Next.js 是什么?
Next.js 是一个灵活的React 框架,它提供了构建块来创建快速的 Web 应用程序。
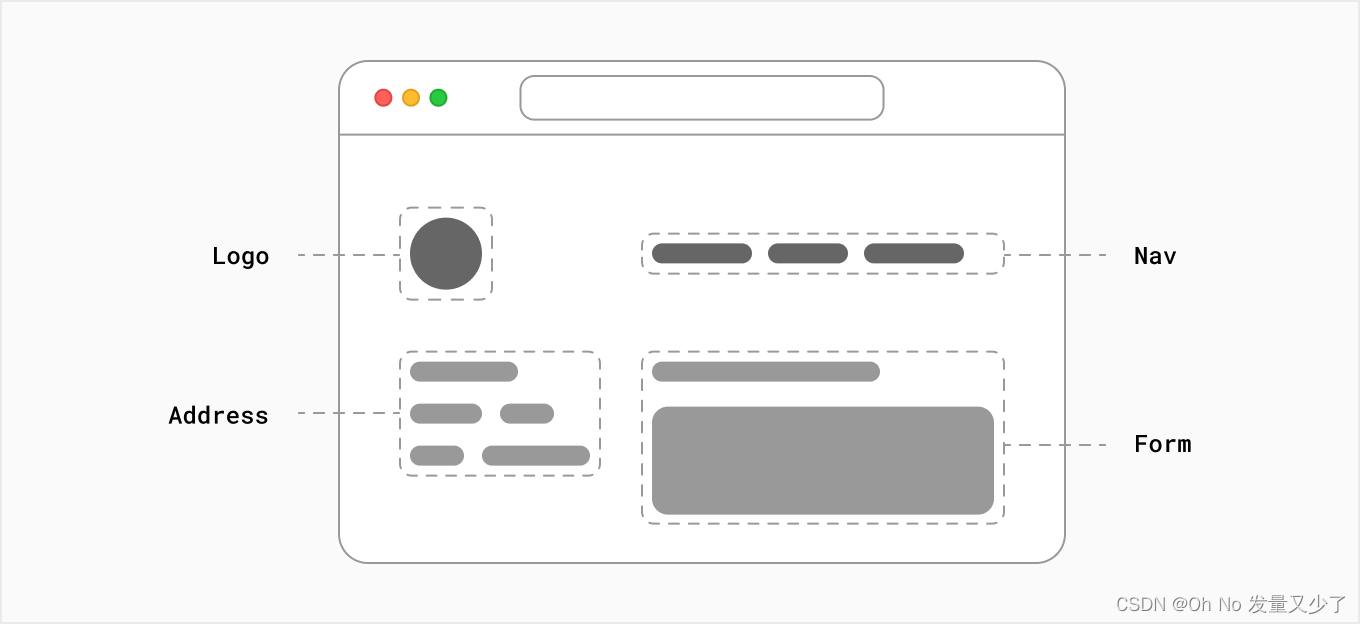
Web 应用程序的构建块
在构建现代应用程序时,您需要考虑一些事项。如:
- 用户界面- 用户将如何使用您的应用程序并与之交互。
- 路由- 用户如何在应用程序的不同部分之间导航。
- 数据获取- 您的数据所在的位置以及如何获取数据。
- 渲染- 何时何地渲染静态或动态内容。
- 集成- 您使用哪些第三方服务(CMS、身份验证、支付等)以及您如何连接到它们。
- 基础设施- 部署、存储和运行应用程序代码的位置(无服务器、CDN、* Edge 等)。
- 性能- 如何为最终用户优化您的应用程序。
- 可扩展性——您的应用程序如何随着您的团队、数据和流量的增长而适应。
- 开发人员体验- 您的团队构建和维护您的应用程序的经验。
对于应用程序的每个部分,您需要决定是自己构建解决方案还是使用其他工具,例如库和框架。
什么是反应?
React是一个用于构建交互式用户界面的 JavaScript库。
用户界面是指用户在屏幕上看到并与之交互的元素。

通过库,我们的意思是 React 提供了有用的函数来构建 UI,但留给开发人员在他们的应用程序中使用这些函数的位置。
React 成功的部分原因在于它对构建应用程序的其他方面相对不置可否。这导致了第三方工具和解决方案的蓬勃发展的生态系统。
然而,这也意味着从头开始构建一个完整的 React 应用程序需要一些努力。开发人员需要花时间配置工具并针对常见的应用程序需求重新设计解决方案。
Next.js 是什么?
