一、使用场景
项目中需要对网络文件进行转发/预览,并且自定义网络文件名称,
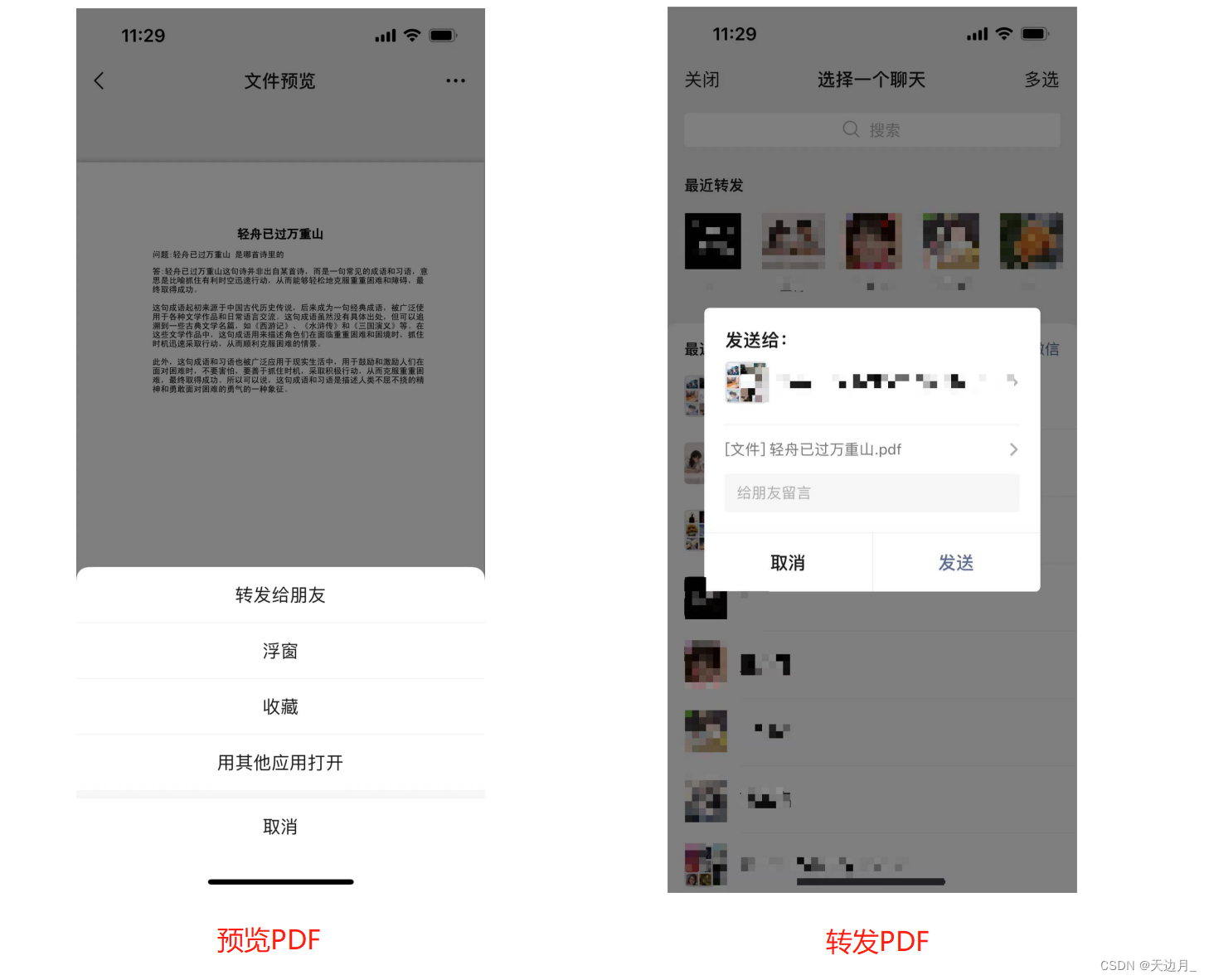
比如,预览 PDF 文件、把 PDF 文件转发到微信聊天、自定义预览/转发的 PDF 文件名称。
在小程序中如何实现呢?
