vue实现文件夹的上传和下载,vue实现文件夹的上传,vue文件夹的上传,vue文件夹批量上传和下载,vue文件夹批量上传,vue文件夹断点续传,vue实现大文件的上传和下载,vue大文件分块上传和下载,vue大文件分片上传和下载,vue实现大文件切片上传和下载,
网上搜了一圈,基本上都是用的HTML5实现的,也就是chrome提供的API,小文件还好,比如几十MB,500MB左右的话,单个文件上传还凑合,但是文件大点,文件一多就不行了。比如1G以上,或者10G以上,100个文件,1000个文件同时传,就有点不行了,主要就是页面反应慢,卡顿。
前端用了VUE2,VUE3,JQ,后端用了JAVA,JSP,SpringBoot,要求在前端提供大文件上传的功能,文件大小约为20G左右,可能偶尔有文件会超过这个大小,但是不多,需要支持断点续传,
浏览器要求支持包含IE在内的所有浏览器,系统环境要求支持信创国产化,比如银河麒麟,统信,龙芯,
客户那边是政府单位,所以要求提供技术支持服务,数据库用了MySQL,达梦,要求提供前端,后端,控件源代码,需要提供手机,QQ,微信,邮箱等联系方式,需要提供7*24小时技术支持服务,需要提供文档教程,视频教程,远程技术指导。
1.下载示例
https://gitee.com/xproer/up6-vue-cli

