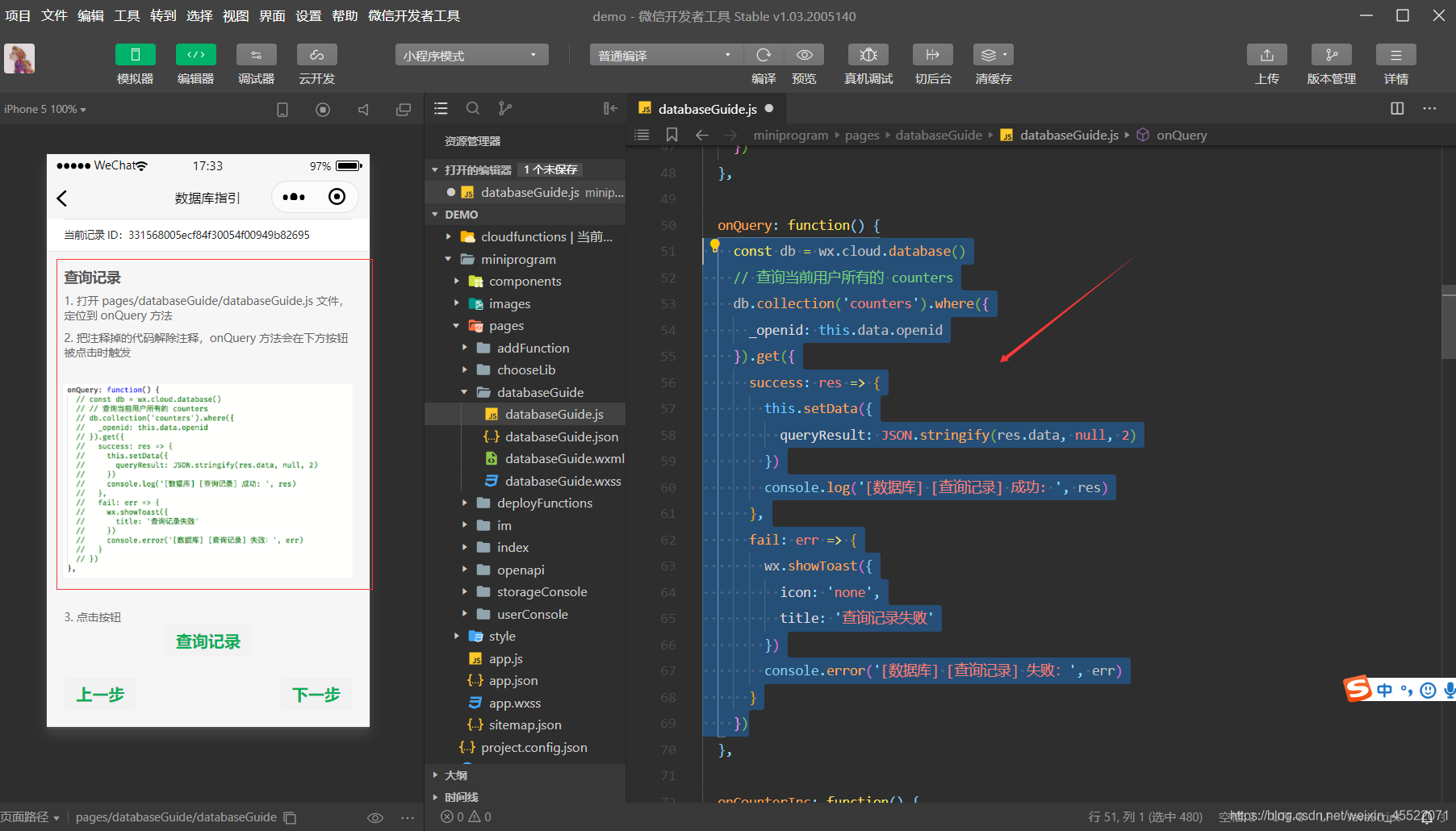
- 第四步
- 查询记录
- 代码解除注释
- 保存

