开发环境:VSCode/node/vue-cli/git-bash

进行基本配置
利用Git Bash管理代码
1.新建仓库并推送本地master
2.新建分支develop并推送
3.新建createComponents分支
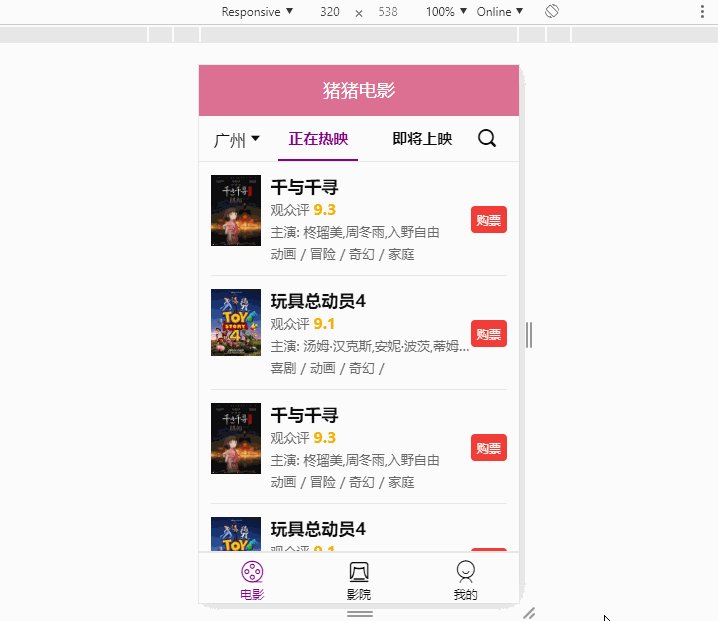
开始写基础代码
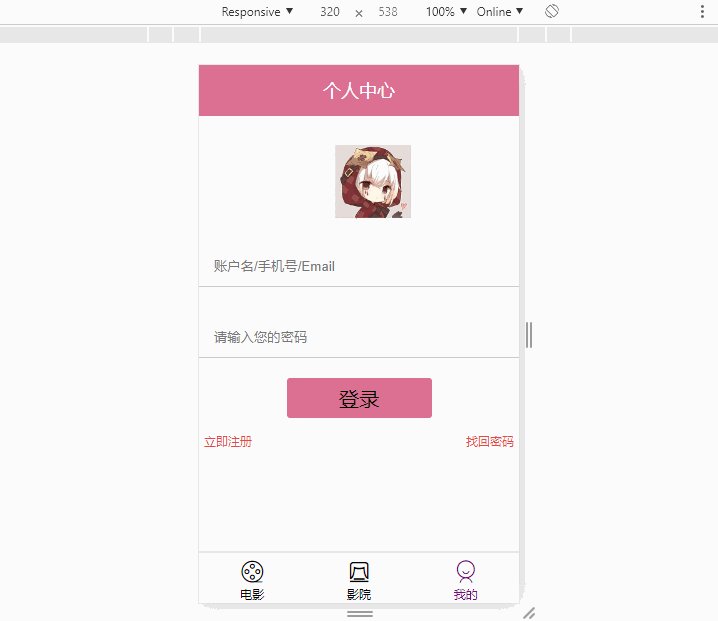
一级路由:电影、影院、我的
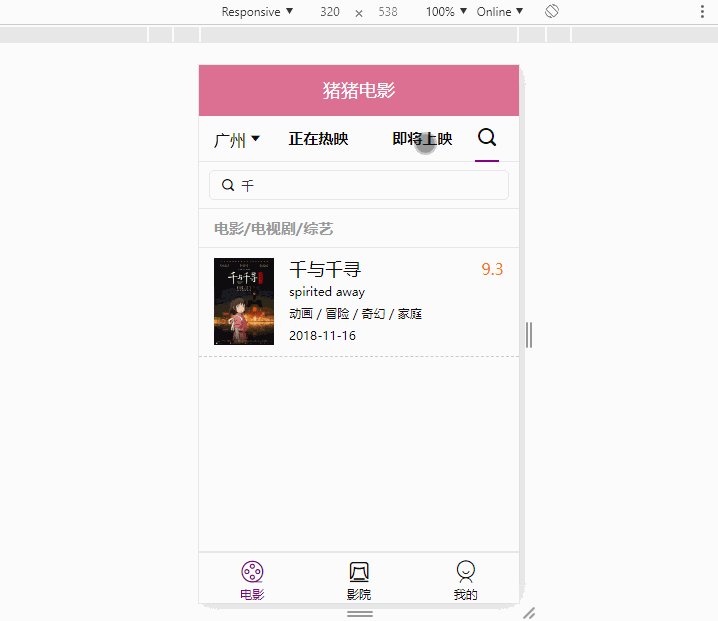
二级路由:城市、正在热映、准备上映、搜索
路由重定向
- git checkout develop切换到develop分支
- git merge createComponents --no-ff合并到develop分支,并把记录添加到日志
- git log查看日志
- git push origin develop提交
- git branch查看分支
- git branch -d createcomponents删除分支create Components
- git checkout -b setData新建分支setData
利用反向代理、AJAX、AXIOS完成城市组件数据渲染
- 让脚手架代理到API接口数据
在根目录下新建vue.config.js文件(vue-cli提供的配置环境)
module.exports={
devServer:{
proxy:{
'/api':{
target:'https://m.maoyan.com/ajax/filterCinemas?ci=57',
changeOrigin:true
}
}
}
}
下载axios并重启端口
- 在main.js中
import axios from 'axios'
Vue.prototype.axios = axios;


























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








