按照官方文档一步步实现 结果还是遇到坑了,记录下
下面直接上步骤
按需引入css样式
安装craco
yarn add @craco/craco
修改 package.json 里的 scripts 属性
/* package.json */
"scripts": {
- "start": "react-scripts start",
- "build": "react-scripts build",
- "test": "react-scripts test",
+ "start": "craco start",
+ "build": "craco build",
+ "test": "craco test",
}
然后在项目根目录创建一个 craco.config.js 用于修改默认配置。
module.exports = {
// antd 按需引入样式
babel:{
plugins: [
[
"import", // 要做按需引入,所以是import
{
"libraryName": "antd", // 表示要做antd的按需引入
"libraryDirectory": "es",// antd用es的模块化规范
"style": true //设置为true即是less
}
]
]
},
};
这样就实现了组件样式按需引入,也就是引入antd组件时自动引入了该组件样式。不需要全局引入 'antd/dist/antd.css’了;
自定义主题颜色
安装 craco-less
yarn add craco-less
修改 craco.config.js 文件
// antd样式是用less写的 在编译成css
const CracoLessPlugin = require('craco-less');
module.exports = {
// 修改主题颜色
plugins: [{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
// modifyVars 表示要修改的变量
modifyVars: {
'@primary-color': 'orange'// @primary-color antd定义的主题颜色变量
},
javascriptEnabled: true, // 表示允许用js修改antd底层的less文件
},
},
},
},],
};
这样就OK了。下面将样式按需引入与主题颜色修改的代码合并下
craco.config.js 文件
// antd样式是用less写的 在编译成css
const CracoLessPlugin = require('craco-less');
module.exports = {
// antd 按需引入样式
babel:{
plugins: [
[
"import", // 要做按需引入,所以是import
{
"libraryName": "antd", // 表示要做antd的按需引入
"libraryDirectory": "es",// antd用es的模块化规范
"style": true //设置为true即是less
}
]
]
},
// 修改主题颜色
plugins: [{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
// modifyVars 表示要修改的变量
modifyVars: {
'@primary-color': 'orange'// @primary-color antd定义的主题颜色变量
},
javascriptEnabled: true, // 表示允许用js修改antd底层的less文件
},
},
},
},],
};
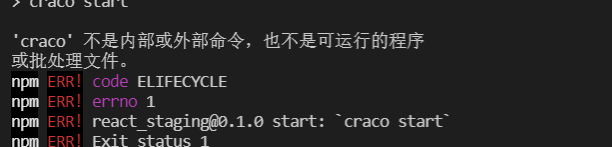
实现上述步骤时,遇到了一些报错问题
第一个报错:

查了下这个问题原因大概是最新版的antd按需引入方式改成craco了,旧版本antd不能识别craco,所以需要重新安装antd就可以了
yarn add antd
另一个报错:

这个报错重新安装下craco
yarn add @craco/craco





















 3854
3854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