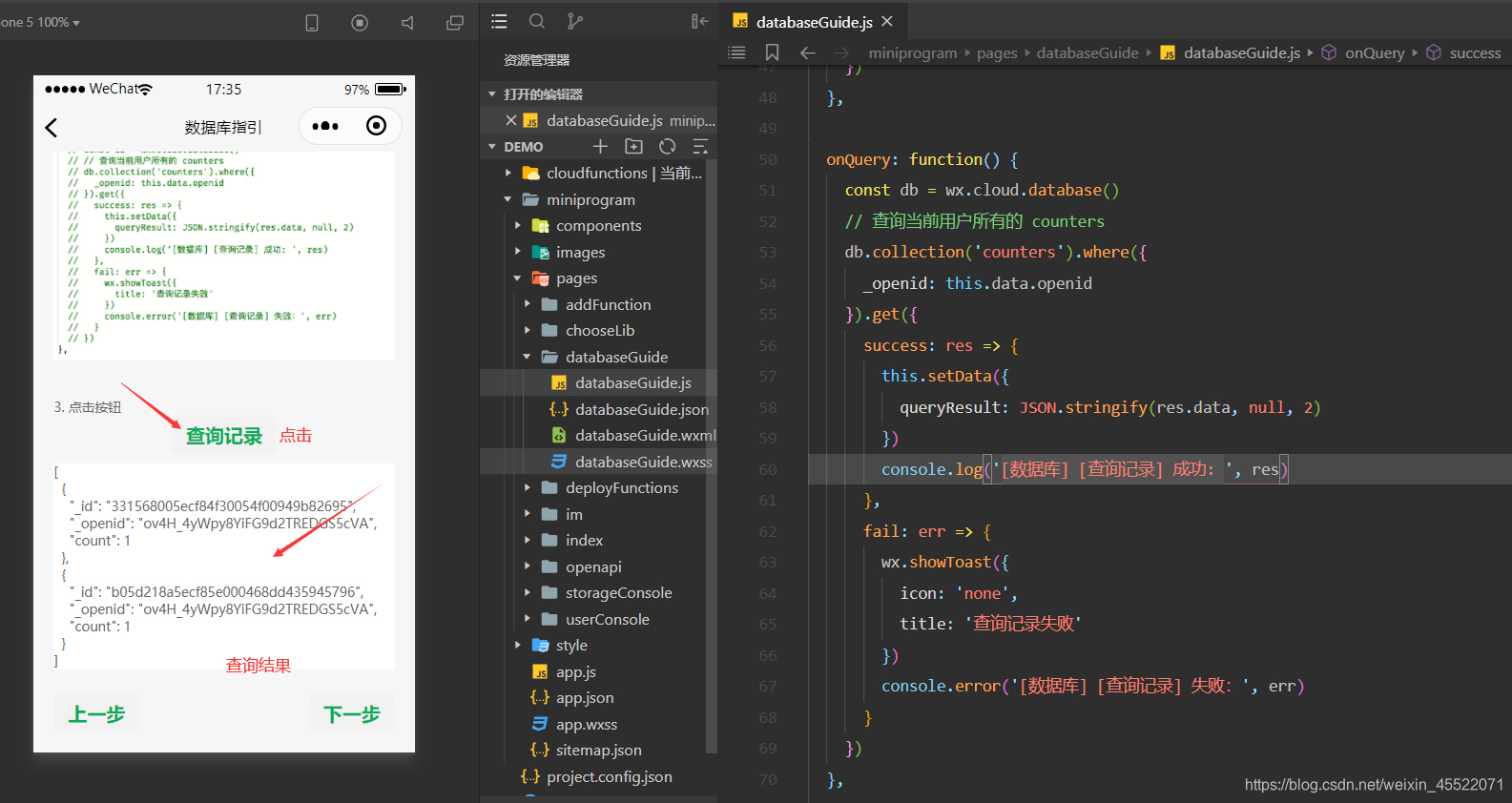
- 点击查询记录
- 查询结果显示
- 下一步

-
