在使用Qt Disigner设计窗体后,将相应的.ui文件通过第三方工具转译为.py文件(以下称为主文件),然后习惯于在主文件下编写相关逻辑功能代码,
但是在后续的业务增加中,需要对窗体控件进行修改,形成新的.ui文件,转译后的文件会覆盖掉原先的文件,在对旧代码的转移,比较繁琐。
因此需要提前对UI界面代码和编写的逻辑代码分离
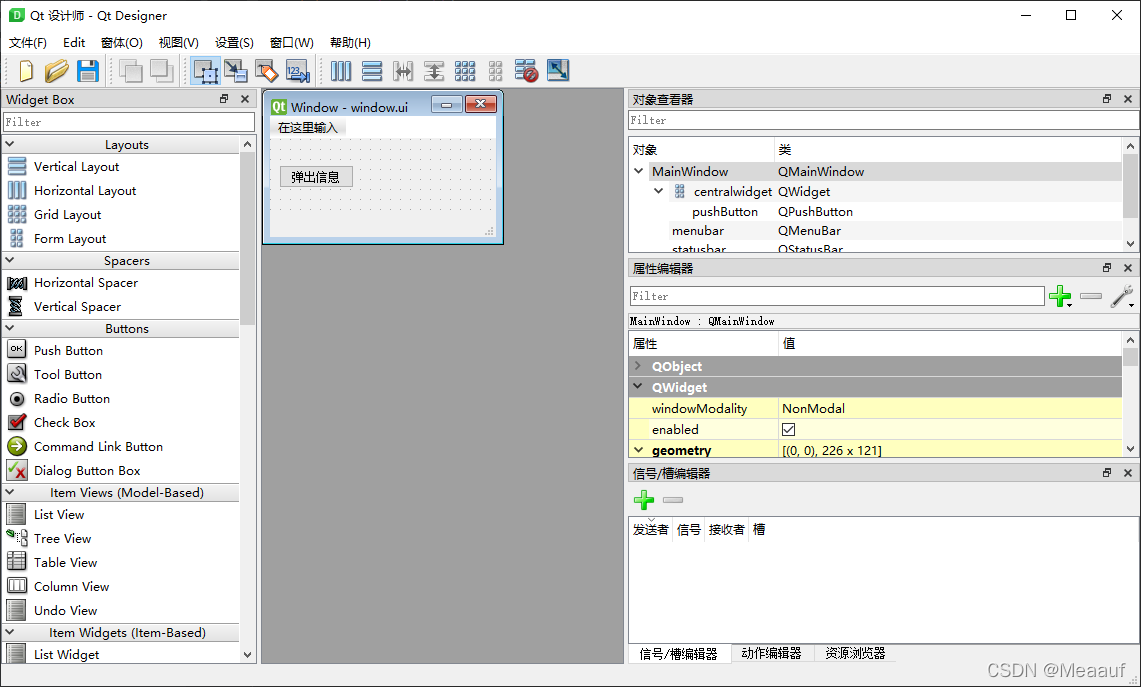
通过Qt Designer新建一个窗体

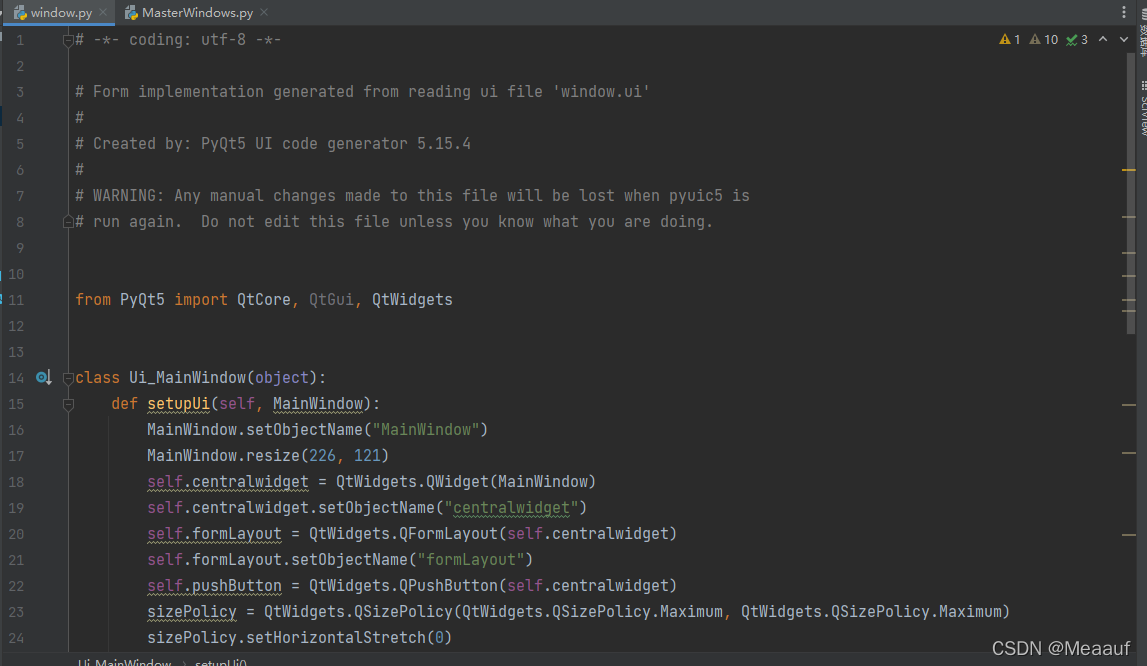
转译文件

其中较为主要的代码为
# window.py
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
...
建立一个新文件
导入相关的库,初始化窗体类。添加构造方法
import sys
import window # 导入主文件
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
class MasterWindows(QMainWindow, window.Ui_MainWindow):
def __init__(self): # 构造方法
super(MasterWindows, self).__init__() # 运行父类的构造方法
self.setupUi(self) # 传递自己
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建GUI
ui = MasterWindows() # 创建PyQt设计的窗体对象
ui.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
编写逻辑代码
在类中自定义槽函数,在构造函数中为控件绑定槽函数
def info(self): # 自定义槽函数
QMessageBox.information(None, "消息", "单击了按钮!", QMessageBox.Ok)
self.pushButton.clicked.connect(self.info) # 绑定槽函数
实现效果

完整代码
import sys
import window
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
class MasterWindows(QMainWindow, window.Ui_MainWindow):
def __init__(self):
super(MasterWindows, self).__init__() # 运行父类的构造方法
self.setupUi(self) # 传递自己
self.pushButton.clicked.connect(self.info)
def info(self):
QMessageBox.information(None, "消息", "单击了按钮!", QMessageBox.Ok)
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建GUI
ui = MasterWindows() # 创建PyQt设计的窗体对象
ui.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程


























 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