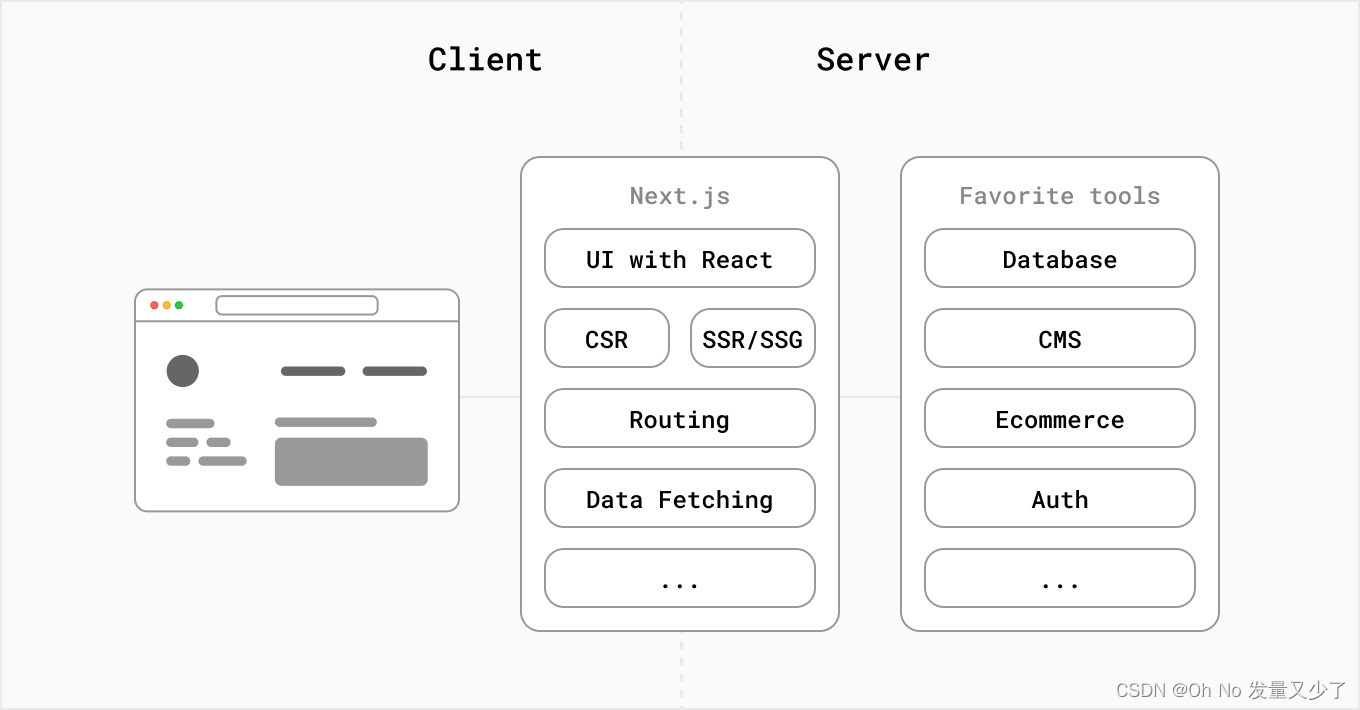
Next.js 是一个 React框架,它为您提供构建块来创建 Web 应用程序。
我们所说的框架是指 Next.js 处理 React 所需的工具和配置,并为您的应用程序提供额外的结构、特性和优化。

您可以使用 React 构建您的 UI,然后逐步采用 Next.js 功能来解决常见的应用程序需求,例如路由、数据获取、集成 - 同时改善开发人员和最终用户的体验。
无论您是个人开发人员还是大型团队的一员,您都可以利用 React 和 Next.js 构建完全交互式、高度动态和高性能的 Web 应用程序。
在接下来的课程中,我们将讨论如何开始使用 React 和 Next.js。
Next.js 是如何工作的
开发和生产环境
您可以将环境视为代码运行的上下文。
在开发过程中,您正在本地计算机上构建和运行应用程序。投入生产是使您的应用程序准备好被用户部署和使用的过程。
这如何适用于 Next.js
Next.js 为应用程序的开发和生产阶段提供了功能。例如:
- 在开发阶段,Next.js 针对开发人员及其构建应用程序的经验进行了优化。它具有旨在改善开发人员体验的功能,例如TypeScript 和 ESLint 集成、 快速刷新等。