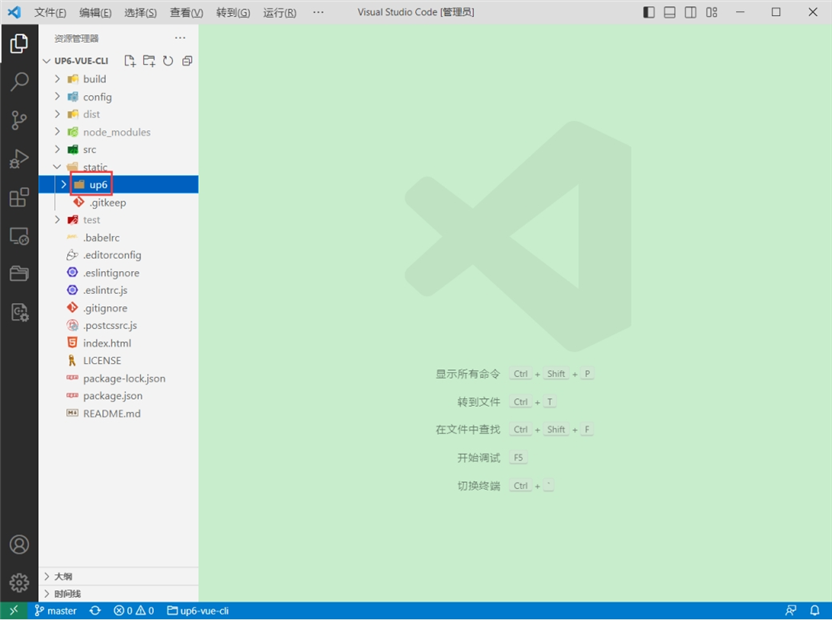
将up6组件复制到项目中
示例中已经包含此目录

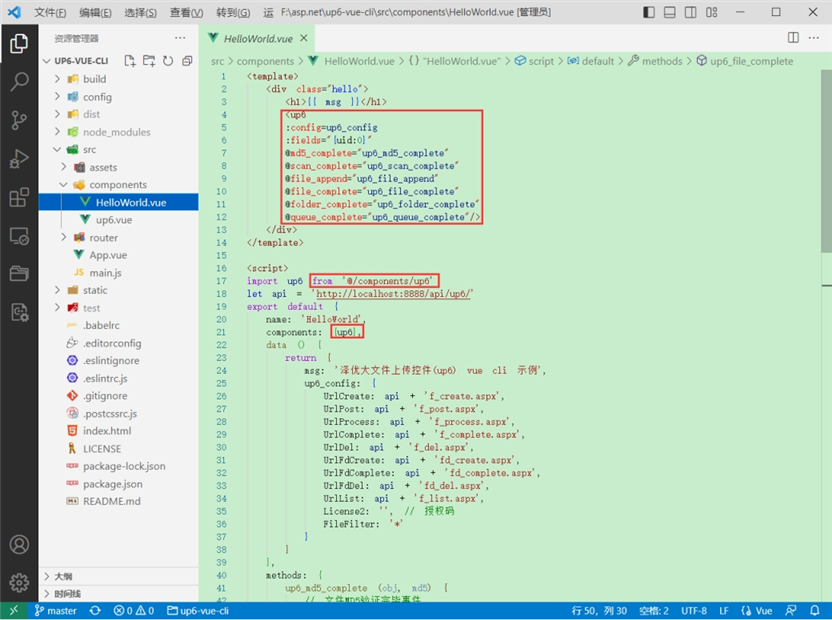
1.引入up6组件

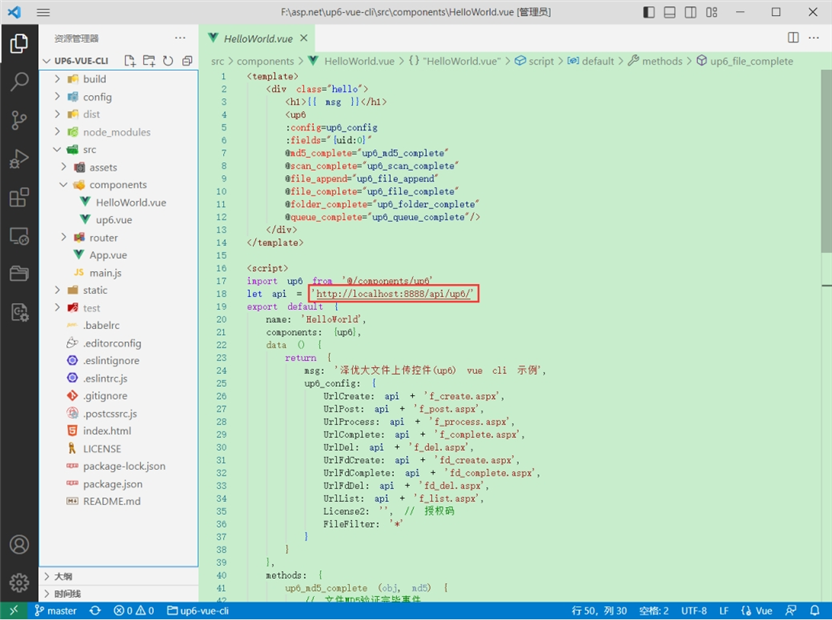
2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