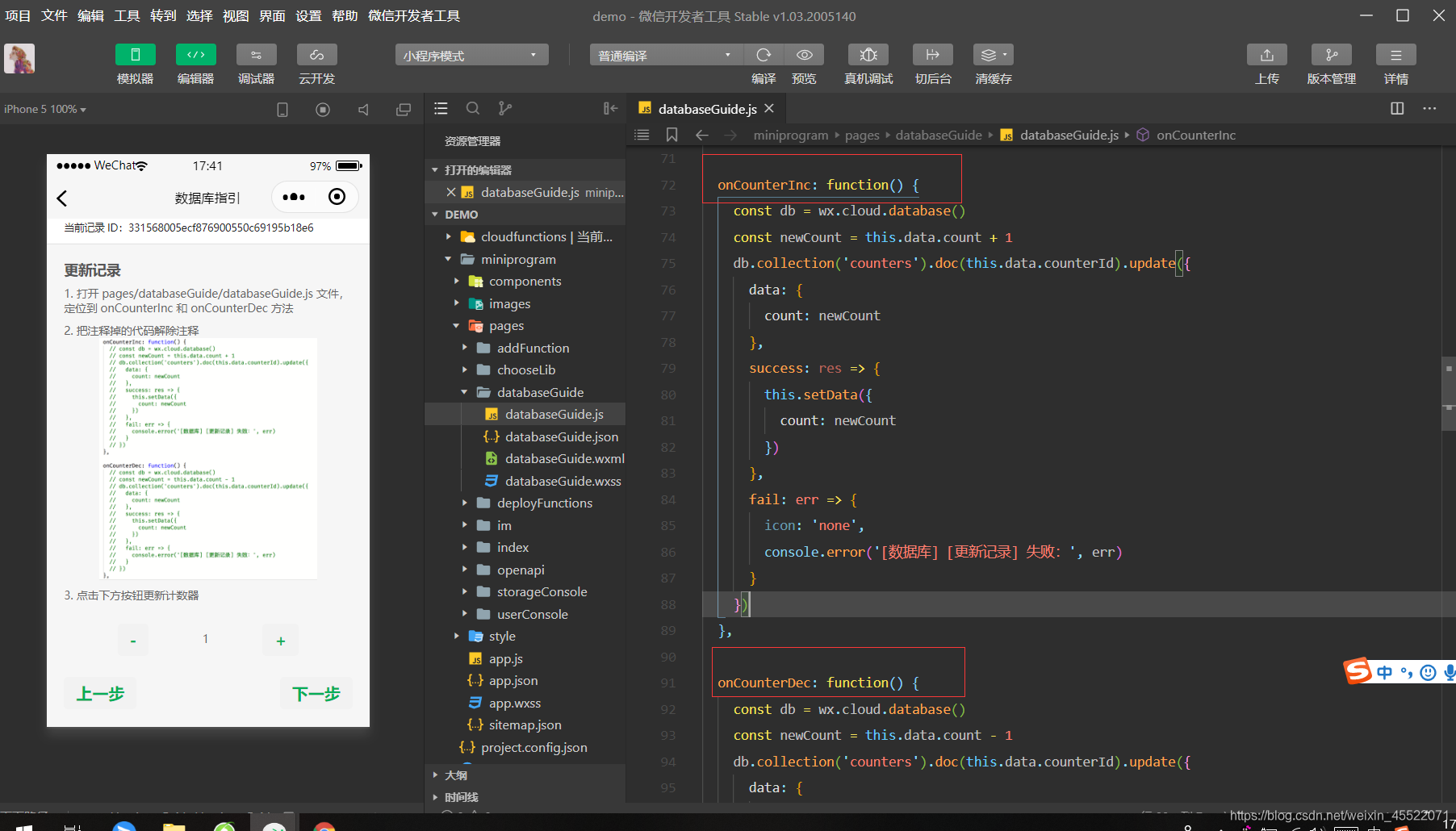
第五步
-
更新记录
-
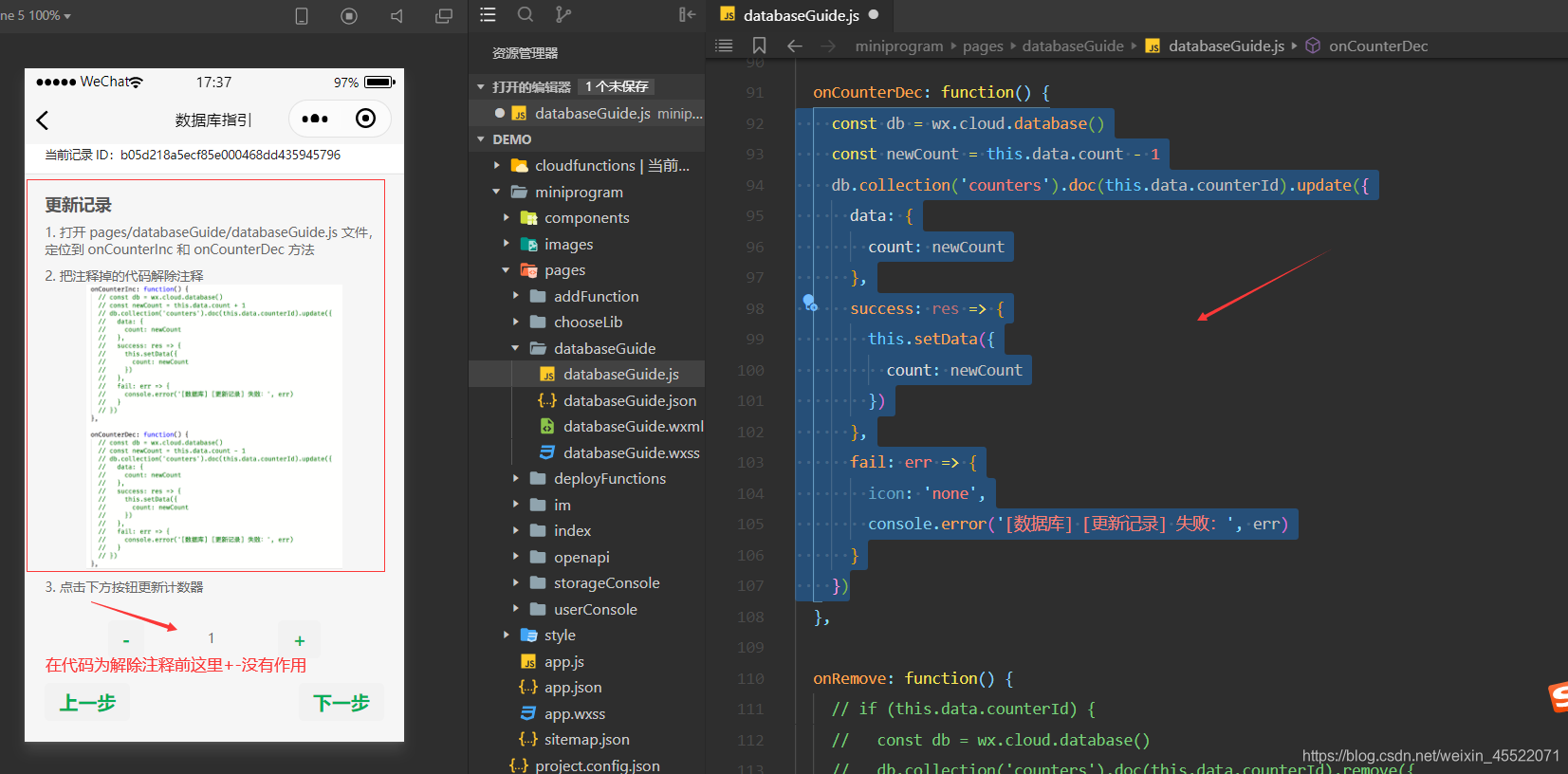
