js实现文件切片上传,断点续传,js实现文件切片上传,js实现文件分块上传,js实现文件分片上传,js实现文件加密上传,js实现文件批量上传,js实现文件夹上传,js实现文件切片上传解决方案,js实现文件切片上传思路,js实现文件切片上传源码,
js 大文件分割/分片上传,js 大文件分割上传,js 大文件分片上传,js 大文件切片上传,js 大文件分块上传,js 大文件批量上传,js 大文件加密上传,js 大文件断点续传,js 文件夹上传,js 文件夹批量上传,
用户上传的文件比较大,有20G左右,直接用HTML传的话容易失败,服务器也容易出错,需要分片,分块,分割上传。也就是将一个大的文件分成若干个小文件块来上传,另外就是需要实现秒传功能和防重复功能,秒传就是用户如果上传过这个文件,那么直接在数据库中查找记录就行了,不用再上传一次,节省时间,实现的思路是对文件做MD5计算,将MD5值保存到数据库,算法可以用MD5,或者CRC,或者SHA1,这个随便哪个算法都行。
分片还需要支持断点续传,现在HTML5虽然提供了信息记录功能,但是只支持到了会话级,也就是用户不能关闭浏览器,也不能清空缓存。但是有的政府单位上传大文件,传了一半下班了,明天继续传,电脑一关结果进度信息就丢失了,这个是他们的一个痛点。
切片的话还有一点就是在服务器上合并,一个文件的所有分片数据上传完后需要在服务器端进行合并操作。
聊下HTML5吧,怎么说呢,HTML5也就是chrome提供的一个API来实现文件分片,反正基本的需求,小文件用是能用,但是用起来多多少少还是有点别扭,扩展性,安全性,稳定性用户那阵都不太满意,关键是什么,我们是没办法对HTML5进行扩展,个性化和定制化开发的,基本上被谷歌给限制死了,这也是现在国产化的意义,希望能够打破这个限制。不然公司的一些产品和业务不太好开展,总不能用户提个需求,我们就说谷歌Chrome没提供API,所我们就无法开发吧。这不是跟客户扯呢。
功能的话支持20G文件上传和续传,支持秒传,支持文件夹上传,支持在服务端保存文件夹层级结构,支持将文件夹层级结构信息保存到数据库中,支持下载时能够将文件夹层级结构下载下来,支持下载文件夹,下载文件夹支持断点续传,支持VUE2,VUE3,React,支持IE,Chrome和信创国产化环境,比如银河麒麟,统信UOS,龙芯,支持加密传输,包括加密上传,加密下载,加密算法支持国密SM4,支持云对象存储,比如华为云,阿里云,腾讯云,七牛云,AWS,MinIO,FastDFS,需要提供手机,QQ,微信,邮箱等联系方式,提供7*24小时技术支持,提供长期技术支持和维护服务,提供远程1对1技术指导,提供二次开发指导,提供文档教程,提供视频教程。
该项目核心就是文件分块上传。前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题。
* 如何分片;
* 如何合成一个文件;
* 中断了从哪个分片开始。
如何分,利用强大的js库,来减轻我们的工作,市场上已经能有关于大文件分块的轮子,虽然程序员的天性曾迫使我重新造轮子。但是因为时间的关系还有工作的关系,我只能罢休了。最后我选择了百度的WebUploader来实现前端所需。
如何合,在合之前,我们还得先解决一个问题,我们如何区分分块所属那个文件的。刚开始的时候,我是采用了前端生成了唯一uuid来做文件的标志,在每个分片请求上带上。不过后来在做秒传的时候我放弃了,采用了Md5来维护分块和文件关系。
在服务端合并文件,和记录分块的问题,在这方面其实行业已经给了很好的解决方案了。参考迅雷,你会发现,每次下载中的时候,都会有两个文件,一个文件主体,另外一个就是文件临时文件,临时文件存储着每个分块对应字节位的状态。
这些都是需要前后端密切联系才能做好,前端需要根据固定大小对文件进行分片,并且请求中要带上分片序号和大小。前端发送请求顺利到达后台后,服务器只需要按照请求数据中给的分片序号和每片分块大小(分片大小是固定且一样的)算出开始位置,与读取到的文件片段数据,写入文件即可。
为了便于开发,我 将服务端的业务逻辑进行了如下划分,分成初始化,块处理,文件上传完毕等。
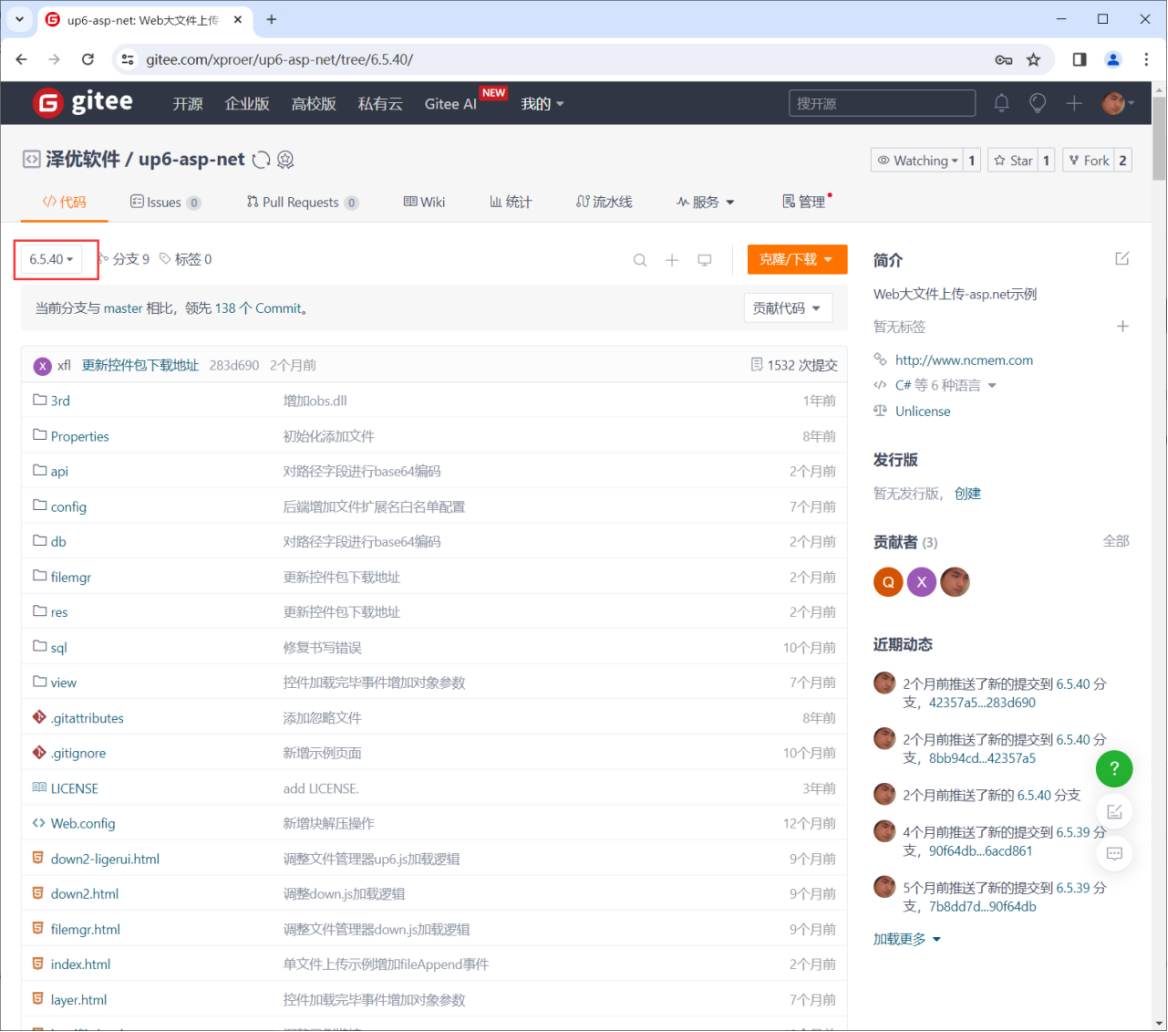
最新版本:6.5.40
在线代码:up6-asp-net: Web大文件上传-asp.net示例 - Gitee.com