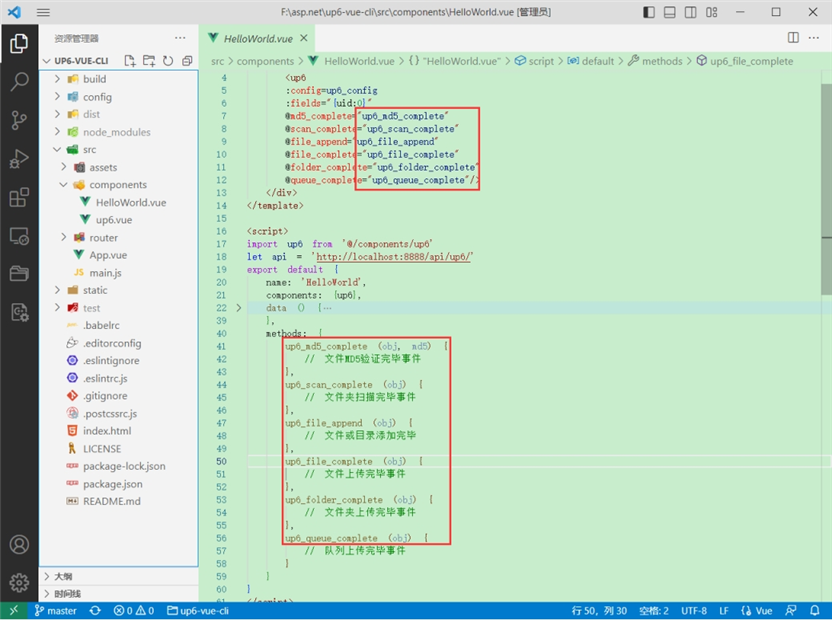
3.处理事件

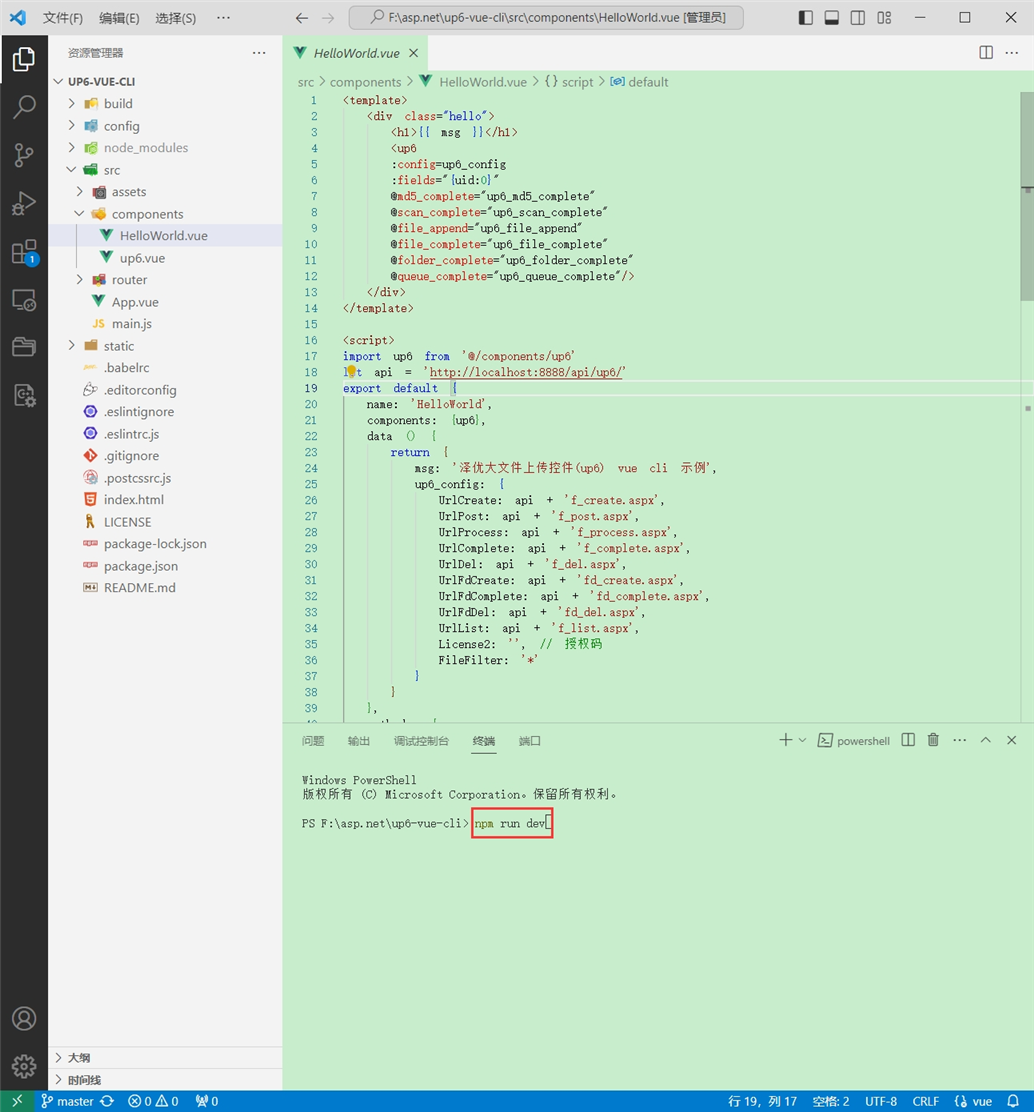
启动测试

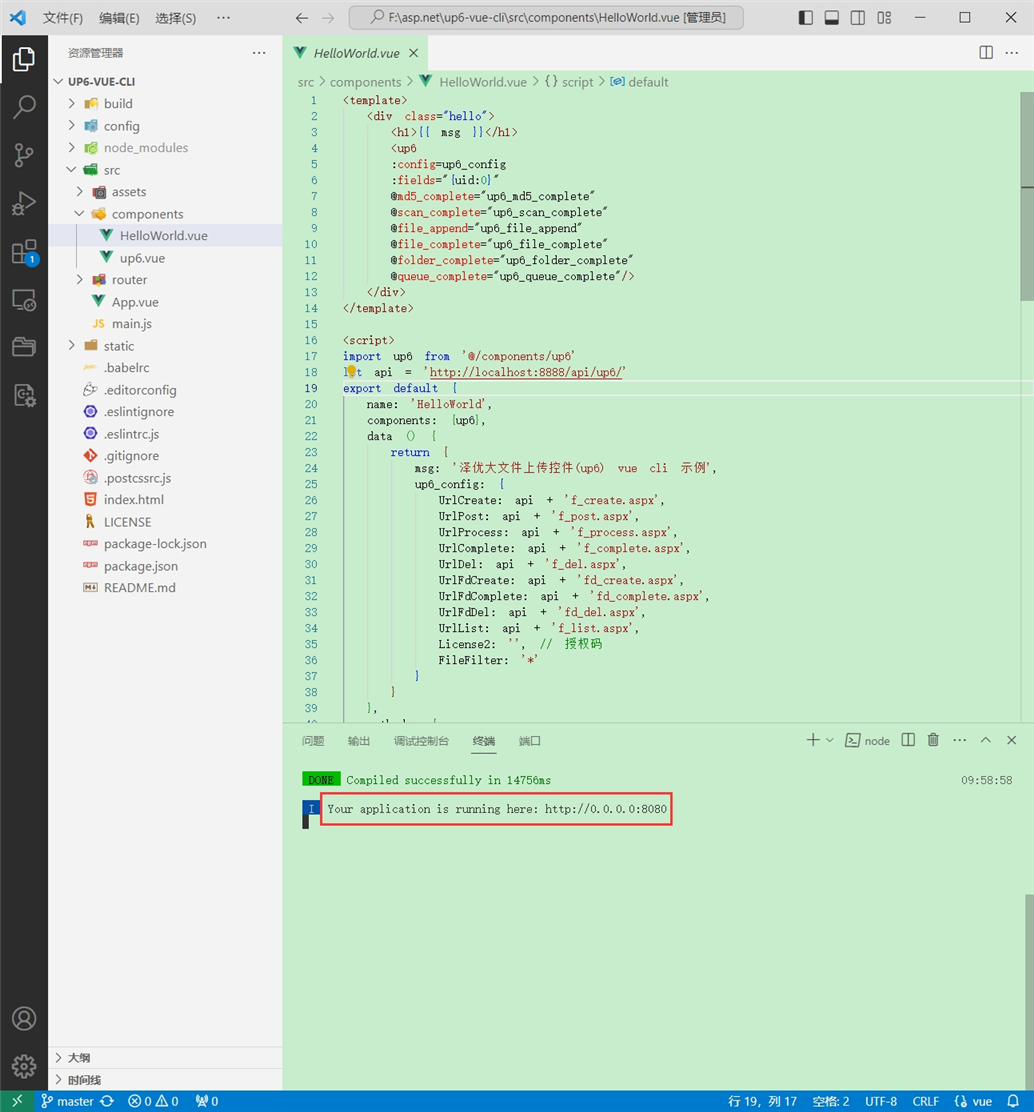
启动成功

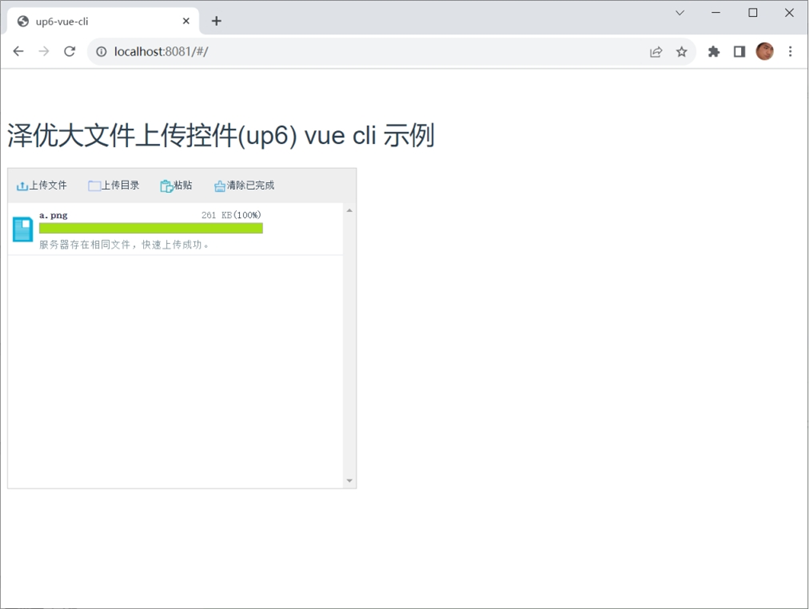
效果

数据库

源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
控件源码下载:up6-code.zip





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








