ckeditor集成Word导入,ckeditor支持Word导入,ckeditor导入Word,ckeditor导入Word图片,ckeditor导入Word图文,ckeditor一键导入Word,ckeditor一键导入Word图文,ckeditor一键导入Word图片,ckeditor集成Word导入功能,ckeditor支持Word导入功能,
前端用了VUE2,VUE3,React,HTML5,也是一个新项目,为了方便用的这些框架,实际上这个是无所谓,功能的实现和前端这些框架没什么关系。
编辑器是ckeditor,为ckeditor编辑器增加导入Word的功能,支持多种系统:Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信,龙芯。
支持word导入,导入后图片能够自动上传到服务器中,然后将图片和内容HTML添加到编辑器中,上传接口地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,基本上每天发新闻,发文章都会用到,
这个功能确实为用户带来了方便。
示例下载
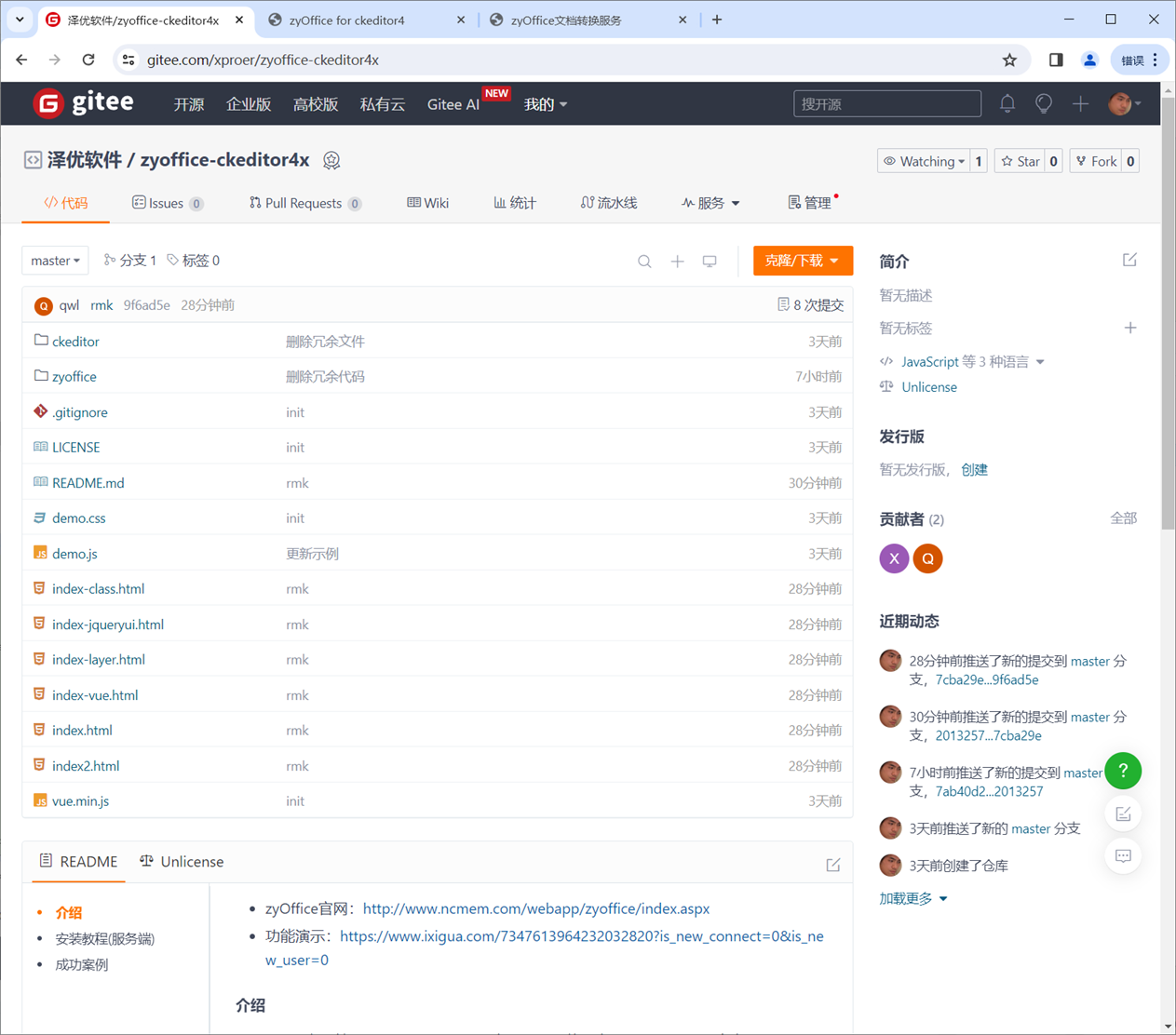
https://gitee.com/xproer/zyoffice-ckeditor4x

主要步骤如下:
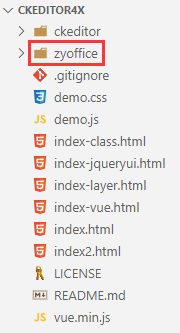
1.上传zyoffice文件夹

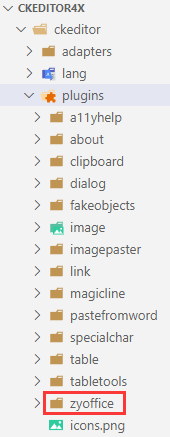
2.上传插件文件夹
将zyoffice文件夹上传到现有项目ckeditor/plugins目录中