- 在生产阶段,Next.js 针对最终用户及其使用应用程序的体验进行了优化。它旨在转换代码以使其具有高性能和可访问性。
由于每个环境都有不同的考虑和目标,因此需要做很多工作才能将应用程序从开发转移到生产。例如,需要对应用程序代码进行编译、捆绑、缩小和代码拆分。
Next.js 编译器
Next.js 处理大部分代码转换和底层基础设施,使您的应用程序更容易投入生产。
这之所以成为可能,是因为 Next.js 有一个用Rust(一种低级编程语言)和 SWC(一个可用于编译、缩小、捆绑等的平台)编写的编译器。
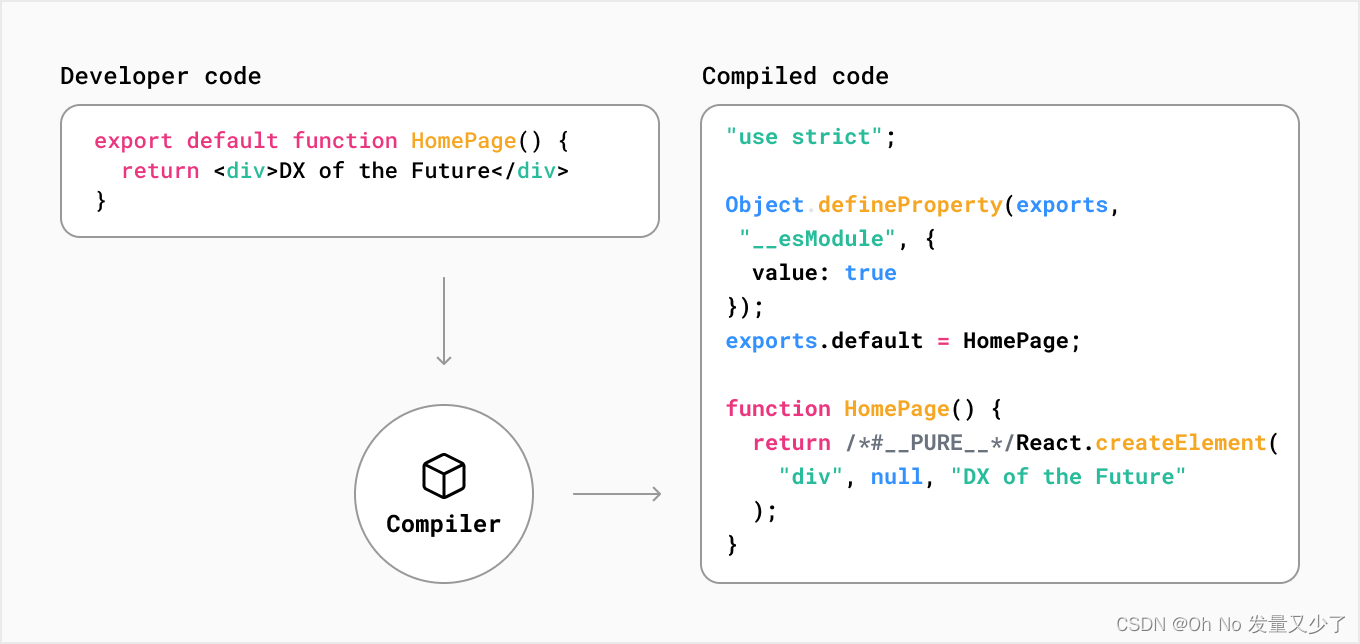
什么是编译
开发人员使用对开发人员更友好的语言编写代码,例如 JSX、TypeScript 和现代版本的 JavaScript。虽然这些语言提高了开发人员的效率和信心,但它们需要先编译成 JavaScript,然后浏览器才能理解它们。
编译是指以一种语言获取代码并以另一种语言或该语言的另一种版本输出的过程。

在 Next.js 中,编译发生在开发阶段,当您编辑代码时,以及作为构建步骤的一部分,以准备应用程序以进行生产。
