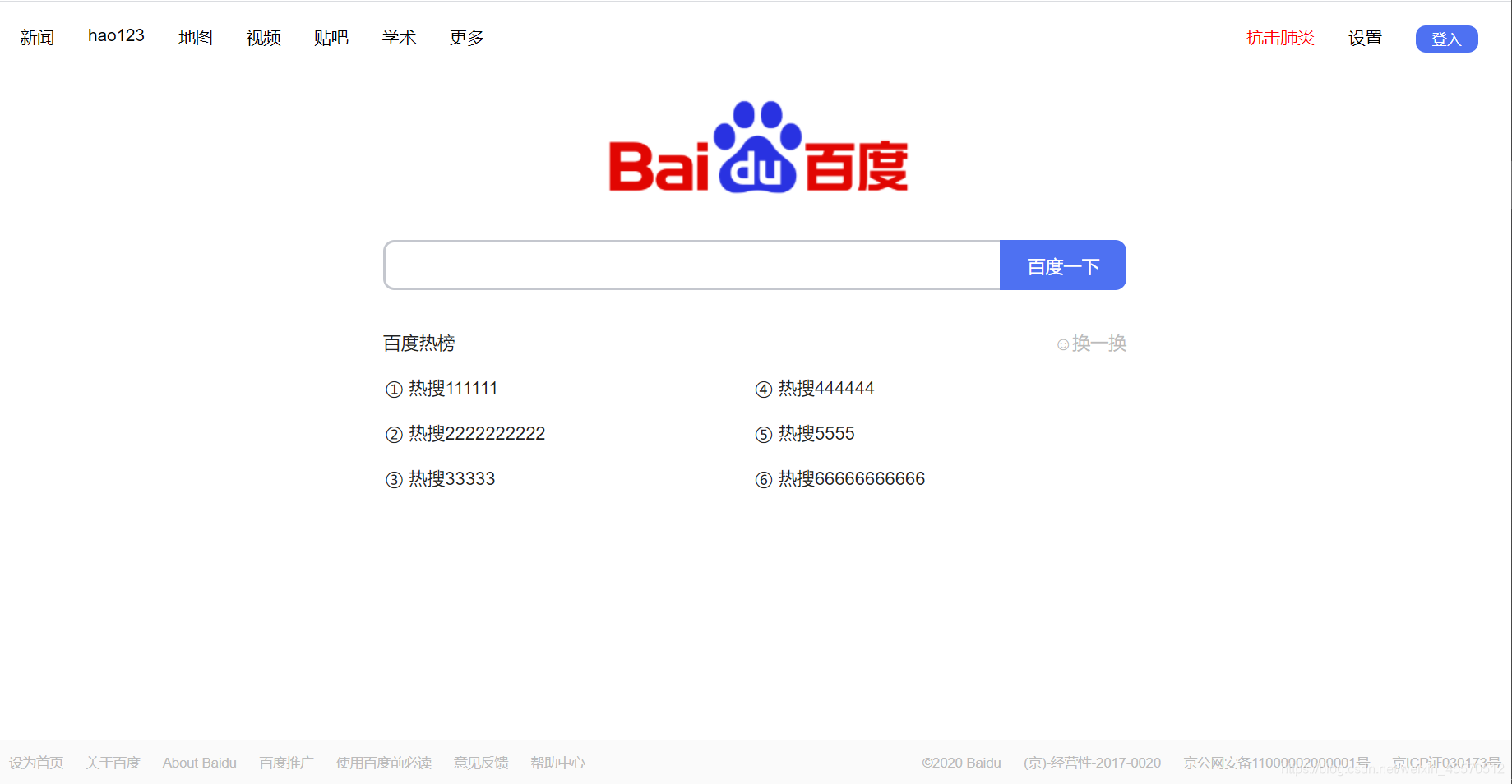
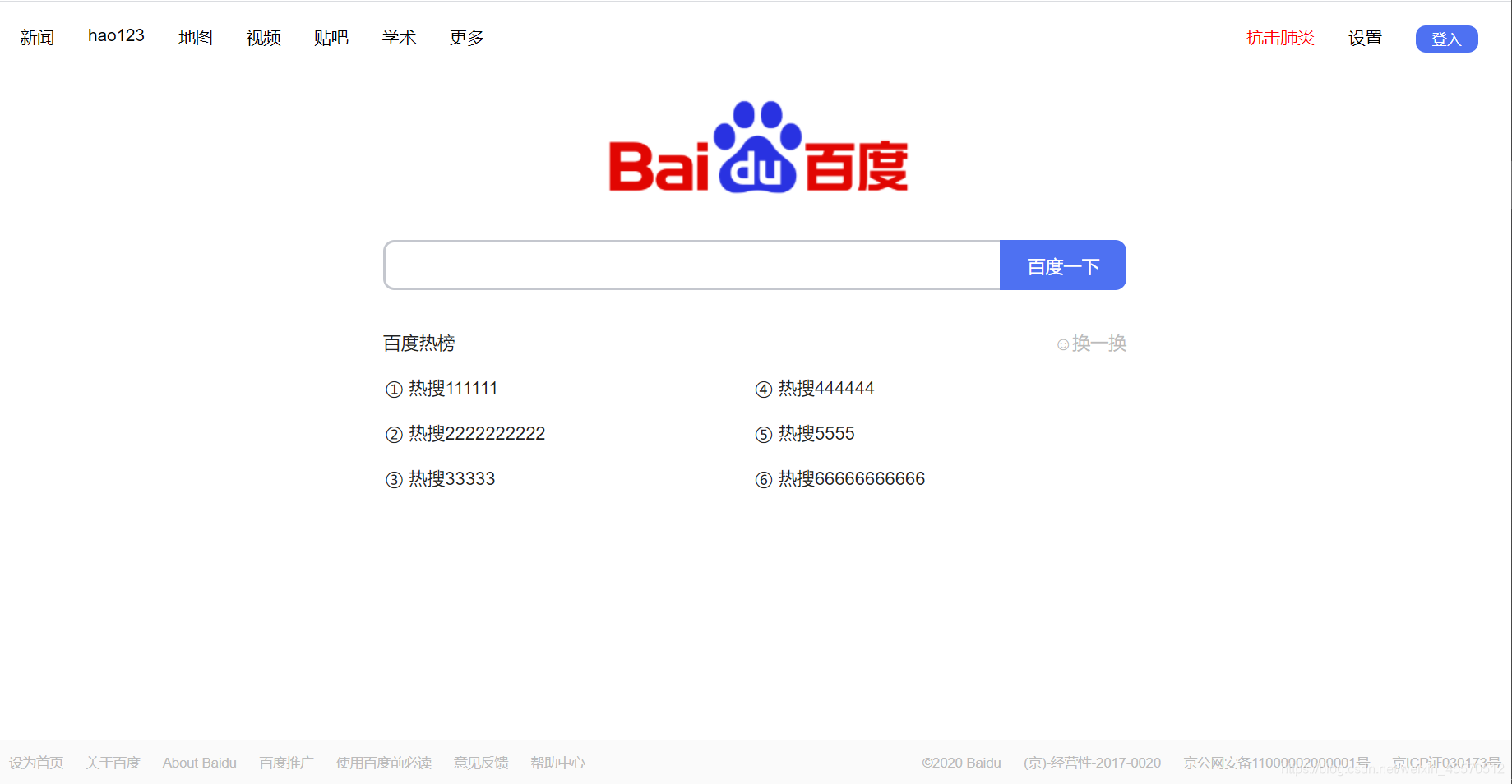
完成的图片

html代码内容
<!DOCTYPE html>
<html>
<head>
<title>baidu.com</title>
<link rel="stylesheet" type="text/css" href="baidu.css">
</head>
<body>
<div class="head">
<div class="nav-left">
<ul>
<li><a href="#" >新闻</a></li>
<li><a href="#">hao123</a></li>
<li><a href="#">地图</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">贴吧</a></li>
<li><a href="#">学术</a></li>
<li><a href="#">更多</a></li>
</ul>
</div>
<div class="nav-right">
<ul>
<li><a href="#" id="r1">抗击肺炎</a></li>
<li><a href="#" id="r2">设置</a></li>
<li><input type="Button" id="r3" name="dengru" value="登入"></li>
</ul>
</div>
</div>
<div class="main">
<div class="picture"><a href="#"><img src="baidu.png"></a></div>
<div class="ss">
<input type="text" name="" id="ss-l" value="" />
<input type="submit" name="" id="ss-r" value="百度一下" />
</div>
<div class="container">
<div class="con">
<div class="con-r">百度热榜</div>
<div class="con-l"><a href="#" id="huan">☺换一换</a></div>
</div>
<div id="rs">
<ul>
<li><a><span>①</span>热搜111111</a></li>
<li><a><span>④</span>热搜444444</a></li>
<li><a><span>②</span>热搜2222222222</a></li>
<li><a><span>⑤</span>热搜5555</a></li>
<li><a><span>③</span>热搜33333</a></li>
<li><a><span>⑥</span>热搜66666666666</a></li>
</ul>
</div>
</div>
</div>
<div class="footer">
<div class="f-l">
<ul>
<li><a href="#">设为首页</a></li>
<li><a href="#">关于百度</a></li>
<li><a href="#">About Baidu</a></li>