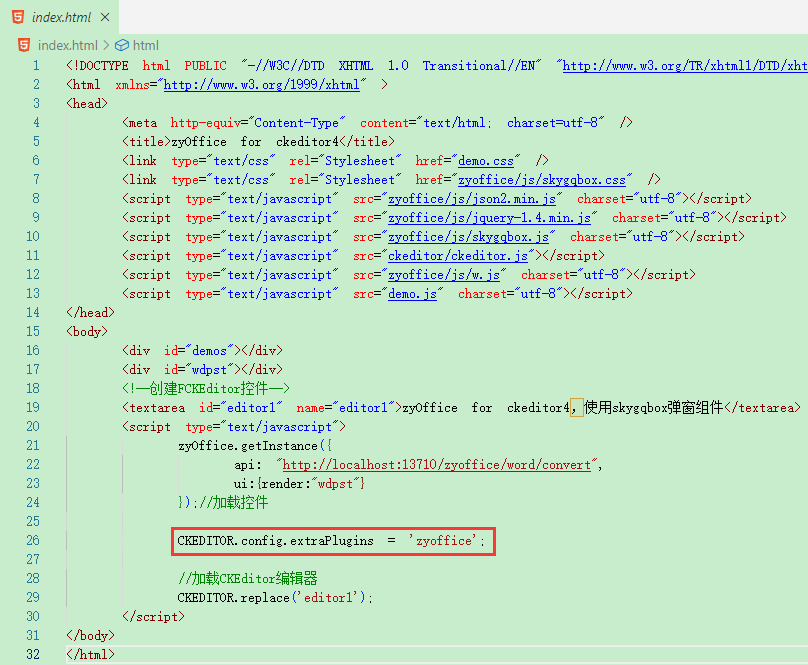
3.在工具栏中增加插件按钮

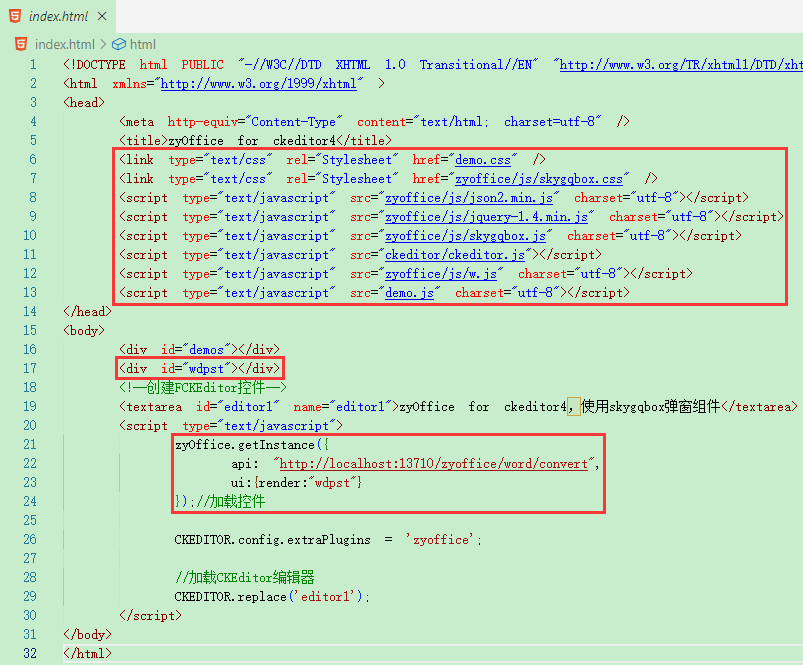
4.引入JS,初始化组件

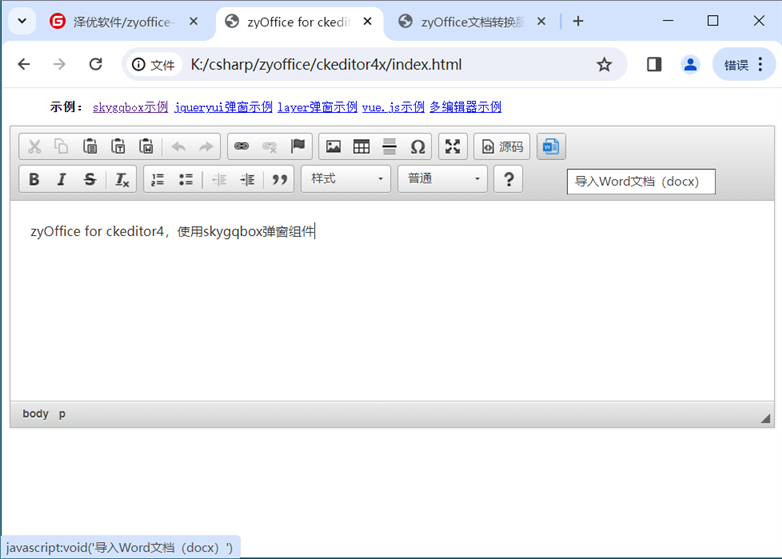
效果






















 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








