函数多次调用只执行一次的小技巧(微信小程序)
函数多次调用只执行一次的小技巧(微信小程序)
问题由来:案例一:当视频播放至3分之2后,记录该用户为有效用户。
问题所在:函数执行判断多次成功
video.wxml文件代码如下:
<video bindtimeupdate="play" src="/video/movie.mp4" ></video>
video.js文件代码如下:
Page({
data: {
},
onLoad: function (options) {
},
play(e){
console.log(e.detail)
let a=Math.floor(e.detail.duration/3)
let b=Math.floor(e.detail.currentTime)
if(a==b){
console.log("已记录")
}
}
})
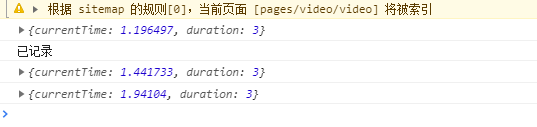
微信小程序视频播放时,每250ms获取一次当前时间currentTime,当判断时,a==b的判断会多次成功,则会打印多次,如下图:

这导致的结果就是我们会向服务器多次发送记录请求,那么我们就需要控制函数多次触发,但只执行一次请求,针对该情况,解决方案如下:
解决方案:增加新判断
Page({
data: {
//新增
aa:true
},
onLoad: function (options) {
},
play(e){
console.log(e.detail)
let a=Math.floor(e.detail.duration/3)
let b=Math.floor(e.detail.currentTime)
if(a==b&&this.data.aa){
//新增
this.setData({
aa:false
})
console.log("已记录")
}
}
})
在data中新增aa:true,虽然a==b条件成立的情况可能有多次,但a==b&&this.data.aa成立的情况只有一次,因为当console.log("已记录")执行时,this.data.aa已经为false,a==b&&this.data.aa不再成立,故达到了函数多次调用,但只执行一次的效果!!
结果如下:

如有更好的方案,请留言探讨!!
如有出入,欢迎指正!

























 2400
2400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








