说到持久化存储,大家第一想到的就是结合localStorage或者setionStorage进行存储。没错,本文章讲解的就是pinia结合localStorage的使用以及pinia-plugin-persist插件
一、方式一:代码实现
创建一个piniaPlugin.ts文件,代码如下:
import { toRaw } from "vue";
import { PiniaPluginContext } from "pinia";
interface Options {
key?: string;
}
const setStorage = (key: string, val: any) => {
localStorage.setItem(key, JSON.stringify(val));
};
const getStorage = (key: string) => {
return JSON.parse((localStorage.getItem(key) as string) || "{}");
};
export const piniaPlugin = (options: Options) => {
return (context: PiniaPluginContext) => {
const { store } = context;
store.$subscribe((mutation, state) => {
console.log(mutation, state, "mutation, state"); //也可以采用此方式
setStorage(`${options?.key}-${store.$id}`, toRaw(store.$state));
});
const data = getStorage(`${options?.key}-${store.$id}`);
return {
...data,
};
};
};
上面代码采用localStorage进行存储,你也可以指定存储方式。 store.$subscribe对存储数据进行监听。
在main.ts中引用piniaPlugin.ts文件
import { createApp } from "vue";
import App from "./App.vue";
import { createPinia } from "pinia";
import { piniaPlugin } from "@/tool/piniaplugin";
const app = createApp(App);
const pinia = createPinia();
pinia.use(
piniaPlugin({
key: "pinia",
})
);
app.use(pinia);
app.mount("#app");
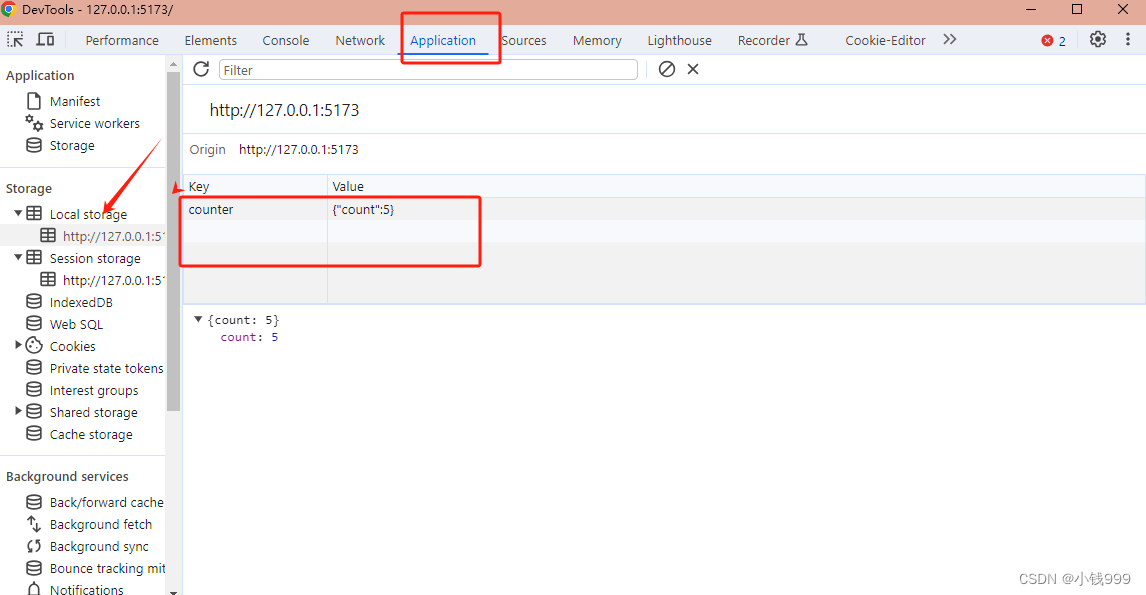
在浏览器application中我们便可以看见存储的数据

二、方式二:使用pinia-plugin-persist插件
1、安装依赖
npm install pinia-plugin-persist
2、引用插件
import { createApp } from "vue";
import App from "./App.vue";
import { createPinia } from "pinia";
import piniaPersist from "pinia-plugin-persist";
const app = createApp(App);
const pinia = createPinia();
pinia.use(piniaPersist);
app.use(pinia);
app.mount("#app");
3、配置插件
// store.js
import { defineStore } from "pinia";
import { storeId } from "@/enum/index";
export const useCounterStore = defineStore(storeId.COUNTER, {
state: () => {
return {
count: 0,
age: 18,
};
},
getters: {
double: (state) => state.count * 2,
},
actions: {
increment() {
this.count++;
},
decrement() {
this.count--;
},
},
//1
// persist: {
// enabled: true, // true 表示开启持久化保存-采用的sessionStorage
// },
//2
// persist: {
// enabled: true,
// strategies: [{ storage: localStorage }], //指定方式localStorage
// },
//3
// persist: {
// enabled: true,
// strategies: [
// { storage: sessionStorage, paths: ["count"] }, //对不同数据采取不同本地存储方式
// { storage: localStorage, paths: ["age"] },
// ],
// },
});
上面代码中我们可以指定存储方式,也可以对不同数据采取不同本地存储方式。具体可以根据我们项目情况。






















 1630
1630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








