更多有趣示例 尽在 知屋安砖社区
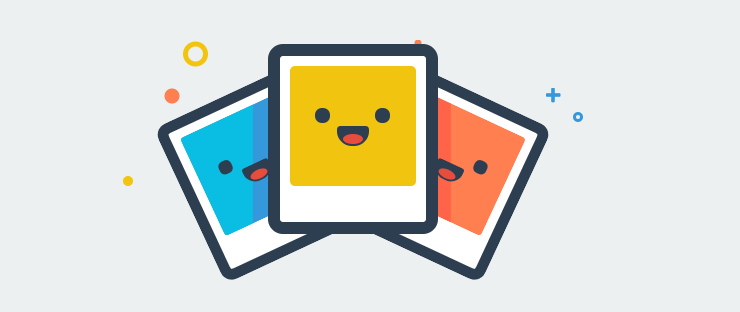
示例

HTML
div.container
div.smiley__face.smiley__face--01
div.face
div.eyes
div.eye.eye__left
div.eye.eye__right
div.mouth
div.smiley__face.smiley__face--02
div.face
div.eyes
div.eye.eye__left
div.eye.eye__right
div.mouth
div.smiley__face.smiley__face--03
div.face
div.eyes
div.eye.eye__left
div.eye.eye__right
div.mouth
div.underground
div.sparkles
div.star.star--01
div.star.star--02
div.star.star--03
div.circle.circle--01
div.circle.circle--02
div.circle.circle--03
div.circle.circle--04
CSS
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
display: block;
width:100%;
height:100vh;
background: #ecf0f1;
}
.container{
position: relative;
display: flex;
width:100%;
height:100vh;
justify-content: center;
align-items:center;
.smiley__face{
padding:10px;
position: absolute;
display: flex;
align-items:flex-start;
justify-content: center;
width:170px;
height:190px;
border:12px solid #2c3e50;
background: #ffffff;
border-radius:15px;
overflow: hidden;
.face{
background: #f1c40f;
display: flex;
flex-direction:column;
align-items:center;
justify-content: center;
width:100%;
height:120px;
border-radius:5px;
position: relative;
overflow: hidden;
z-index: 1;
.eyes{
display: flex;
justify-content: space-between;
align-items:center;
height:20px;
width: 60%;
.eye{
background: #2c3e50;
display: block;
width:15px;
height:15px;
border-radius:50px;
}
}
.mouth{
display: block;
width:32px;
height:20px;
background: #2c3e50;
border-top-left-radius:15px;
border-top-right-radius:15px;
border-bottom-left-radius:50px;
border-bottom-right-radius:50px;
position: relative;
overflow: hidden;
&::before{
content:"";
display: block;
width:20px;
height:10px;
border-radius:50%;
background: #e74c3c;
position: absolute;
left:50%;
bottom:2px;
transform:translateX(-50%);
}
}
}
&.smiley__face--01{
z-index: 3;
}
&.smiley__face--02,
&.smiley__face--03{
z-index: 2;
}
&.smiley__face--02{
transform:rotate(-25deg) translate(-100px,-8px) scale(.9);
.face{
background: #3498db;
&::before{
content:"";
position: absolute;
left:0;
top:0;
display: block;
width:70%;
height: 100%;
background: #0abde3;
z-index: -1;
transform:skewX(-25deg) translateX(-30%);
}
}
}
&.smiley__face--03{
transform:rotate(25deg) translate(100px,-8px) scale(.9);
.face{
background: #ff7f50;
&::before{
content:"";
position: absolute;
left:0;
top:0;
display: block;
width:70%;
height: 100%;
background:#ff6348;
z-index: -1;
transform:skewX(25deg) translateX(-30%);
}
}
}
}
.underground{
display: block;
width:200px;
margin:0 auto;
height:1px;
border:6px solid #2c3e50;
position: relative;
transform:translateY(180px);
border-radius:50px;
}
.sparkles{
position: absolute;
display: block;
width:500px;
height:80%;
.star{
display: block;
width:50px;
height:50px;
margin:20px;
position: absolute;
overflow: hidden;
&::before{
content:"";
display: block;
width:80%;
position: absolute;
left:0;
top:50%;
transform:translate(0,-50%);
border:4px solid #2c3e50;
border-radius:50px;
}
&::after{
content:"";
display: block;
height:80%;
position: absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
border:4px solid #2c3e50;
border-radius:50px;
}
&.star--01{
top:10%;
left:30%;
transform:translate(-30%,-10%) scale(.4);
&::before{
border-color:#f1c40f;
}
&::after{
border-color:#f1c40f;
}
&::before,
&::after{
border-width:6px;
}
}
&.star--02{
top:20%;
left:90%;
transform:translate(-90%,-20%) scale(.3);
&::before{
border-color:#3498db;
}
&::after{
border-color:#3498db;
}
&::before,
&::after{
border-width:6px;
}
}
&.star--03{
top:2%;
left:60%;
transform:translate(-60%,-2%) scale(.7);
&::before{
border-color:#ff7f50;
}
&::after{
border-color:#ff7f50;
}
&::before,
&::after{
border-width:5px;
}
}
}
.circle{
display: block;
width:50px;
height:50px;
border-radius:50px;
background:#f1c40f;
position: absolute;
&.circle--01{
border:10px solid #f1c40f;
background:transparent;
top:10%;
left:15%;
transform:translate(-15%,-10%) scale(.5);
}
&.circle--02{
background:transparent;
border:15px solid #3498db;
top:40%;
left:100%;
transform:translate(-100%,-40%) scale(.2);
}
&.circle--03{
background: #ff7f50;
top:30%;
left:8%;
transform:translate(8%,-30%) scale(.3);
}
&.circle--04{
top:70%;
left:0%;
transform:translate(0%,-70%) scale(.2);
}
}
}
}





















 4913
4913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