如图所示
-
解除注释后 加减有效果了


-
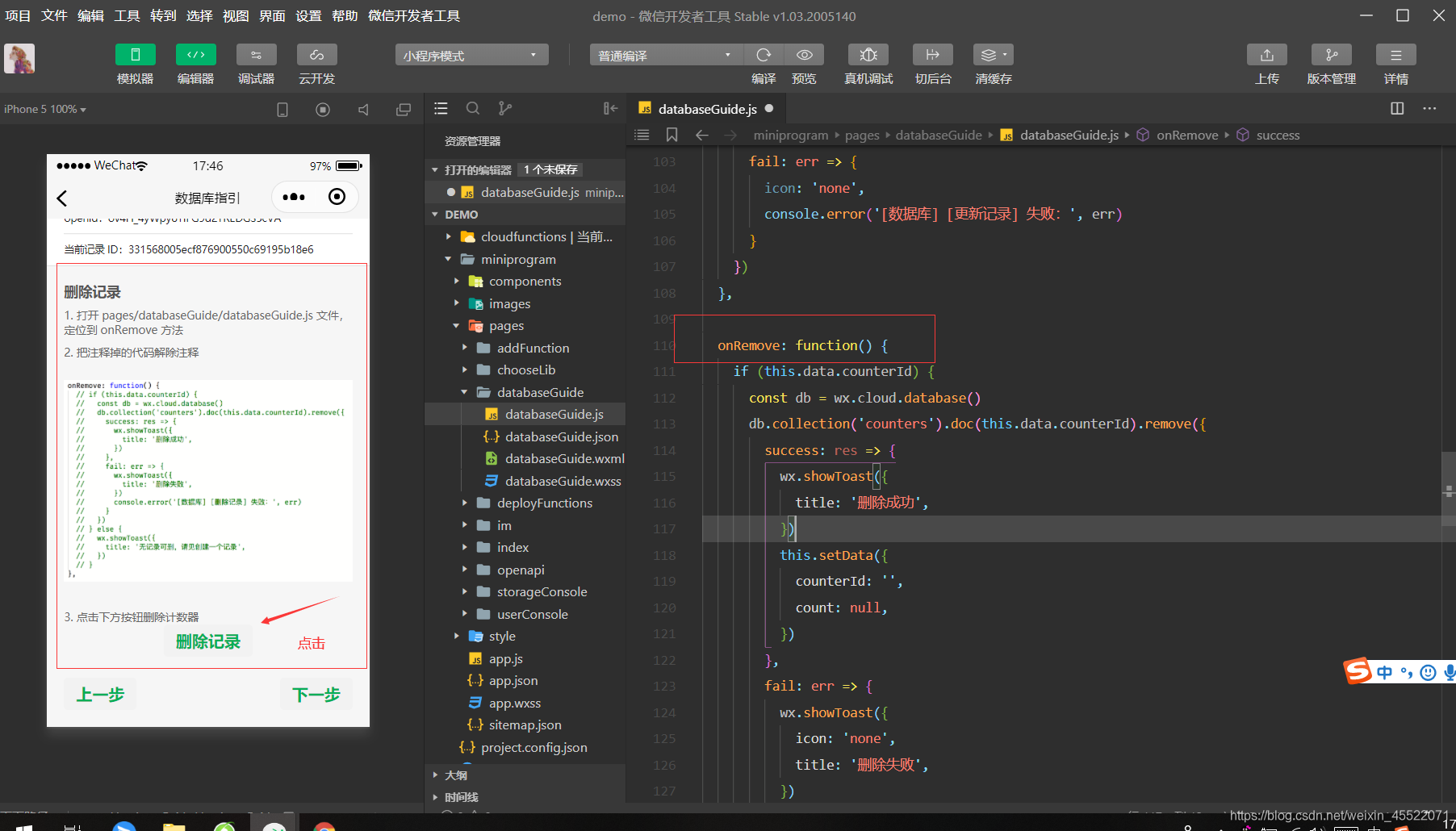
第六步
-
删除记录

-