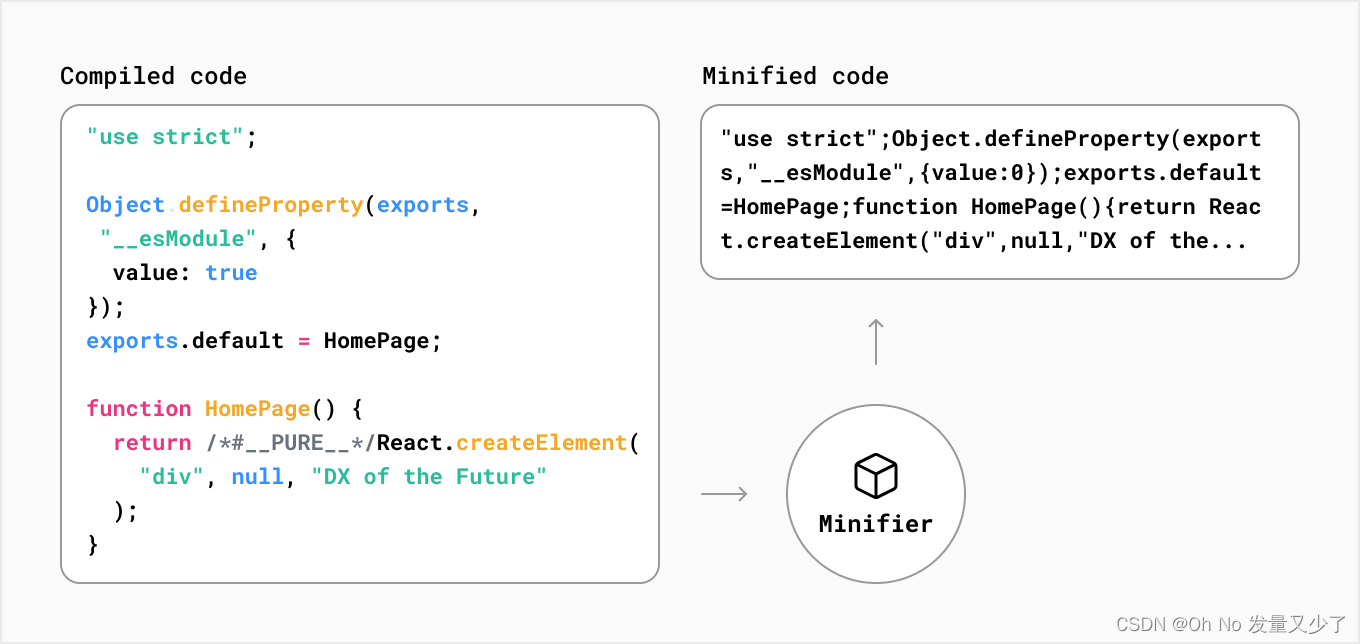
什么是缩小?
开发人员编写的代码针对人类可读性进行了优化。此代码可能包含代码运行所不需要的额外信息,例如注释、空格、缩进和多行。

缩小是在不更改代码功能的情况下删除不必要的代码格式和注释的过程。目标是通过减小文件大小来提高应用程序的性能。
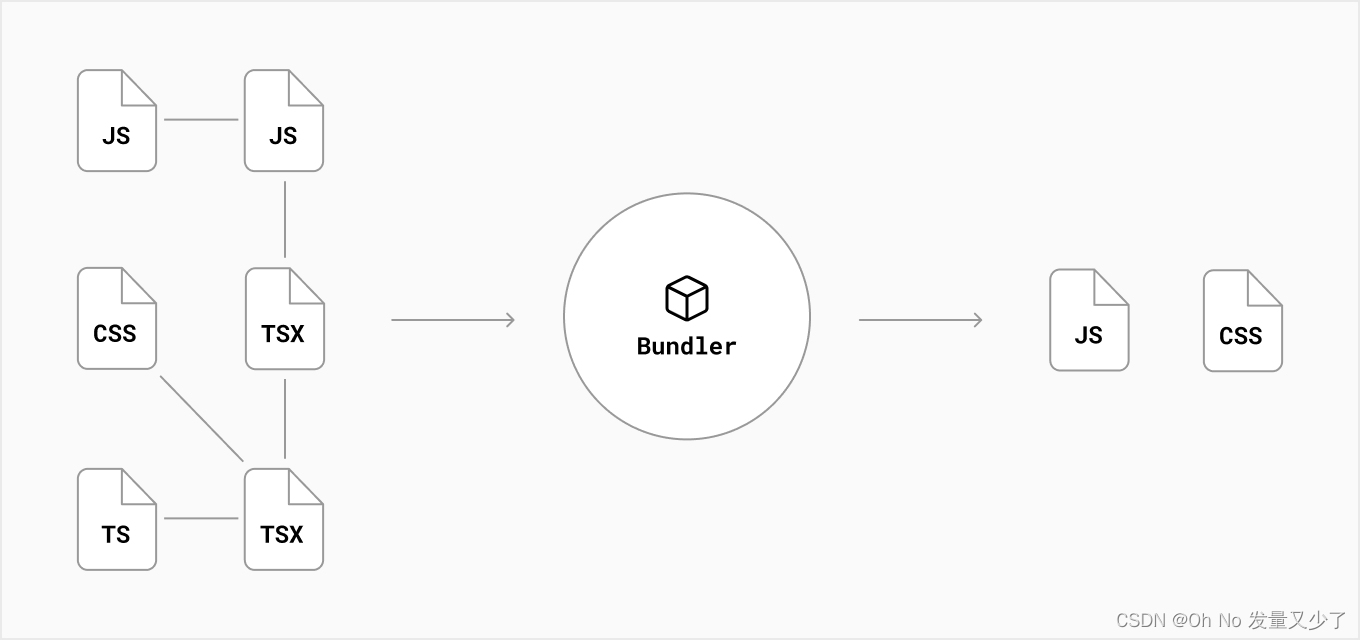
什么是捆绑?
开发人员将他们的应用程序分解为模块、组件和功能,这些模块、组件和功能可用于构建更大的应用程序。导出和导入这些内部模块以及外部第三方包会创建一个复杂的文件依赖网络。

捆绑是解决依赖关系网络并将文件(或模块)合并(或“打包”)为浏览器优化捆绑包的过程,目的是减少用户访问网页时对文件的请求数量。
什么是代码拆分?
开发人员通常将他们的应用程序拆分为多个页面,这些页面可以从不同的 URL 访问。这些页面中的每一个都成为应用程序的唯一入口点。
代码拆分是将应用程序的包拆分为每个入口点所需的较小块的过程。目标是通过仅加载运行该页面所需的代码来改进应用程序的初始加载时间。

Next.js 内置了对代码拆分的支持。在构建步骤中,目录中的每个文件 pages/都会自动将代码拆分为自己的 JavaScript 包。
更远:
- 页面之间共享的任何代码也会被拆分到另一个包中,以避免在进一步导航时重新下载相同的代码。
- 在初始页面加载后,Next.js 可以开始预加载用户可能导航到的其他页面的代码。
- 动态导入是另一种手动拆分最初加载的代码的方法。
构建时间和运行时间
构建时间(或构建步骤)是为生产准备应用程序代码的一系列步骤的名称。
当您构建应用程序时,Next.js 会将您的代码转换为生产优化文件,准备好部署到服务器并供用户使用。这些文件包括:
- 静态生成页面的 HTML 文件
- 用于在服务器上呈现页面的JavaScript 代码
- 用于使页面在客户端上交互的 JavaScript 代码
- CSS 文件
运行时间(或请求时间)是指在构建和部署应用程序之后,应用程序响应用户请求而运行的时间段。
客户端和服务器
在 Web 应用程序的上下文中,客户端是指用户设备上的浏览器,它向服务器发送请求以获取您的应用程序代码。然后它将从服务器接收到的响应转换为用户可以与之交互的界面。

服务器是指数据中心中的计算机,它存储您的应用程序代码、接收来自客户端的请求、进行一些计算并发送回适当的响应。
什么是渲染?