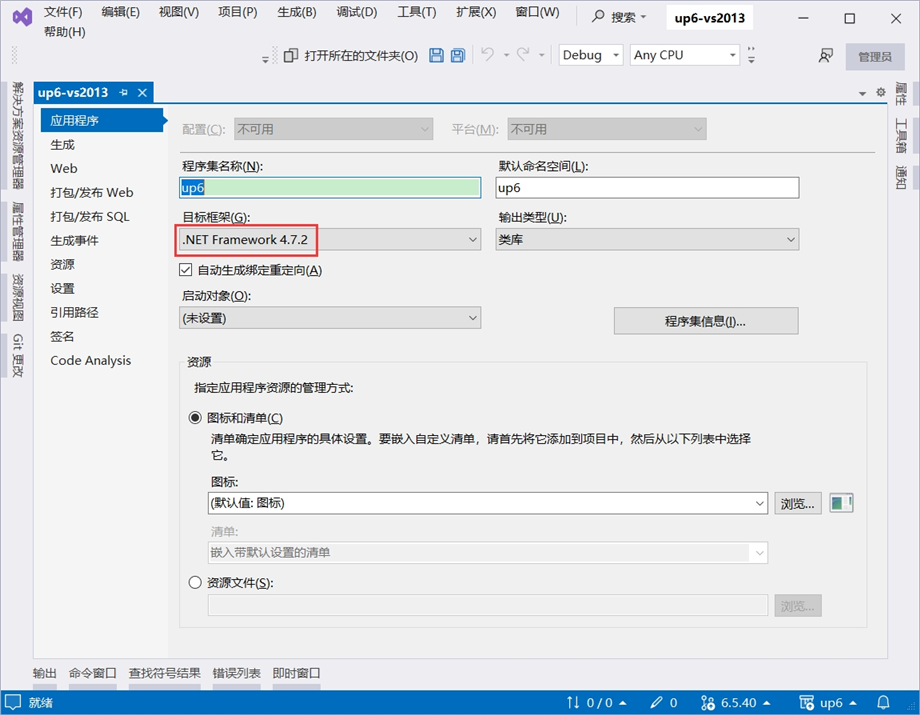
安装.NET Framework 4.7.2
Download .NET Framework 4.7.2 | Free official downloads
框架选择4.7.2

