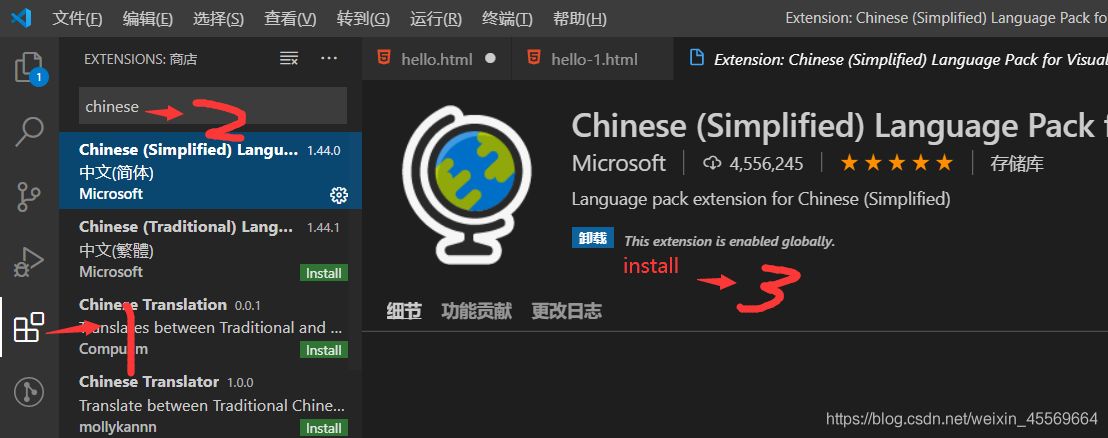
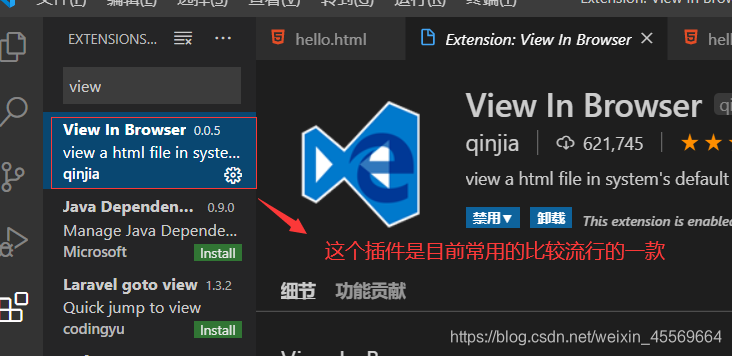
1、作为初学者,我在使用VScode的时候不知道该如何创建项目,开始我的第一行代码,通过网上的各种资料查找发现并没有我想要的,虽然说只是很简单的创建文件,但就是这个过程花费了我很长的时间。好在VScode是开源的对于英文不好的初学者来说可以先把语言设置成国语,这个过程需要下载插件,直接上图 ]
]
下载以后可能无法立即显示,可以重启在看看。
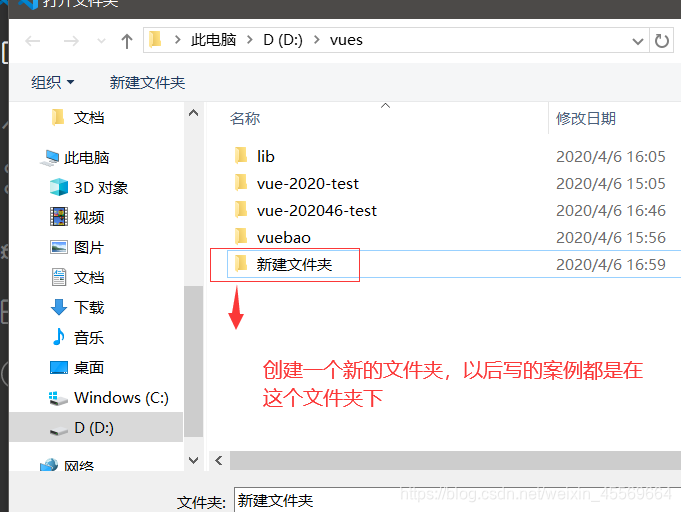
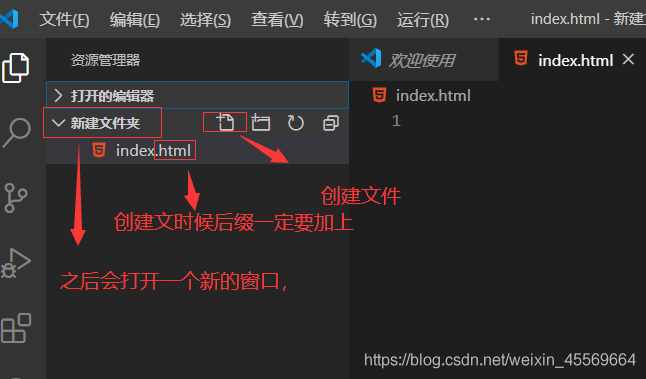
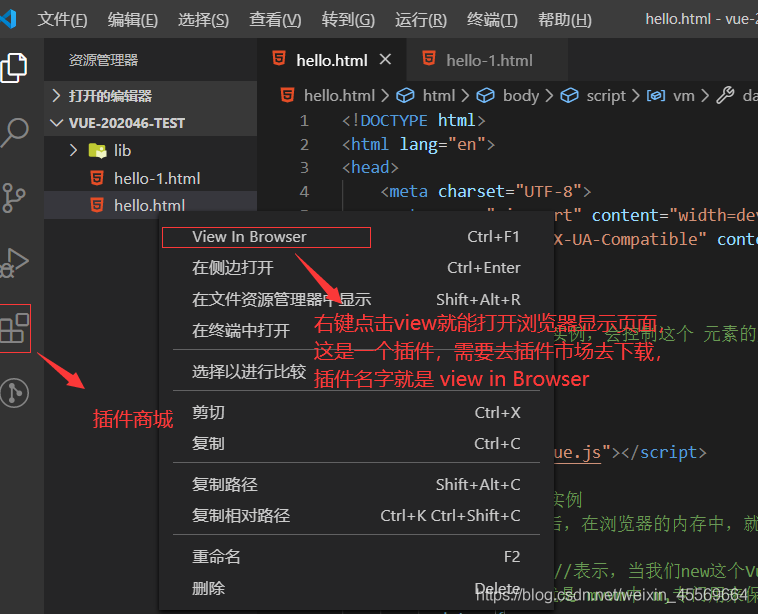
2、




附上一个测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<!--将来 new 的Vue实例,会控制这个 元素的所有内容-->
<div id="body">
<p>{{msg}}</p>
</div>
<!--1.导入vue包-->
<script src="lib/vue.js"></script>
<script>
//2、创建一个vue实例
//当我们导入包以后,在浏览器的内存中,就多了一个Vue构造函数
var vm=new Vue({
el:"#body", //表示,当我们new这个Vue实例,要控制页面上的那个区域
//这里data 就是 mvvm中 m,专门用来保存每个页面的数据的
data: {
//data 属性种,存放的是 el 中要用的数据
msg:"hello word!" //通过 Vue 提供的指令,很方便的就能把数据渲染到页面上
// ,程序员不在手动操作dom元素了,【前端的Vue之类的框架,不提倡我们去手动操作Dom元素了】
}
})
</script>
</body>
</html>

可以看见最后在浏览器输出了 hello word!
以上就是我今天的全部分享。谢谢收看!希望能够帮助到您。






















 3859
3859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