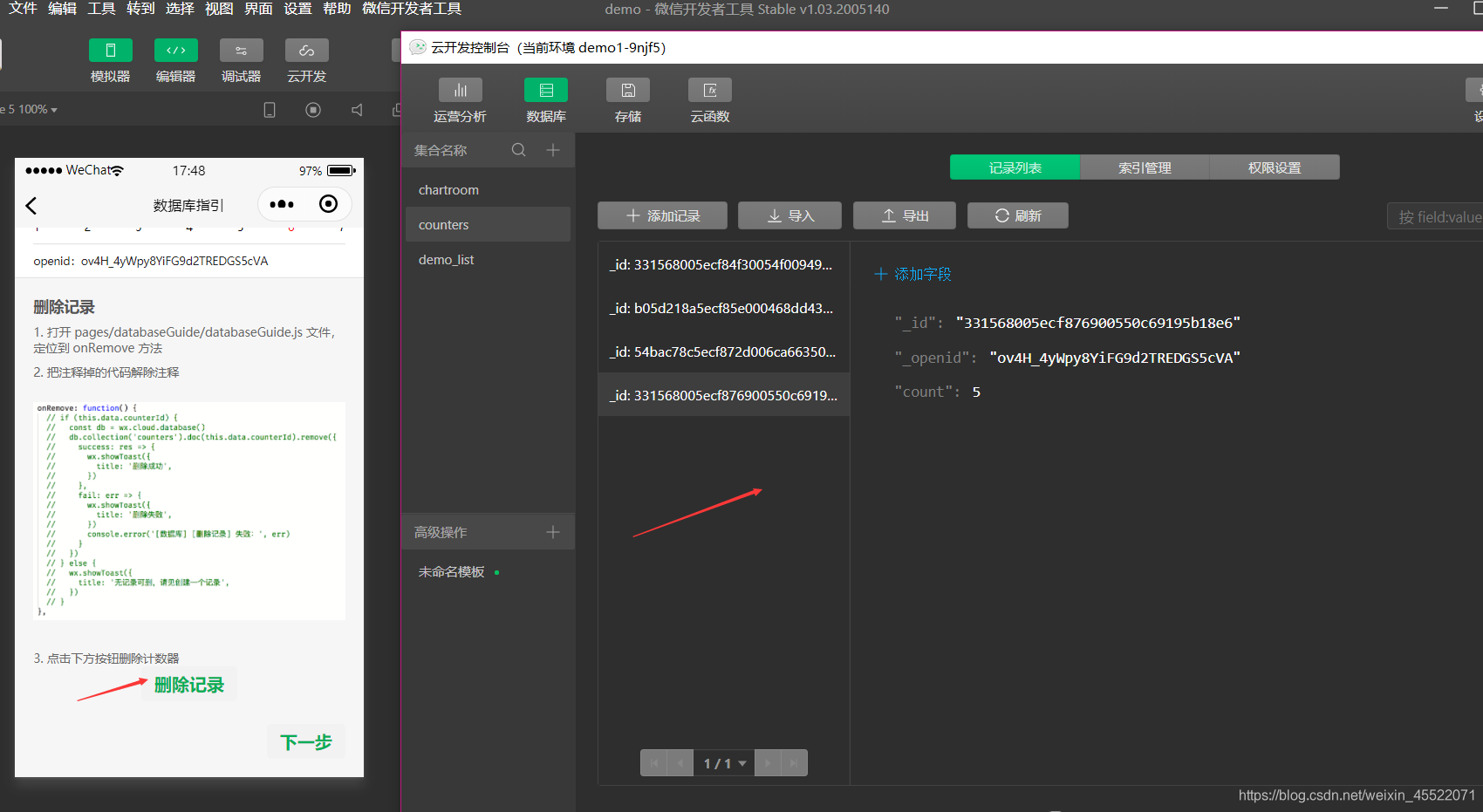
点击删除按钮
-
查看数据库 删了一条
























 1717
1717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