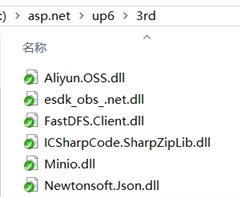
添加3rd引用

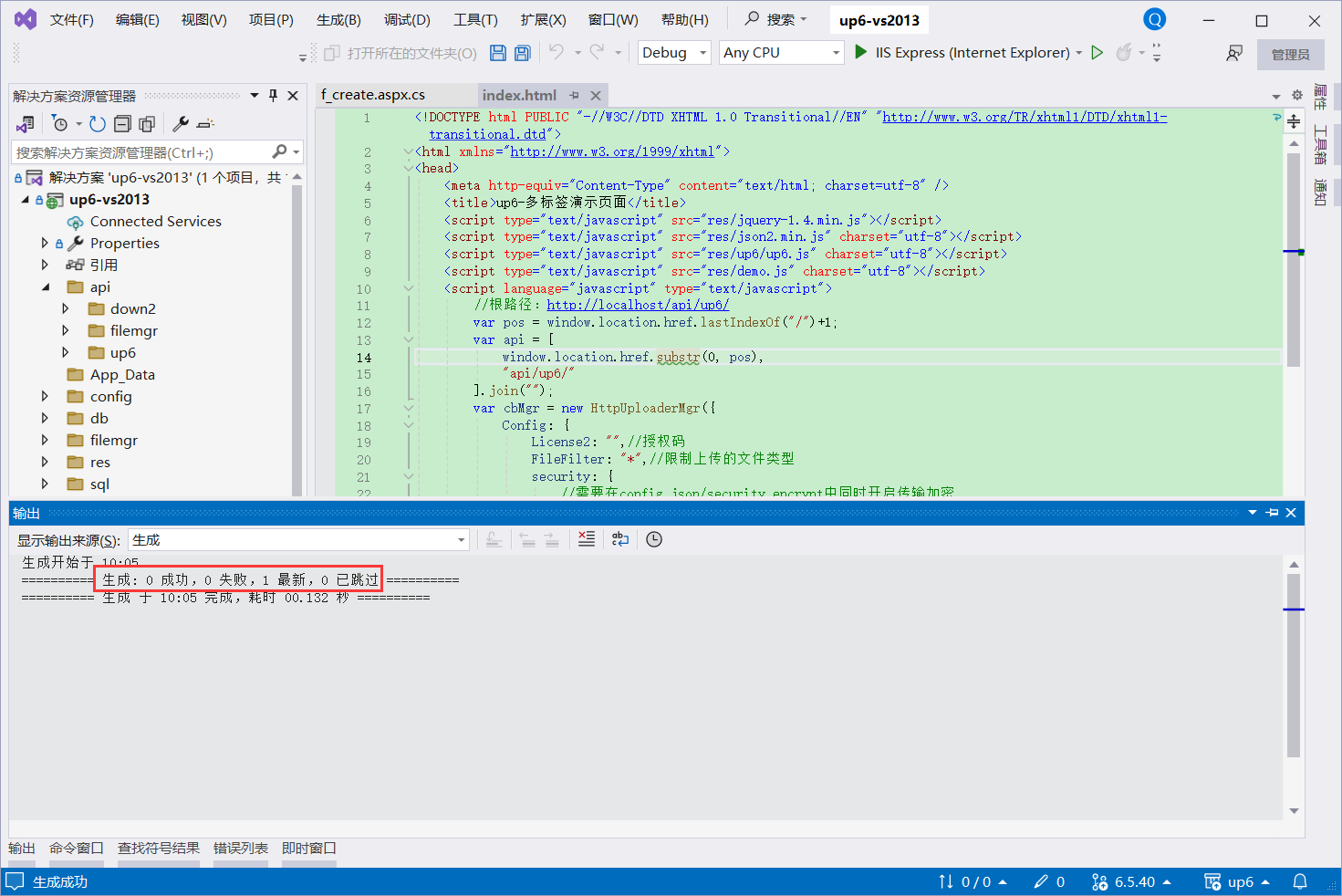
编译项目