将您在 React 中编写的代码转换为 UI 的 HTML 表示形式是不可避免的工作单元。这个过程称为渲染。
渲染可以在服务器或客户端上进行。它可以在构建时提前发生,也可以在运行时的每个请求上发生。
Next.js 提供了三种渲染方法:服务器端渲染、静态站点生成和客户端渲染。
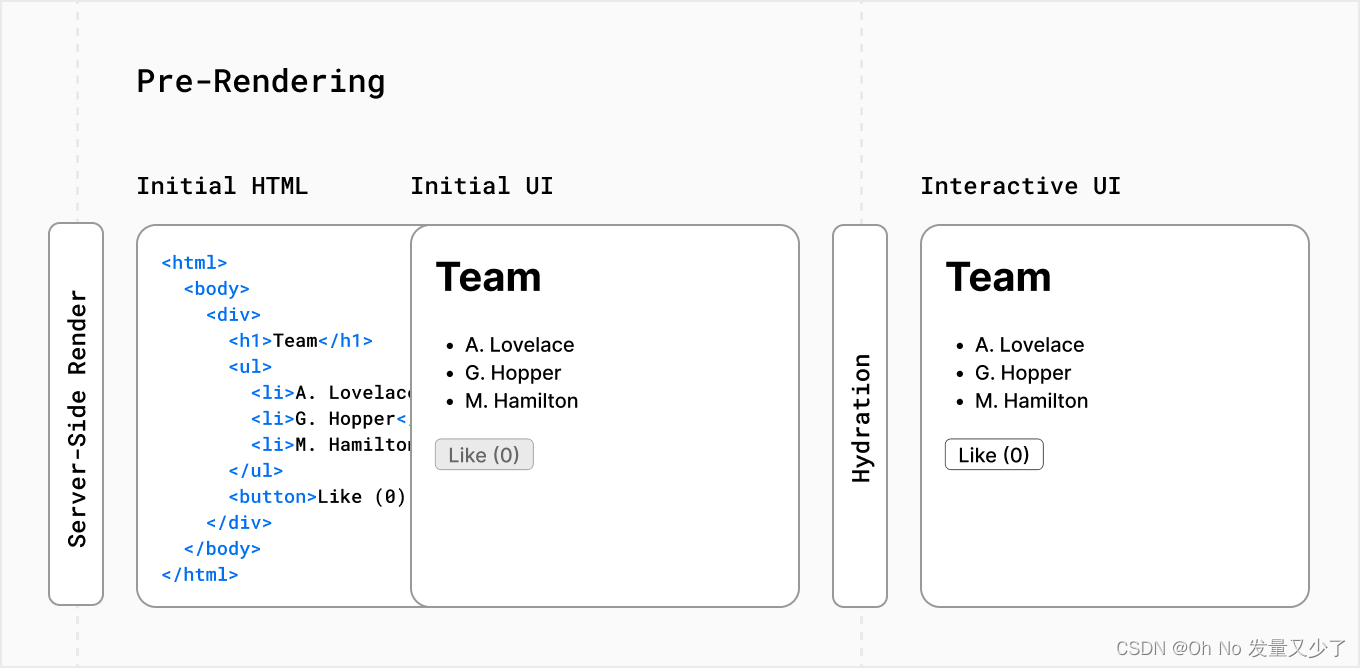
预渲染
服务器端渲染和静态站点生成也称为预渲染,因为外部数据的获取和 React 组件到 HTML 的转换发生在结果发送到客户端之前。
客户端渲染与预渲染
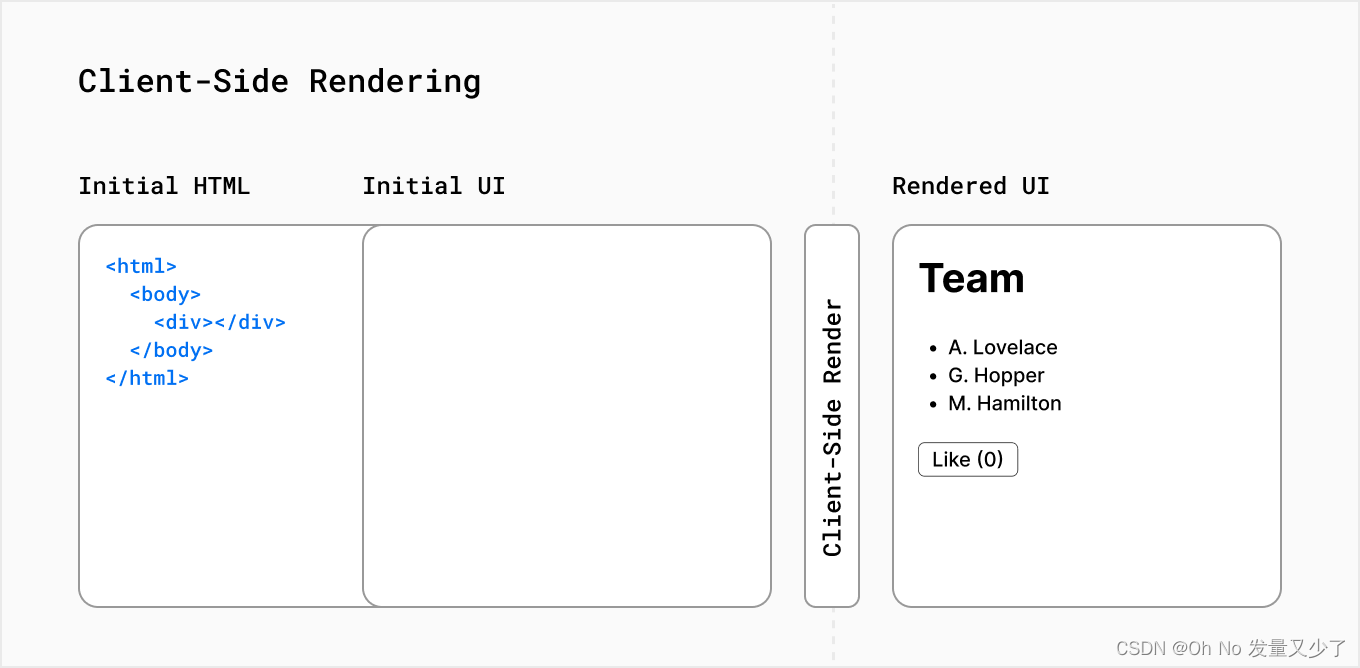
在标准的 React 应用程序中,浏览器从服务器接收一个空的 HTML shell 以及用于构建 UI 的 JavaScript 指令。这称为客户端渲染,因为初始渲染工作发生在用户设备上。

注意:您可以选择在 Next.js 应用程序中为特定组件使用客户端渲染,方法是选择使用 React
useEffect()或数据获取钩子(例如useSWR )获取数据。
相比之下,Next.js默认预渲染每个页面。预渲染意味着 HTML 是在服务器上预先生成的,而不是全部由用户设备上的 JavaScript 完成。
实际上,这意味着对于完全客户端渲染的应用程序,用户在渲染工作完成时会看到一个空白页面。与预渲染应用相比,用户将看到构建的 HTML:

让我们讨论两种类型的预渲染:
服务器端渲染
使用服务器端呈现,页面的 HTML 是在服务器上为每个请求生成的。生成的 HTML、JSON 数据和 JavaScript 指令以使页面具有交互性,然后发送到客户端。
