背景
在使用Vue3开发项目过程中,往往有些组件需要多处地方使用,这个时候我们就可以考虑将其组件定义为全局组件。为了减少代码的冗余,我们可以实现相应的方法使其自动引入。
一、创建存放全局组件的文件夹
创建存放全局组件的文件夹,除了让我们的代码更规范之外,也让我们下面实现自动引入方法更简单一些。如图:
可将全局组件放在components中

其中header和footer都是需要用到的全局组件,index.ts用于自动引入代码实现
二、自动引入全局组件代码实现
- 在components的index.ts中
import { App } from "vue";
export default function globalComponents(app: App) {
const components = import.meta.glob("./**/**.{vue,tsx}", { eager: true }); //获取文件夹及其嵌套的多级子文件夹
for (let [key, value] of Object.entries(components)) {
console.log(key, value);
const name = key.replace("./", "").split("/")[0];
app.component(value.default.name || name, value.default);
}
}
- 在main.js中引入并调用
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
import globalComponents from "@/components";
const app = createApp(App);
globalComponents(app);
app.mount("#app");
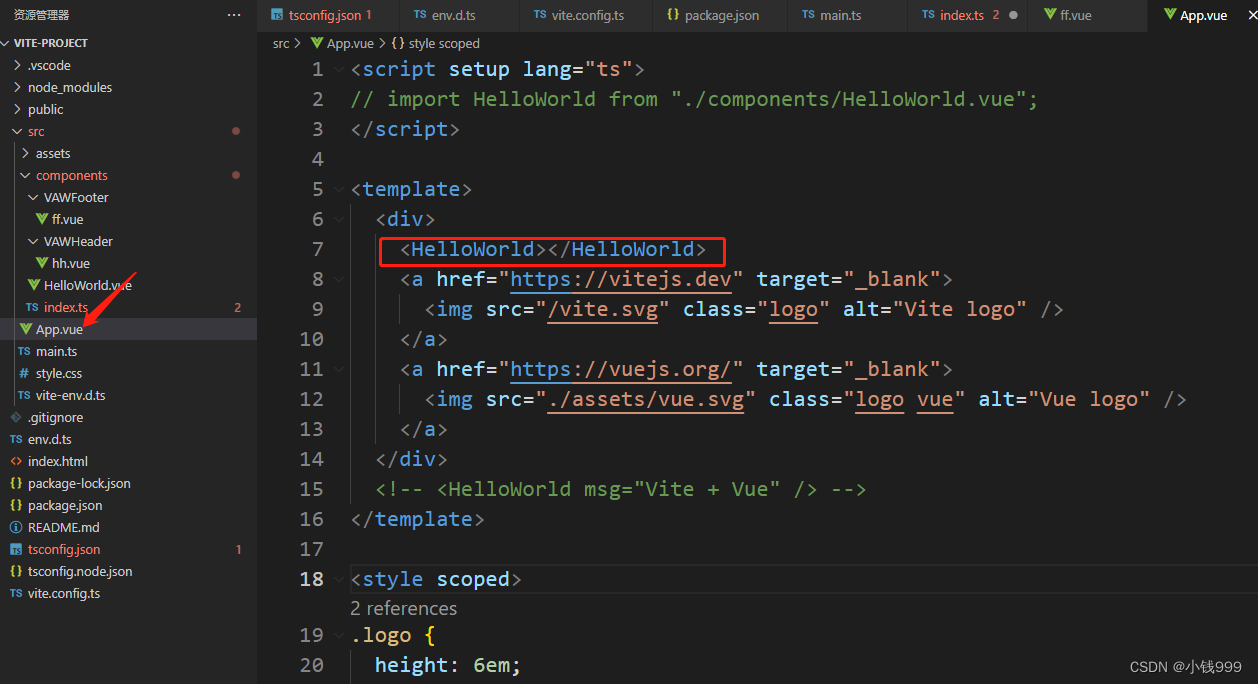
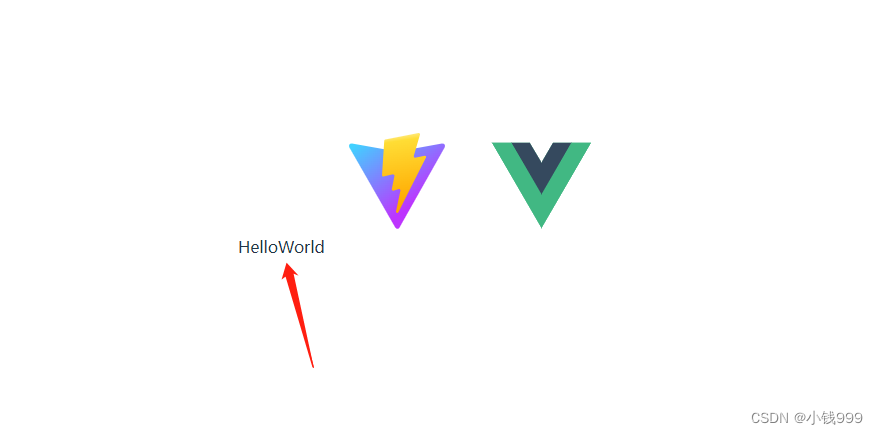
自动引入全局组件的方案便生成了。如图:在APP.js中引入HelloWorld,页面中会出现HelloWorld组件的相关内容


三、内容拓展及细节注意
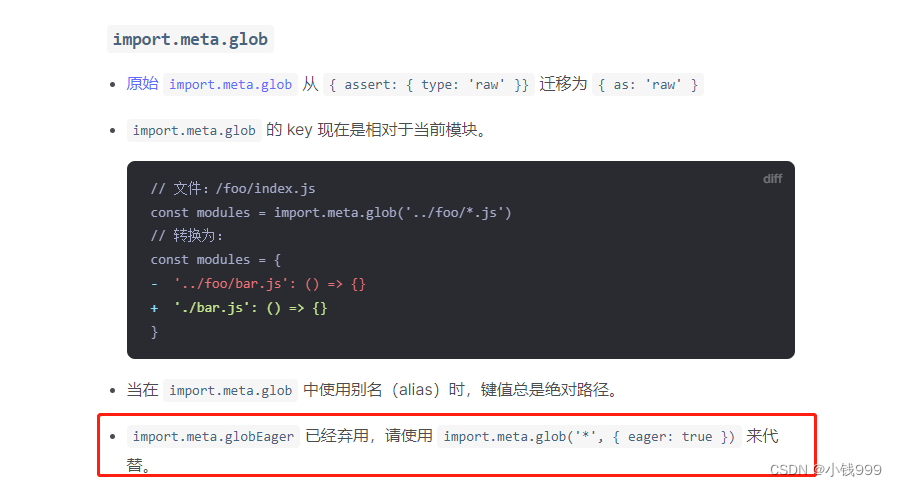
3.1 import.meta.glob
官方申明import.meta.globEager 已经弃用,这里我们采用了import.meta.glob(‘*’, { eager: true }) 来代替

3.2 unplugin-vue-define-options
细心的小伙伴会发现在代码多写了个const name = key.replace("./", "").split("/")[0];,这是防止全局组件没有name的时候或者用setup语法糖无法添加name时带来的错误。
当然你可以引入unplugin-vue-define-options插件为每个全局组件添加上名字
<script setup lang="ts">
defineOptions({
name: "Foot",
});
</script>





















 2796
2796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