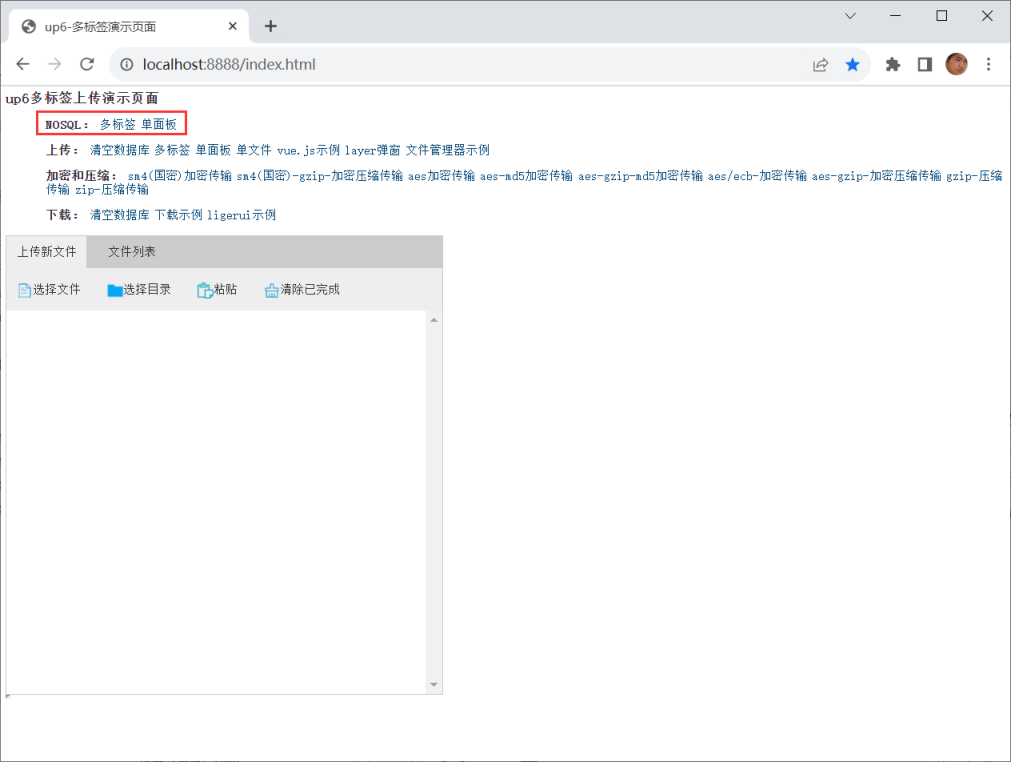
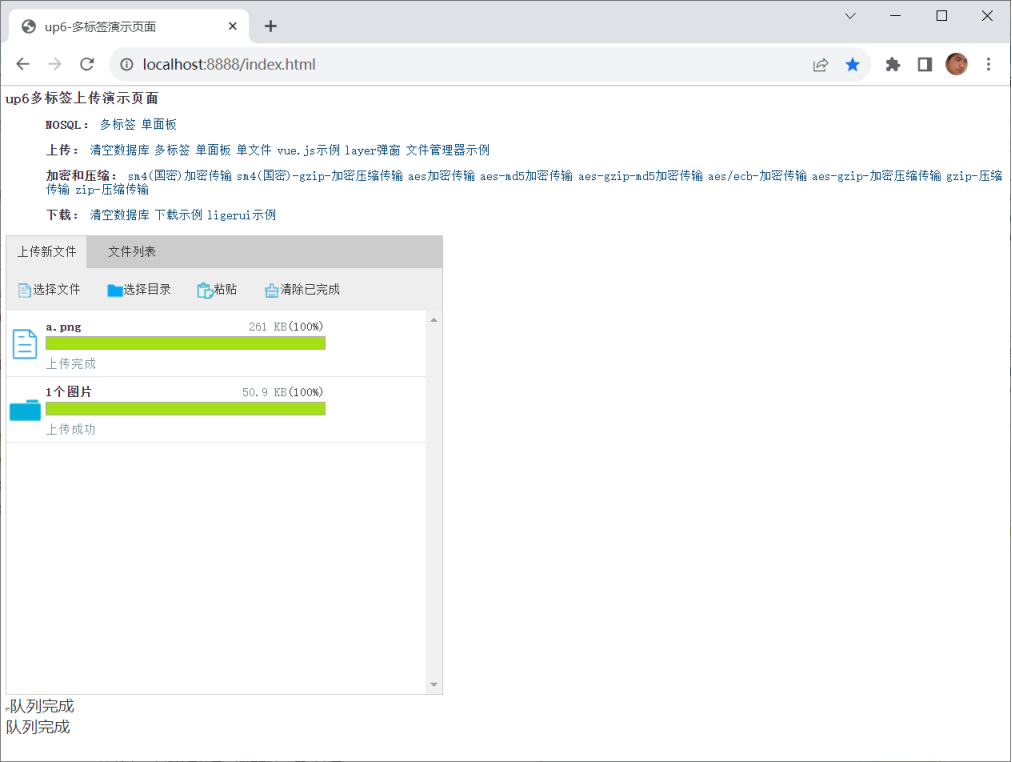
NOSQL
NOSQL无需任何配置可直接访问页面进行测试

