本文的开发配置
.NET版本:.NET Framework 4.0
开发环境:Microsoft Visual Studio 2013
浏览器:IE、Chrome、FireFox等都行
1、搭建网站结构
建立一个新的目录存放网页文件,用VS2013在这个目录里面建一个网站项目(VS2013怎么新建网站项目?)
新建两个目录UploadFile和DownloadFile,分别用于保存用户上传到服务器的文件和供用户从服务器下载的文件
2、编写网页文件
创建一个Web窗体Default,包含Default.aspx和Default.aspx.cs两个文件,源代码如下:
[Default.aspx]
<%@ Page Language=“C#” AutoEventWireup=“true” CodeFile=“Default.aspx.cs” Inherits=“_Default” %>
上传成功!
");}else{// 没有选择文件就点击上传时报错,提示要选文件Response.Write("请选择要上传的文件!
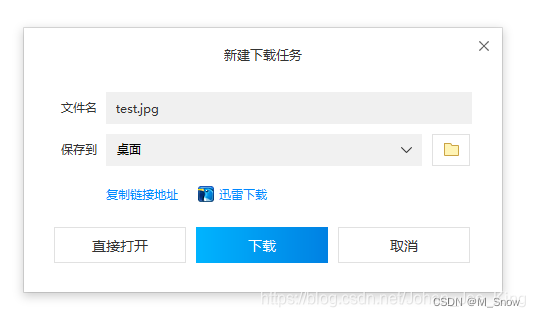
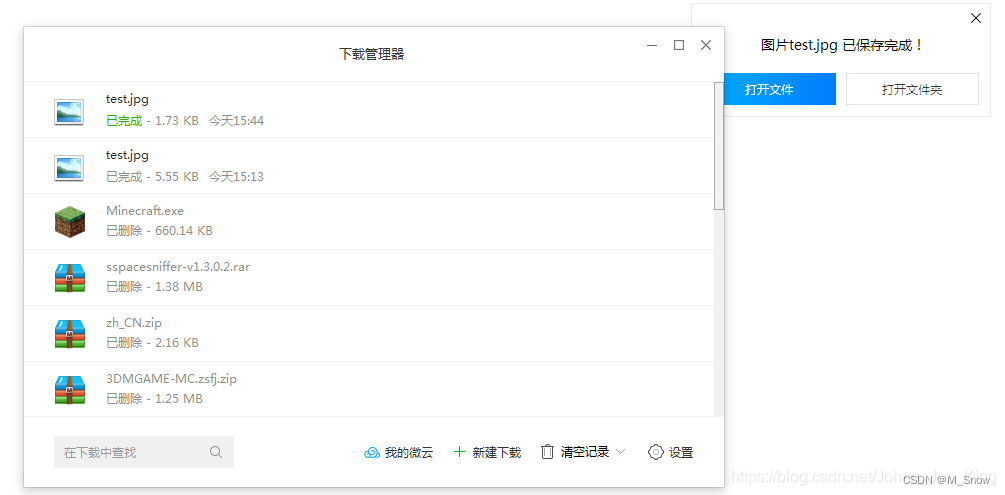
");}}/** 函数名:ButtonDownload_Click* 作用:响应用户下载文件* 参数:object sender, EventArgs e* 返回:void*/protected void ButtonDownload_Click(object sender, EventArgs e){// 要下载的文件名,根据实际情况获取到这种形式string filename = "test.jpg";try{// 服务器文件路径string strFilePath = Server.MapPath("~") + "/" + DOWNLOAD_DIRECTORY + filename;FileInfo fileInfo = new FileInfo(strFilePath);Response.Clear();Response.Charset = "GB2312";Response.ContentEncoding = System.Text.Encoding.UTF8;Response.AddHeader("Content-Disposition", "attachment;filename=" + Server.UrlEncode(fileInfo.Name));Response.AddHeader("Content-Length", fileInfo.Length.ToString());Response.ContentType = "application/x-bittorrent";Response.WriteFile(fileInfo.FullName);Response.End();}catch (System.Threading.ThreadAbortException ex){}catch (Exception ex){}} } 3、运行测试  在VS2013里点击调试开始运行,这是打开后的界面  点击“选择文件”去选择本地文件,比如我们选一个Image 1.png文件,点击“确认上传”  片刻会看到网页显示“上传成功!”,表示刚刚的PNG文件上传到了服务器,即网站所在的目录  我们去网站文件所在的目录查看一下,果然在UploadFile目录下有刚刚上传的文件  点击“下载文件”按钮,浏览器会弹出下载文件提示框,点击“下载”  片刻就会提示下载完毕,我们还是去下载到的目录中看看  刚刚选择的是下载到桌面,直接去桌面看就行了,我们确实发现刚刚下载了一个test.jpg文件在桌面 当然,这个文件下载是这里固定了文件的,根据代码我们可以自己实现选择什么样的文件去下载到本地参考文章:http://blog.ncmem.com/wordpress/2023/09/10/asp-net%e5%ae%9e%e7%8e%b0%e6%96%87%e4%bb%b6%e4%b8%8a%e4%bc%a0%e5%92%8c%e4%b8%8b%e8%bd%bd/
欢迎入群一起讨论






















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








