问题描述
根据Docker安装nginx安装了Nginx后,使用curl验证Nginx是否正常启动
curl localhost:80
curl: (56) Recv failure: Connection reset by peer
解决过程
出现报错,在StackExchange上找到类似问题检查:80端口
上面提到,可能是Docker内部的:80端口没有在运行,尝试在使用netstat,ss,lsof等命令查看:80端口,但是Docker内部没有并且不能安装这些工具。
进一步分析,没有:80端口在监听,可能是根本没有启动这个服务于是查看nginx.conf和conf.d/default.conf文件.
果然,没有看到server的定义,类似于以下代码,并且没有conf.d/default.conf文件.
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
解决方案
创建default.conf文件,粘贴以下内容
server{
listen 80;
server_name localhost docker.xieboke.net;
charset utf-8;
location / {
# 此处一定要改成nginx容器中的目录地址,宿主机上的地址容器访问不到
# 命令必须用 root, 不能用 alias
root /usr/share/nginx/html;
try_files $uri $uri/ =404;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
cmd中,重启nginx容器
docker-compose restart
成功访问到nginx,但是此时会发现是403 Forbidden

这是因为找不到在default.conf中定义的html文件.这个时候进入到html主机和Docker内部映射目录


添加以下内容
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
这个时候就正常了

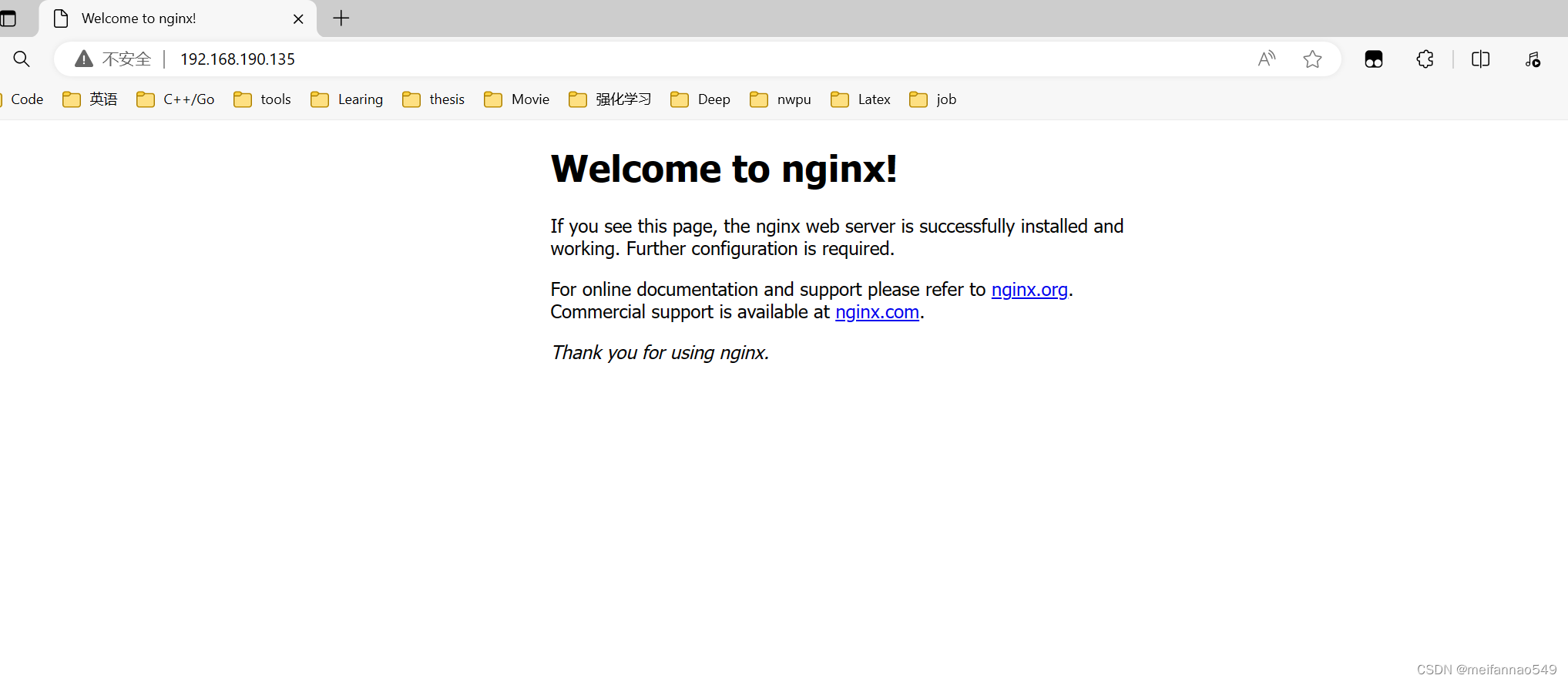
可以通过浏览器访问到nginx.









 文章讲述了在Docker中安装Nginx后,遇到curl连接失败的问题,通过检查端口、配置文件和解决步骤,最终发现并修复了默认配置文件缺失,解决了403Forbidden问题,成功访问到Nginx。
文章讲述了在Docker中安装Nginx后,遇到curl连接失败的问题,通过检查端口、配置文件和解决步骤,最终发现并修复了默认配置文件缺失,解决了403Forbidden问题,成功访问到Nginx。














 1241
1241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








