最近在写一个demo,最开始用的原生html和css、以及最初始的react脚手架起步
刚开始搭建结构,出现了一个问题,脚手架的路由不是很方便配置
解决:好兄弟建议我用umi配置项目,我说好,马上搭了一个
然后出现了第二个问题:配置Layout的时候,logo和Menu部分起了冲突,初步分析判断:给logo的官方css代码复制过来没起作用,搞了半天没有解决(其实就是不想走出舒适圈,还没有复习flex),快高血压了,又去求助好兄弟,好兄弟建议我用antd pro,这个已经做的很完善了,没有什么问题,我说好,马上搭了一个。
经过昨晚剩余时间和今上午的一番挣扎,路由算是配置好了,虽然界面不是很好看,但至少有个网页的样子。
颇有收获,遂记,以后观之。
本文不涉及具体代码
只说说怎么用
为什么?
我懒
根据Pro的官方文档,我们复制一个<ProLayout>例子的代码进入项目,然后跑通。
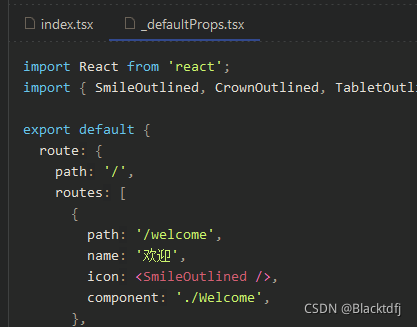
_defaultProps.tsx文件中的代码是这个例子的专属路由配置,引入index.tsx后在<ProLayout>行内解构,将route配置引入组件
在index.tsx中的<ProLayout>组件的各个属性:


下面的代码渲染的菜单栏的底部元素
 也就是这里
也就是这里

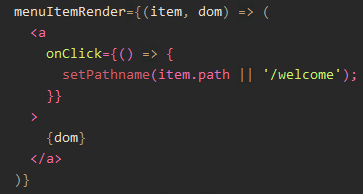
下面的代码渲染了菜单项

也就是这里 为什么? 数据源在哪里? 答案:就在刚刚解构的defaultProps中

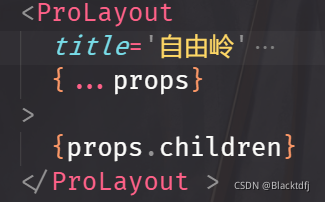
那下一个问题:配置了路由,界面中我要看到的子组件放在哪里?
答案:使用{props.children}进行接收,和umi的路由配置一样,注意:直接放在<ProLayout>内,很明显对吧

文档还是要多看。





















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








