1. 创建项目
1.1 通过hbuilderx编辑器创建一个默认的uni-app项目(如图1——图2)
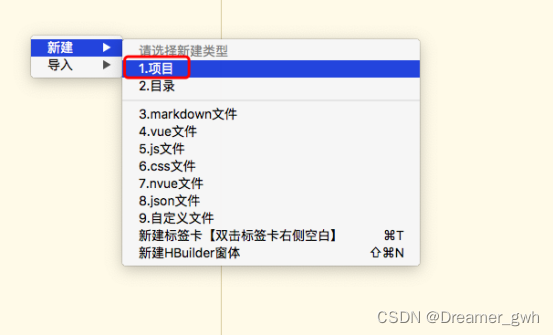
图一

图二

1.2 创建目录结构
图三

1.2.1 在common目录中创建文件:common.css
注:common.css为全局css样式文件,其内容目前有:
/*全局css文件*/
/*默认字体颜色*/
.f-color{
color:#636263;
}
/*选中字体颜色*/
.f-active-color{
color:#49BDFB;
}
/*背景颜色*/
.bg-color{
background-color: #42B7FB;
}
1.2.2 在common目录中创建文件:uni.css。
注:uni.css为uni-app演示站文件,可理解为官方定义好的css默认样式。
1.2.3 在common目录中创建文件:iconfont.css。
注:iconfont.css是引入了阿里巴巴字体图标库的文件。这里要注意针对iconfont修改了的内容,完整版代码如下
@font-face {
font-family: "iconfont"; /* Project id 3554357 */
src: url('@/static/font/iconfont.woff2?t=1659024208844') format('woff2'),
url('@/static/font/iconfont.woff?t=1659024208844') format('woff'),
url('@/static/font/iconfont.ttf?t=1659024208844') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-xiangxia:before {
content: "\e600";
}
.icon-xiangshang:before {
content: "\e601";
}
.icon-gouwuche:before {
content: "\e63f";
}
.icon-xiaoxizhongxin:before {
content: "\e665";
}
.icon-fangdajing:before {
content: "\e6e4";
}
.icon-lajitong:before {
content: "\e682";
}
1.2.4 在static目录中引入文件有:uni.ttf文件
注:此文件是官方图标库文件,不引入会报错(因为引入了uni.css)






















 1860
1860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








