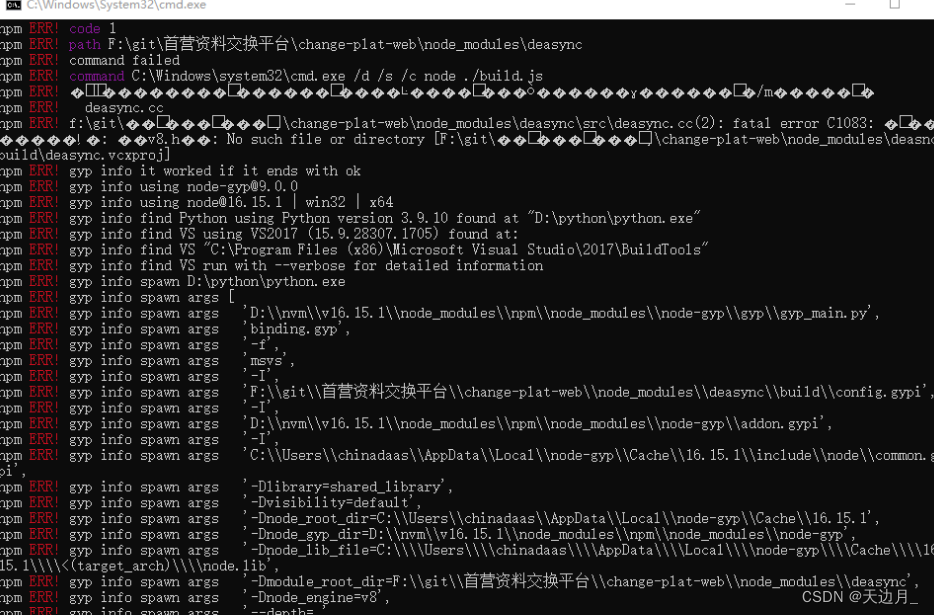
ant design pro of vue项目,使用npm install初始化时,报错gyp ERR

解决方案(推荐第二种):
第一种:
- 使用cnpm install初始化;
- 项目运行 npm run serve / cnpm run serve 会运行失败
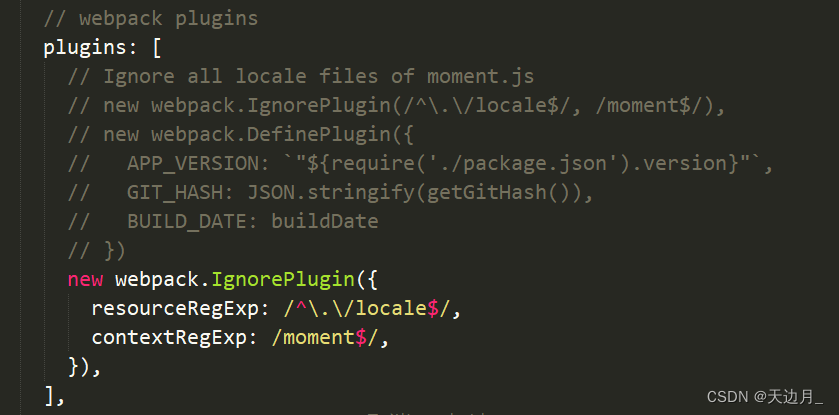
- 需要将vue.config.js中的IgnorePlugin改为json对象,并注释DefinePlugin
- npm run serve再次运行成功
cnpm 相关知识了解
cnpm 是 npm 在国内的镜像,由淘宝团队研发;因为npm的服务器在国外,安装的速度会比较慢
cnpm 安装:npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm 版本号查看: cnpm -v
第二种:
- 使用yarn install 初始化
- npm run serve / yarn run serve 运行项目成功
yarn 相关知识了解
安装:npm install -g yarn
版本查看:yarn --version
yarn淘宝源安装:
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
yarn 与 npm 相关问题比较
npm 安装慢、安装时无法保持一致性、错误信息不明确
- npm install安装时,按照队列执行每个package,必须等到当前package安装完成,才能继续后面的安装
- 无法保持一致性,会因为版本不一致出现bug
- 安装时,中途某个包抛出错误,npm会继续下载和安装包。最终会把所有的日志输出到终端,有关错误包的信号会在一大堆npm打印的警告中丢失
yarn 安装速度快、安装版本统一、输出简介
- yarn install安装
- 1.并行安装,同步执行所有package,提高了性能
- 2.离线模式,之前安装过的包,再次安装时,会从缓存中获取,不同再次从网络下载
- 版本统一,yarn.lock的机制,会把依赖模块的版本号全部锁定,执行yarn install时,会读取yarn.lock文件获得依赖的版本号
- 输出简洁,相比npm输出的冗余信息,yarn会直观的打印出必要信息























 8864
8864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








