MVC模式介绍



JSP中的MVC模式



用户通过视图JSP页面向控制器servlet发出请求处理数据的指令,控制器连接数据库或从文件中读取出数据来存放到模型javaBean文件中然后通过JavaBean文件将页面请求的数据送回到视图JSP页面中显示
模型的生命周期与视图更新








利用RequestDispatcher对象调forward方法来转向show.jsp页面


HttpSeeion声明session对象,初始化用request.getSession方法给它送上引用。session调setAttribute方法将JavaBean对象存放到session对象中。








MVC的简单实例


操作示例:

新建包mybean




myservlet包新建servlet :HandleArea
package myservlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import mybean.*;
import javax.servlet.http.*;
/**
* Servlet implementation class HandleArea
*/
@WebServlet("/HandleArea")
public class HandleArea extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HandleArea() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
//1.先创建Javabean对象
Area databean=new Area();
//2.将databean存储到session对象中
HttpSession session=request.getSession(true);
session.setAttribute("data", databean);
//3.利用request对象从inputData页面中获取梯形的上底下底和高,并将其转换为double型数据
try {
double a=Double.parseDouble(request.getParameter("a"));
double b=Double.parseDouble(request.getParameter("b"));
double c=Double.parseDouble(request.getParameter("c"));
//4.将从页面中获取的数据送往模型databean中
databean.setA(a);
databean.setB(b);
databean.setC(c);
double s=-1;
s=(a+b)*c/2.0;
databean.setArea(s);
databean.setMessage("梯形");
}
catch(Exception e) {
databean.setArea(-1);
databean.setMessage(""+e);
}
//5.重定向到show.jsp页面
response.sendRedirect("show.jsp");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
部署

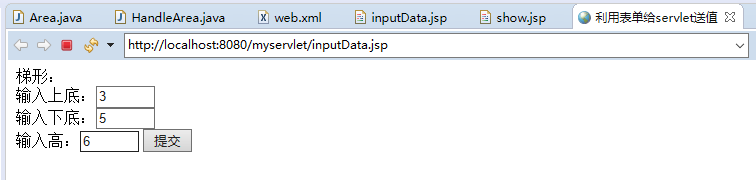
新建inputData.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>利用表单给servlet送值</title>
</head>
<body>
<form action="handle" method="get">
梯形:
<br>输入上底:<input type=text name="a" size=4>
<br>输入下底:<input type=text name="b" size=4>
<br>输入高:<input type=text name="c" size=4>
<input type=submit value="提交">
</form>
</body>
</html>
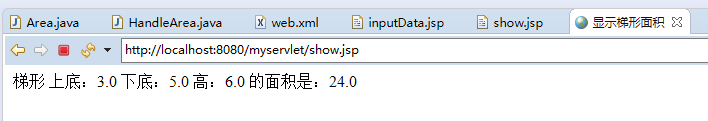
新建show.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:useBean id="data" type="mybean.Area" scope="session"></jsp:useBean>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示梯形面积</title>
</head>
<body>
<jsp:getProperty property="message" name="data"/>
上底:<jsp:getProperty property="a" name="data"/>
下底:<jsp:getProperty property="b" name="data"/>
高:<jsp:getProperty property="c" name="data"/>
的面积是:<jsp:getProperty property="area" name="data"/>
</body>
</html>
运行inputData.jsp























 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