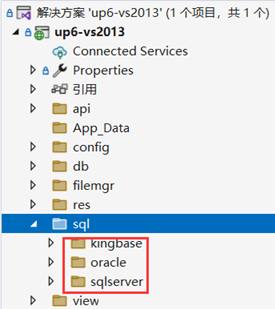
SQL
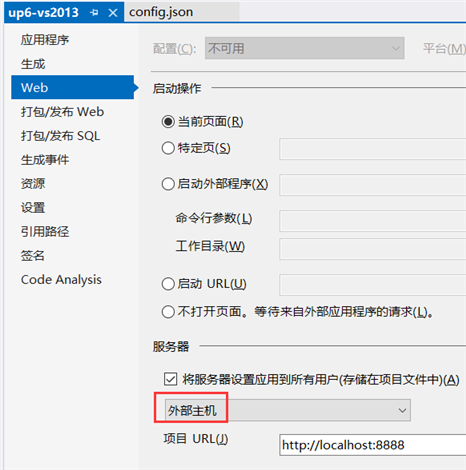
使用IIS
大文件上传测试推荐使用IIS以获取更高性能。

使用IIS Express
小文件上传测试可以使用IIS Express

创建数据库

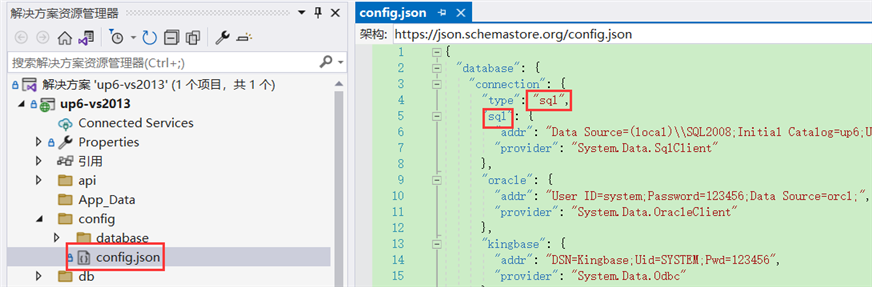
配置数据库连接信息

检查数据库配置

访问页面进行测试

相关参考:
源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
产品源代码:up6-code.zip
授权生成器:up6-lic-app.zip





















 1540
1540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