1、使用 wx.downloadFile 将网络文件下载到本地。
2、使用 wx.shareFileMessage 进行 转发、wx.openDocument 进行预览。

二、涉及API
1、wx.downloadFile(Object object):下载文件资源到本地
object入参
| 属性 | 说明 |
|---|---|
| url | 下载资源的 url |
| filePath | 指定文件下载后存储的路径 (本地路径) |
| success | 接口调用成功的回调函数 |
| fail | 接口调用失败的回调函数 |
| complete | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 返回参数
| 属性 | 说明 |
|---|---|
| tempFilePath | 临时文件路径 (本地路径)。没传入 filePath 指定文件存储路径时会返回,下载后的文件会存储到一个临时文件 |
| filePath | 用户文件路径 (本地路径)。传入 filePath 时会返回,跟传入的 filePath 一致 |
wx.downloadFile 不传 filePath属性,返回临时文件,文件名称无法自定义
wx.downloadFile 传入 filePath属性,返回本地用户文件,可以自定义下载路径和文件名称,具体使用参考下文【三、小程序文件系统】
2、wx.shareFileMessage(Object object):转发文件到聊天
object入参
| 属性 | 说明 |
|---|---|
| filePath | 要分享的文件地址,必须为本地路径或临时路径 |
| fileName | 自定义文件名,若留空则使用filePath中的文件名 |
| success | 接口调用成功的回调函数 |
| fail | 接口调用失败的回调函数 |
| complete | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.shareFileMessage 的 fileName 属性可以自定义转发文件名称
3、wx.openDocument(Object object):预览文件/新开页面打开文档
object入参
| 属性 | 说明 |
|---|---|
| filePath | 文件路径 (本地路径) ,可通过 downloadFile 获得 |
| showMenu | 是否显示右上角菜单 预览文件界面的操作栏,可进行转发等操作;默认值false,需要主动传入 |
| fileType | 文件类型,指定文件类型打开文件 doc、docx、xls、xlsx、ppt、pptx、pdf |
| success | 接口调用成功的回调函数 |
| fail | 接口调用失败的回调函数 |
| complete | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.openDocument 无法自定义右上角菜单栏转发出去的文件名称,只能在 wx.downloadFile 下载文件时提前设置文件名称
三、小程序文件系统
文件系统是小程序提供的一套以小程序和用户维度隔离的存储以及一套相应的管理接口。
文件主要分为两大类:
- 代码包文件:代码包文件指的是在项目目录中添加的文件。
- 本地文件:通过调用接口本地产生,或通过网络下载下来,存储到本地的文件。
其中本地文件又分为三种:
- 本地临时文件:临时产生,随时会被回收的文件。运行时最多存储 4GB,结束运行后,如果已使用超过2GB,会以文件为维度按照最近使用时间从远到近进行清理至少于2GB。
- 本地缓存文件:小程序通过接口把本地临时文件缓存后产生的文件,不能自定义目录和文件名。跟本地用户文件共计,小程序(含小游戏)最多可存储200MB。
- 本地用户文件:小程序通过接口把本地临时文件缓存后产生的文件,允许自定义目录和文件名。跟本地缓存文件共计,小程序(含小游戏)最多可存储200MB。
本地用户文件
本地用户文件提供了一个用户文件目录给开发者,开发者对这个目录有完全自由的读写权限。
通过 wx.env.USER_DATA_PATH 可以获取到这个目录的路径。
// 在本地用户文件目录下创建一个文件 hello.txt,写入内容 "hello, world"
const fs = wx.getFileSystemManager()
fs.writeFileSync(`${wx.env.USER_DATA_PATH}/hello.txt`, 'hello, world', 'utf8')
四、代码示例
转发PDF文件,并自定义文件名称
// 下载时自定义文件名称、或转发时自定义文件名称,两种方式都可实现
const fileName = '自定义名称'
wx.downloadFile({
url: url,
// 方式一:配置文件存储路径为用户本地路径,自定义存储文件名称
// filePath:`${wx.env.USER_DATA_PATH}/${fileName}.pdf`,
success: res => {
const filePath = res.filePath || res.tempFilePath
wx.shareFileMessage({
filePath: filePath,
// 方式二:转发时,配置转发文件名称
fileName: fileName,
success: () => {
console.log('转发文档成功')
},
fail: err => {
console.log(`转发文档失败`, err)
}
})
},
fail: err => {
console.log(`下载文档失败`, err)
}
})
预览PDF文件,并自定义文件名称
const fileName = '自定义名称'
wx.downloadFile({
url: url,
filePath:`${wx.env.USER_DATA_PATH}/${fileName}.pdf`,
success: res => {
const filePath = res.filePath || res.tempFilePath
wx.openDocument({
filePath: filePath,
showMenu: true, // 显示右上角菜单
fileType: 'pdf',
success: () => {
console.log('打开文档成功')
},
fail: err => {
console.log(`打开文档失败`, err)
}
})
},
fail: err => {
console.log(`下载文档失败`, err)
}
})






















 1487
1487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








