项目开发:Vue+elementUI中el-select不对应展示问题
一.问题:elementUI中el-select不对应展示问题

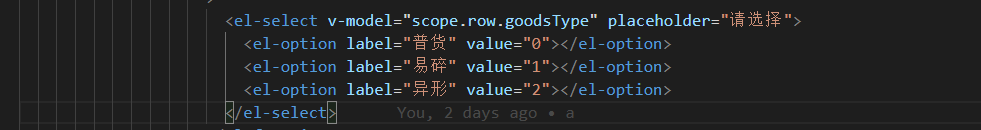
图中代码
<el-select v-model="scope.row.goodsType" placeholder="请选择">
<el-option label="普货" value="0"></el-option>
<el-option label="易碎" value="1"></el-option>
<el-option label="异形" value="2"></el-option>
</el-select>
预期效果:

实际效果:

问题描述:
原本应该展示0对应的label对应的值"普货",但实际却展示为对应的value,即是0.
二.问题产生原因:
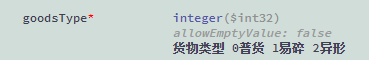
v-model中scope.row.goodsType拿到的数据为int类型的,number类型,而v-model解读的是string类型,所以要解决这个问题,只需要将number类型,转为string类型即可!

三.具体解决方案
1.将拿到的数据newData.details先进行转换

var newData = res.data;
// console.log(newData.details);
if (newData.details.length !== 0) {
for (let i = 0; i < newData.details.length; i++) {
if (
Math.floor(newData.details[i].goodsType) ==
newData.details[i].goodsType
) {
newData.details[i].goodsType = newData.details[
i
].goodsType.toString();
}
}
this.editForm = newData;
this.dialogVisibleEdit = true;
}
注意:这里判断是否为number类型的方法为通过Math.floor计算Math.floor(goodsType) ==goodsType是否等于自身,如果等于则为number类型,遍历数据,如果相等时,则将对应的数据通过toString()转换为字符串类型,即可实现.对于el-select的结构不需要再做改变.因为只是数据的类型不对而已!
完毕!有问题欢迎留言!

























 7110
7110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