在客户端,HTML 用于显示快速的非交互式页面,而 React 使用 JSON 数据和 JavaScript 指令使组件具有交互性(例如,将事件处理程序附加到按钮)。这个过程称为水合作用。
在 Next.js 中,您可以使用getServerSideProps选择服务器端呈现页面。
注意: React 18 和 Next 12 引入了React 服务器组件的 alpha 版本。服务器组件完全在服务器上呈现,不需要客户端 JavaScript 来呈现。此外,服务器组件允许开发人员在服务器上保留一些逻辑,并且只将该逻辑的结果发送给客户端。这减少了发送到客户端的包大小并提高了客户端渲染性能。在此处了解有关 React 服务器组件的更多信息。
静态站点生成
使用静态站点生成,HTML 是在服务器上生成的,但与服务器端渲染不同的是,运行时没有服务器。取而代之的是,在构建时,部署应用程序时生成一次内容,并将 HTML 存储在CDN中并重新用于每个请求。
在 Next.js 中,您可以选择使用getStaticProps静态生成页面。
注意:您可以在构建站点后使用增量静态重新生成来创建或更新静态页面 。这意味着如果您的数据发生变化,您不必重建整个站点。
Next.js 的美妙之处在于,您可以逐页选择最适合您的用例的渲染方法,无论是静态站点生成、服务器端渲染还是客户端渲染。




















 2369
2369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