<li><a href="#">百度推广</a></li>
<li><a href="#">使用百度前必读</a></li>
<li><a href="#">意见反馈</a></li>
<li><a href="#">帮助中心</a></li>
</ul>
</div>
<div class="f-r">
<ul>
<li>©2020 Baidu</li>
<li>(京)-经营性-2017-0020</li>
<li><a href="#">京公网安备11000002000001号</a></li>
<li>京ICP证030173号</li>
</ul>
</div>
</div>
</body>
</html>
CSS代码内容
*{
padding: 0;
margin: 0;
color: #222;
font-family: "PingFang SC", Arial, "Microsoft YaHei", sans-serif;
}
.head{
font-size: 15px;
height: 60px;
display: block;
}
li{list-style: none;}
a{text-decoration-line: none;}
.nav-left{
float: left;
color: black;
overflow: hidden;
}
.nav-left ul li{
float: left;
padding: 10px;
margin-top: 10px;
margin-left: 10px;
overflow: hidden;
}
.nav-left ul li a{color: black;}
.nav-left ul li a:hover{color: blue;}
.nav-right{
float: right;
overflow: hidden;
margin-right: 20px;
}
.nav-right ul li{
float: left;
padding: 10px;
margin-top: 10px;
margin-left: 10px;
overflow: hidden;
}
#r1{color: red;}
#r1:hover{color:blue;}
#r2{color: black;}
#r2:hover{color: blue;}
#r3{
display: inline-block;
background-color: #4e71f2;
color: white;
border: none;
height: 24px;
width: 55px;
line-height: 24px;
vertical-align: middle;
border-radius:9px;
}
.main{
text-align: center;
}
.ss{
margin: auto;
margin-top: 20px;
text-align: center;
width: 658px;
}
#ss-l{
width: 512px;
height: 16px;
padding: 12px 16px;
font-size: 16px;
margin: 0;
border-radius: 10px 0 0 10px;
border: 2px solid #c4c7ce;
float: left;
border-right: none;
overflow: hidden;
}
#ss-l:focus{
border-radius: 10px 0 0 10px;
}
#ss-r{
height: 44px;
padding: 12px 24px;
font-size: 16px;
margin: 0;
border-radius: 0 10px 10px 0;
background-color: #4e71f2;
color: white;
float: right;
overflow: hidden;
border: none;
}
.container{text-align: center;}
.con{
margin: 100px auto 0;
text-align: center;
width: 658px;
height: 20px;
}
#huan{color: #bbb;}
#huan:hover{color: blue;}
.con-r{
display: block;
float: left;
overflow: hidden;
}
.con-l{
display: block;
float: right;
}
#rs ul{
width: 654px;
margin: 10px auto;
text-align: center;
}
#rs ul li{
display: inline;
padding: 10px 0;
width: 50%;
float: left;
height: 20px;
overflow: hidden;
text-align: left;
}
#rs span{margin-right: 5px;}
#rs ul li a:hover{color: #4e71f2;}
.footer{
width: 100%;
min-width: 1250px;
position: fixed;
bottom: 0;
left: 0;
height: 40px;
overflow: hidden;
zoom: 1;
margin: 0;
background-color: #fafafa;
text-align: left;
line-height: 40px;
display: block;
color: #bbb;
font-size: 12px;
}
.f-l ul{
list-style: none;
float: left;
overflow: hidden;
}
.f-l li{
display: block;
float: left;
padding:0 10px;
color: #bbb;
}
.f-r ul {
list-style: none;
float: right;
overflow: hidden;
}
.f-r li{
display: block;
float: left;
padding:0 10px;
overflow: hidden;
color: #bbb;
}
.footer a{color: #bbb;}
.footer a:hover{color: #222;}
不足
- 搜索框、登入等点击后样式改变,没有消除自带样式
- 代码较冗余






















 740
740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








